目前位置:首頁 > 图片文字都可用的无缝滚动代码 搜尋
共找到8051條相關內容
-

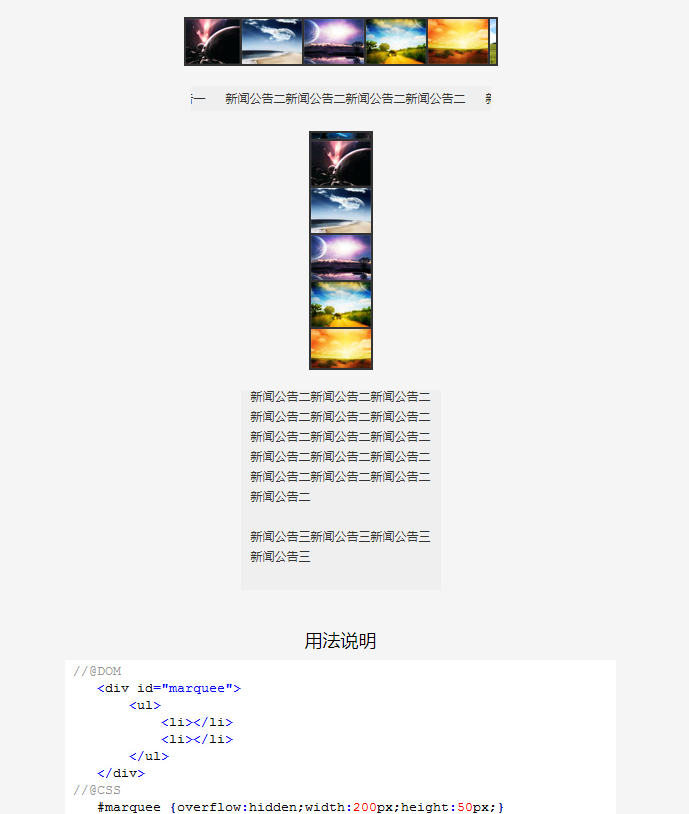
- 圖片文字都可用的無縫滾動代碼
- 圖片文字都可用的無縫滾動代碼
- 2019-10-18 55 1246
-

- 多種常用滾動效果jquery插件
- 多種常用滾動效果jquery插件,kxbdSuperMarquee插件支援圖片與文字無縫滾動、圖片翻滾及banner製作等
- 2017-03-13 79 1451
-

- 相簿上下無縫滾動展示特效
- 相簿上下無縫滾動展示特效是基於css3 keyframes屬性製作的全螢幕相簿圖片單排列表佈局上下無縫滾動,懸停圖片滑動收縮展開全圖預覽效果代碼。
- 2024-01-31 4 427
-

- 實用圖片懸停懸浮展示文字JS特效代碼
- 實用圖片懸停懸浮展示文字JS特效代碼,常用圖片介紹文字的簡介,當然懸浮的內容你也可以自己DIY內容可以是二維碼,文字常用的表現形式,特效基於jQuery實現,基於stop、animate,還是非常簡單的,大家可以改成自己的特效程式碼
- 2017-01-13 78 2174
-

- 超流暢漂亮的圖片3D旋轉滾動JS特效代碼
- 超流暢漂亮的圖片3D旋轉滾動JS特效代碼,支援360度圖片旋轉滾動展示,非常適合產品圖片滾動切換展示以及各種產品圖片的場景應用,可上下圖片倒置切換,滾動非常流暢,難得的好JS特效代碼。
- 2017-01-13 296 3385
-

- 多圖循環滾動js特效下載
- js多圖循環滾動特效是一款支援多圖循環滾動顯示的js圖片特效程式碼,具有左右箭頭按鈕,可讓圖片左右無限滾動顯示,支援設定圖片標題顯示,相容於IE6/7/8/9及主流瀏覽器。
- 2017-04-11 95 2076
-

- 產品圖片局部放大效果js特效程式碼
- JS產品圖片局部放大效果,滑鼠移到產品圖片上可局部放大,點擊圖片可瀏覽完整產品大圖,滑鼠移動到左側箭頭可上下滾動縮圖,相容於主流瀏覽器。 使用方法: 1. head區域引用檔案 mzp-packed.js,lrtk.css,magiczoomplus.css 2. 在你的檔案中加入<!-- 程式碼 開始 --><!-- 程式碼 結束 -->區域程式碼 3. lrtk.js
- 2017-03-11 109 1983
-

- 天貓商城圖片變暗效果
- 天貓商城圖片變暗效果(jQuery),滑鼠移到圖片上後,其他圖片都變暗以突出當前主體圖片,相容於主流瀏覽器。 使用方法: 1. head區域引用樣式表檔lrtk.css 2. head區域引用jquery.js,以及js程式碼 3. 在你的檔案中加入<!-- 程式碼 開始 --><!-- 程式碼 結束 -->區域程式碼
- 2017-03-11 77 1862
-

