目前位置:首頁 > 带动画的横向时间轴插件 搜尋
共找到8051條相關內容
-

- 帶有動畫的橫向時間軸插件
- 帶有動畫的橫向時間軸插件
- 2019-10-26 149 1432
-

- jQuery橫向時間軸插件timeline
- jQuery橫向時間軸插件timeline是效果類似時間刻度尺風格的時間軸插件。
- 2017-04-28 206 4669
-

- 可控範圍的jQuery橫向時間軸插件
- 可控範圍的jQuery橫向時間軸插件
- 2019-10-29 95 1749
-

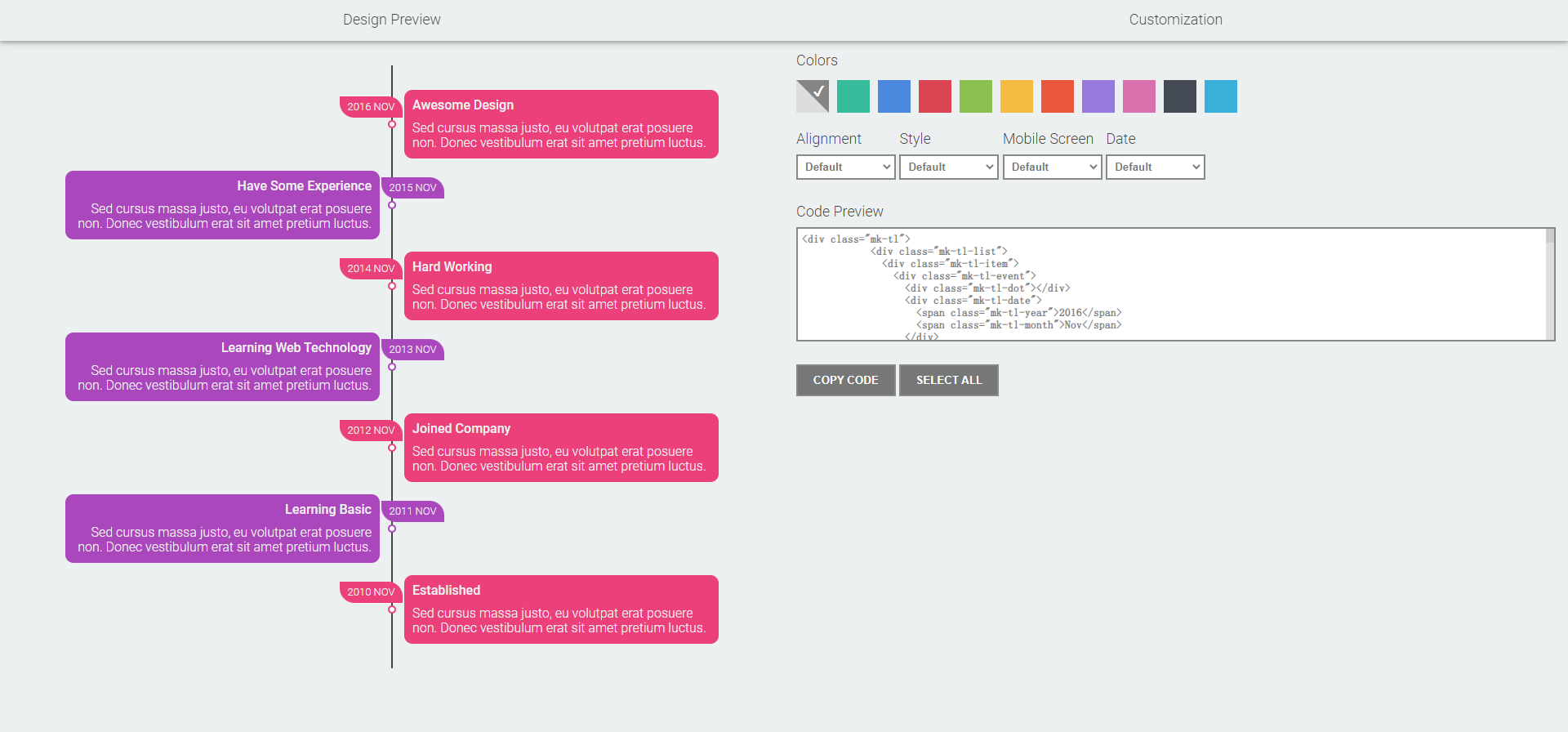
- 帶編輯器的可自訂時間軸插件
- 一款帶有編輯器的可自訂時間軸插件,可自訂其顏色、樣式、風格等,最終形成獨特的時間軸。
- 2022-01-06 166 3664
-