- jQuery自動滾動五螢幕圖片通欄程式碼
- jQuery自動滾動五屏圖片通欄代碼,帶左右按鈕切換圖片,滑鼠移到圖片後圖片高亮顯示,點擊會顯示帶有陰影的大圖。相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.head區域引用檔案lrtk.css及js函式庫 2.在檔案中加入<!-- 代碼 開始 --><!-- 代碼 結束 -->區域代碼 3.複製images資料夾裡的圖片到對應的路徑
- 2017-03-11 88 2078
-

- 6款圖片滑鼠懸停效果JS代碼
- 6款圖片滑鼠懸停效果JS代碼,滑鼠懸停在圖片上後,文字標題以6種不同的動畫形式出現,相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.head區域引用css文件,modernizr.custom.js 2、在檔案中加入!-- 代碼 開始 --!-- 代碼 結束 --區域代碼 3.複製images資料夾裡的圖片到對應的路徑
- 2017-03-11 91 2050
-

- CSS3全螢幕動畫特效投影片圖片切換程式碼
- CSS3全螢幕動畫特效幻燈片圖片切換是一款動畫效果非常棒的CSS3全螢幕動畫切換程式碼,招募網站等主要網站廣告都可以使用。
- 2017-12-18 70 1613
-

- 有動畫效果的圖片hover遮罩JS效果代碼
- 有動畫效果的圖片hover遮罩JS效果代碼,帶動畫旋轉效果切換到另外的圖片上去,還是很不錯的圖片遮罩效果,也是常有的JS效果代碼,一般會用於圖片的說明文字顯示。
- 2017-01-13 100 1875
-

- jQuery仿QQ空間滑鼠感應圖片滾動預覽程式碼
- jQuery仿QQ空間滑鼠感應圖片滾動預覽程式碼,滑鼠放在圖片上面,向上滾動展示,這樣的效果還是很不錯的,用在個人問網站中的照片展示,效果更佳,php中文網推薦下載!
- 2017-02-07 48 1667
-

- jQuery帶分頁單排文字上下輪播滾動程式碼
- jQuery帶分頁單排文字上下輪播滾動代碼,這樣的效果我們可以應用到企業網站,或者商城網站,文字寫成產品的信息,這樣的一個效果,讓網站也變的更加美觀!
- 2017-01-19 76 2259
-

- intense圖片全螢幕瀏覽插件(jQuery)
- intense圖片全螢幕瀏覽插件(jQuery),當滑鼠點擊圖片時,可以全螢幕瀏覽圖片,移動滑鼠可以查看圖片不同的部分,適合相簿展示圖片細節。相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.head區域引用檔案styles.css及intense.js 2.在檔案中加入<!-- 代碼 開始 --><!-- 代碼 結束 -->區域代碼 3.複製images資料夾
- 2017-03-11 71 1737
-

- jQuery產品圖片縮放效果程式碼
- jQuery產品圖片縮放效果程式碼,點擊縮圖後放大原圖,可以滑鼠拖曳放大圖,相容主流瀏覽器。 使用方法: 1、head區域引用檔案 jquery.js,lrtk.css 2.在檔案中加入<!-- 代碼 開始 --><!-- 代碼 結束 -->區域代碼 3.複製images資料夾裡的圖片到對應的路徑 4.引入imagezoom.js,product_img.js
- 2017-03-11 61 1727
-

- HTML5美觀大氣全螢幕背景圖滾動js特效程式碼
- HTML5美觀大氣全螢幕背景圖滾動js特效程式碼,背景的切換,效果還是很美觀的,可以用在後台登入頁面,實現背景滾動的特效,php中文網推薦下載!
- 2017-02-08 225 3714
-

- JS超酷圖片翻動展示效果
- JS超酷圖片翻動展示效果,根據滑鼠進出圖片的方向來控制圖片進出的方式,效果超炫,相容於主流瀏覽器。 使用方法: 1、head區域引用文件 lrtk.css,animation.css 2、在檔案中加入!-- 代碼 開始 --!-- 代碼 結束 --區域代碼 3.js程式碼需要html程式碼之後載入public.js,main.js 4.如需修改圖片尺寸,直接在lrtk.css第10行修改即可
- 2017-03-11 119 1867
-

- 兩種html5圖片展示效果
- 兩種html5圖片展示效果,動畫效果流暢,相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.在head區域引入樣式表檔app.css,index.css和fonts.css 2.在你的網頁中加入<!-- 程式碼 開始 --><!-- 程式碼 結束 -->註解區域程式碼即可 3.圖示均使用Web開放字體,具體文件請見css目錄
- 2017-03-11 88 1682
-

- jQuery帶有縮圖的響應式圖片相簿展示程式碼
- jQuery有縮圖的響應式圖片相簿展示程式碼,滑鼠點選左邊的圖片,右邊內容圖片也會發生變化,還有自動捲動播放的效果,一般用於企業網站或個人網站,展示公司產品或個人照片。 php中文網推薦下載!
- 2017-01-14 227 3257