- 支援左右滾動的時間軸插件
- 支援左右滾動的時間軸插件
- 2019-10-25 140 1320
-

- jQuery的帶有漂亮動畫效果的全螢幕時間軸滑桿特效
- jQuery的帶有漂亮動畫效果的全螢幕時間軸滑桿特效
- 2018-01-25 111 1433
-

- 帶有漂亮動畫效果的jQuery的全螢幕時間軸滑桿特效
- 帶有漂亮動畫效果的jQuery的全螢幕時間軸滑桿特效
- 2017-08-07 208 3116
-

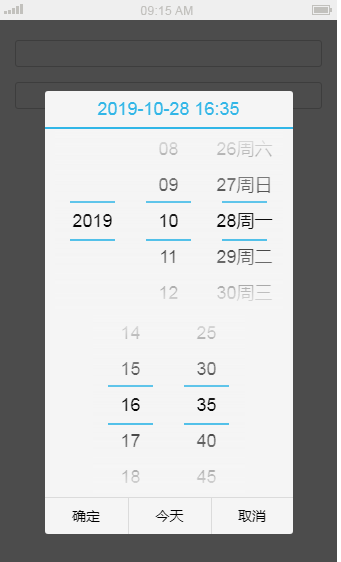
- 帶星期的手機滑動選擇日期時間插件
- 帶星期的手機滑動選擇日期時間插件
- 2019-10-28 131 1489
-

- 公司企業軟體版本大事件時間軸記錄帶動畫特效可折疊展開js效果
- 本公司企業軟體版本大事件時間軸記錄附動畫特效可折疊展開js效果程式碼下載。一款jQuery animate動畫效果製作滑動收縮展開時間軸企業發展記錄歷程,透過設定每個年份為標題控制,記錄清單滑動收縮展開。預設下自動滑動展開時間軸大事記歷程js插件。
- 2019-01-12 220 5265
-

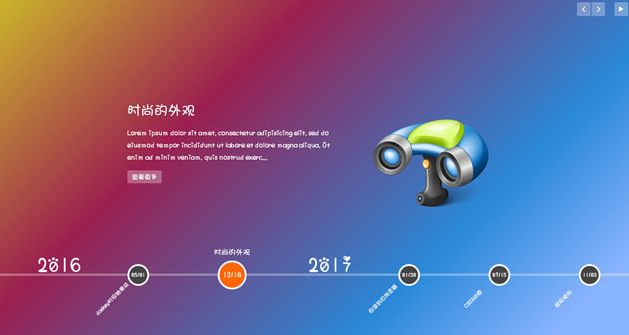
- jQuery寬螢幕的按鈕控制時間軸滾動程式碼
- jQuery水平時間軸插件製作寬螢幕響應式的時間軸左右按鈕控制滾動效果代碼,這是一款大氣的帶背景的時間軸樣式代碼。
- 2019-04-01 342 5299
-

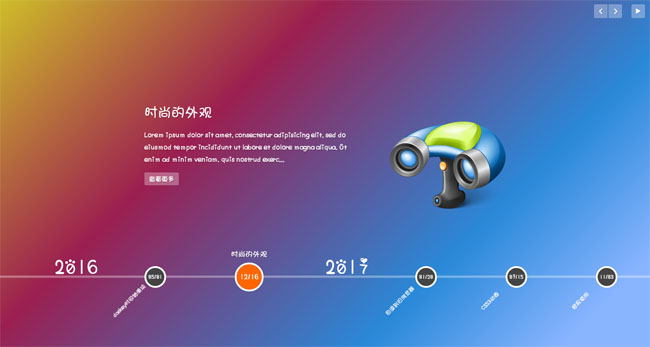
- jQuery的水平滑動企業大事記時間軸程式碼
- 帶有左右箭頭無限滾動的jQuery水平滑動企業大事記時間軸代碼,一款很實用的公司發展歷程時間軸插件下載
- 2017-12-09 134 2353
-

- 附CSS3動畫響應式jQuery垂直時間軸特效程式碼
- 搭配動畫效果響應式jQuery垂直時間軸特效程式碼,很不錯的時間軸特效,支援手機端響應式,動畫效果採用CSS3動畫,非常適合介紹專案進程與發展歷史的使用。
- 2017-01-14 140 2633
-

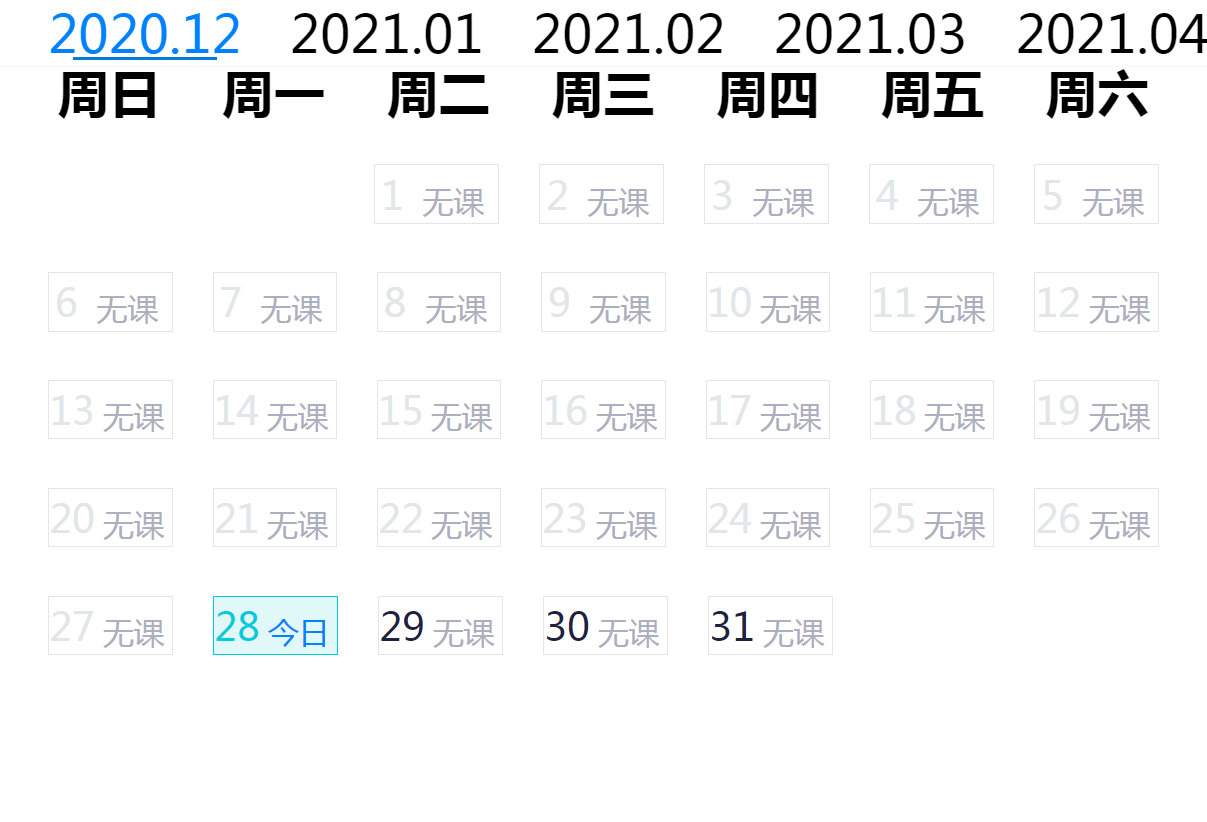
- jQuery課程安排日曆表插件
- 一款jQuery行動端的帶有最近幾個月的課程日曆表,上課時間表格日曆外掛。
- 2020-12-28 132 2097
-

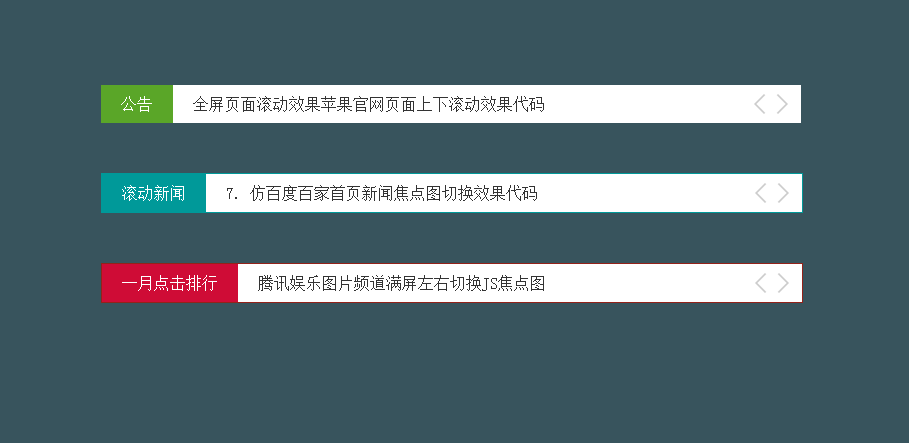
- 廣告通知單行捲動外掛程式BreakingNews
- 瀏覽網頁時,常能看到間歇滾動的內容,例如公告、動態、滾動新聞等等。今天介紹的這款 jQuery外掛程式-BreakingNews 就能夠製作這種間歇滾動效果。透過配置,它能夠設定標題、標題顏色、字體大小、寬度、自動捲動、間歇時間等等,同時它還好提供兩種過度方式——淡入淡出(fade)和向上滑動(slide)。
- 2017-03-13 212 2239
-

- 大氣帶左右按鈕的焦點圖輪播特效插件Slider.js?1.1.2
- 大氣帶左右按鈕的焦點圖輪播特效插件Slider.js,基於jQuery的插件,圖片切換非常流暢切換按鈕也非常的精緻,支援自訂自動輪播時間,畫布寬度等參數自訂功能。
- 2017-01-13 189 2341
-

- 純CSS3酷甜點展示幻燈片插件
- 這是一款使用純CSS3製作的酷甜點展示幻燈片外掛。該幻燈片插件在介面切換時,甜點和它的介紹文字都帶有酷炫的動畫效果。
- 2017-08-16 170 1641
-

- html5全螢幕可拖曳的橫向圖片佈局
- html5基於TweenMax來製作拖曳圖片預覽動畫特效。拖曳效果使用的是Draggabilly插件。這是一款html5和CSS3可拖曳的橫向圖片預覽版面。此佈局將所有圖片在螢幕中央進行橫向排布,可透過滑鼠前後拖曳圖片。當點擊圖片的標號數字時,隱藏所有的縮圖,在螢幕上顯示目前被點擊的圖片放大,文字內容展示效果。
- 2019-06-20 258 3719
-

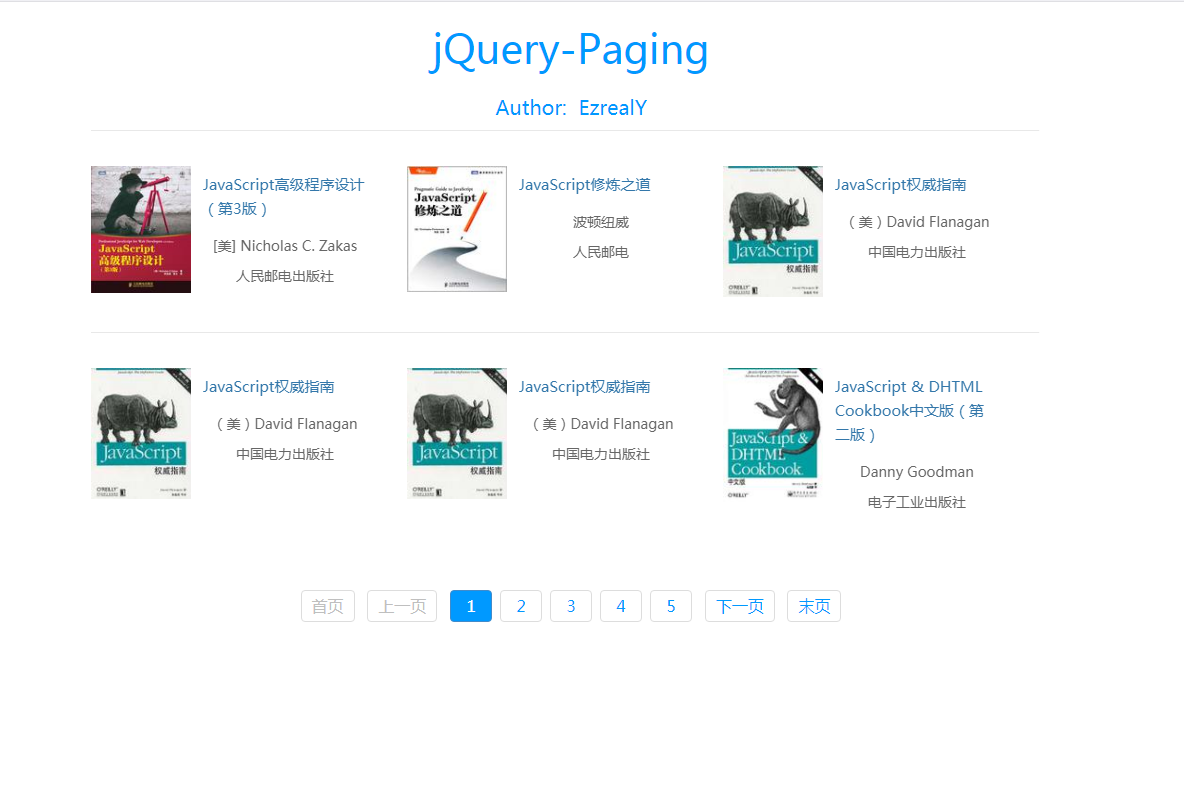
- jQuery-Paging動態分頁資料取得插件
- jQuery-Paging動態分頁資料取得外掛程式是一款動態資料取得並分頁程式碼,分頁切換時還帶有好看的彈性動畫效果。
- 2017-12-13 146 1789
-

- SlipHover動畫遮罩層顯示插件
- SlipHover 是一個基於jQuery 的插件,它能夠感知滑鼠移動方向,並在相應的方向(或反方向)以動畫的方式顯示出一個遮罩層,用來顯示標題或描述,應用到幻燈片或相簿中是個不錯的選擇。 SlipHover 還支援自訂遮罩高度、動畫時間、字體顏色、背景顏色、文字排版等等。合理的搭配,相信能讓你的幻燈片或相簿更加的上檔次。
- 2019-09-19 127 2022
-

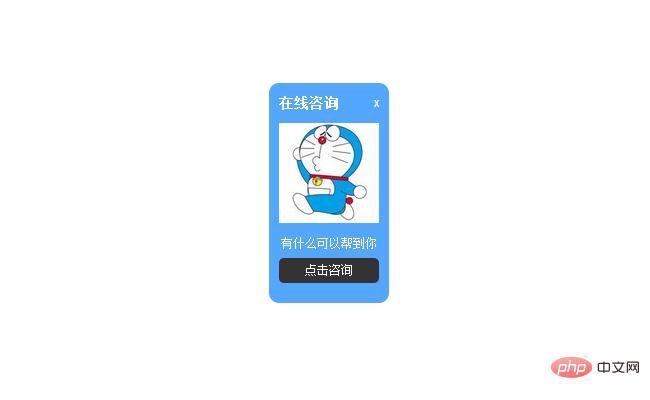
- 附彈性動畫關閉QQ線上客服程式碼
- 帶彈性動畫關閉QQ線上客服代碼是一款具有彈性動畫關閉效果的QQ線上客服諮詢插件代碼,可設定客服頭像和QQ線上客服代碼,關閉時會顯示彈跳的動畫效果,很有趣。
- 2023-05-10 126 1116