目前位置:首頁 > 引用傳遞 搜尋
共找到8051條相關內容
-

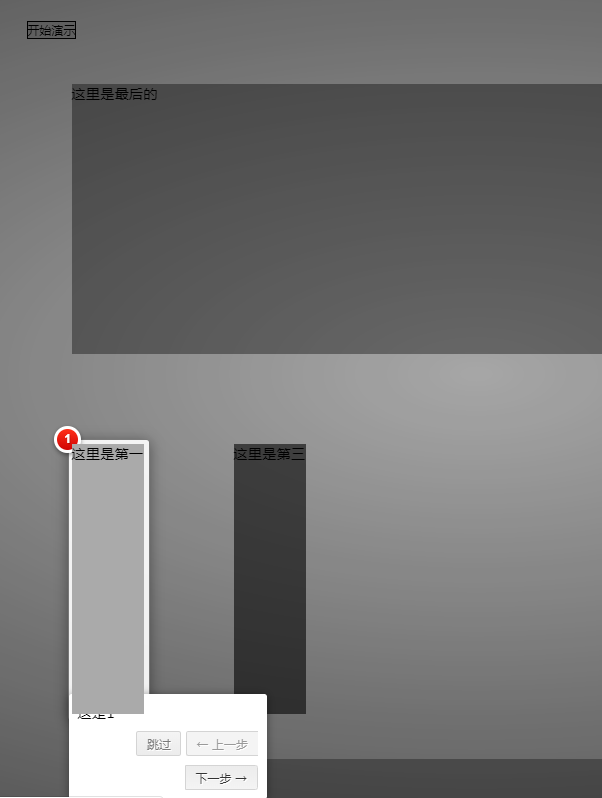
- 用戶使用引導插件
- 用於新站或舊站改版是的功能提示和引導
- 2019-09-18 118 827
-

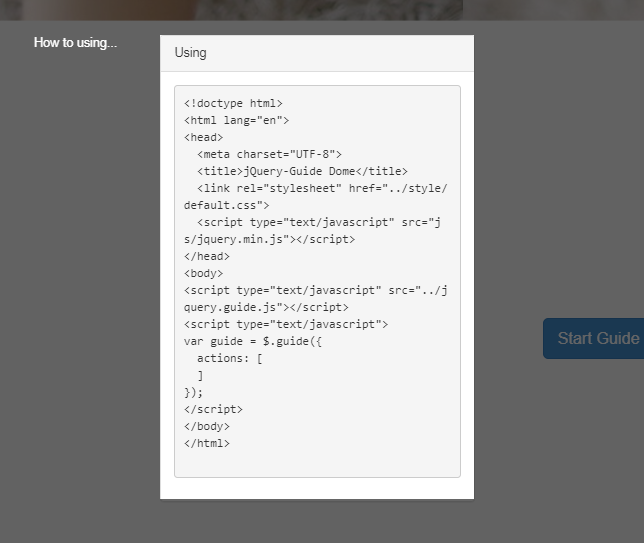
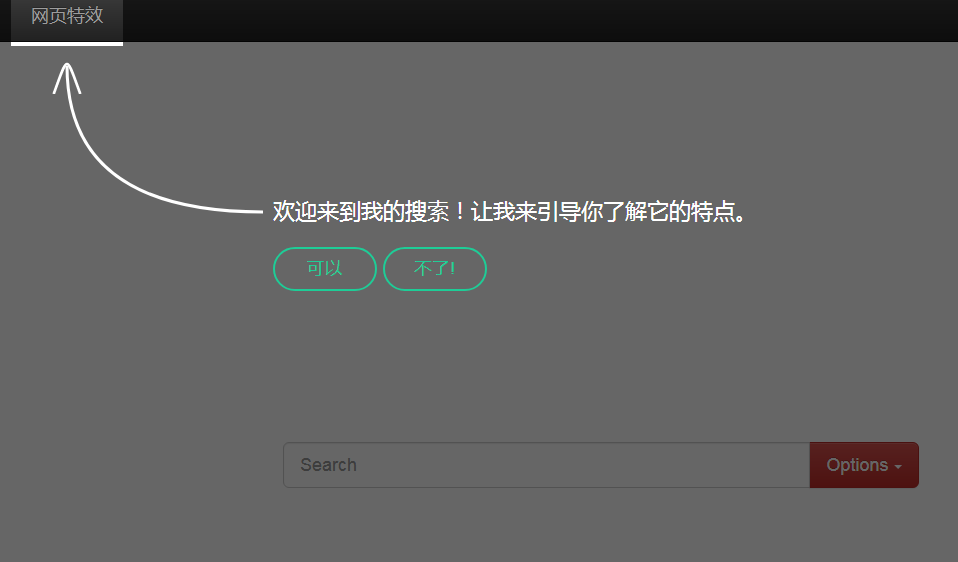
- jQuery網站使用者引導特效
- jQuery網站使用者引導特效
- 2019-10-19 159 1740
-

- jQuery網站使用者引導插件
- 使用者進入網站後的蒙層引導,程式碼裡有完整的案例,引導頁所需的箭頭圖片已經打包好,直接用css呼叫。
- 2019-09-11 121 1337
-

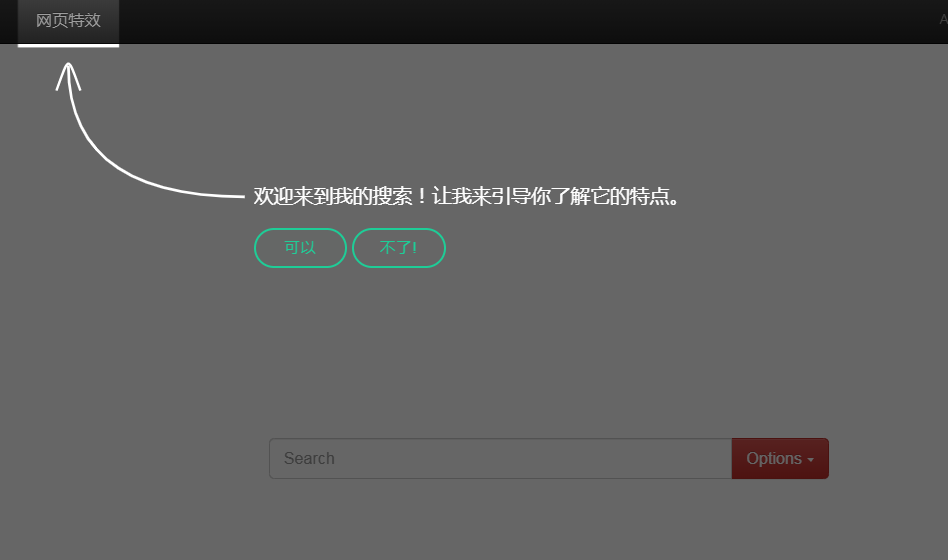
- 網站功能引導使用者提示操作效果
- 網站功能引導使用者提示操作效果
- 2019-10-23 217 6667
-

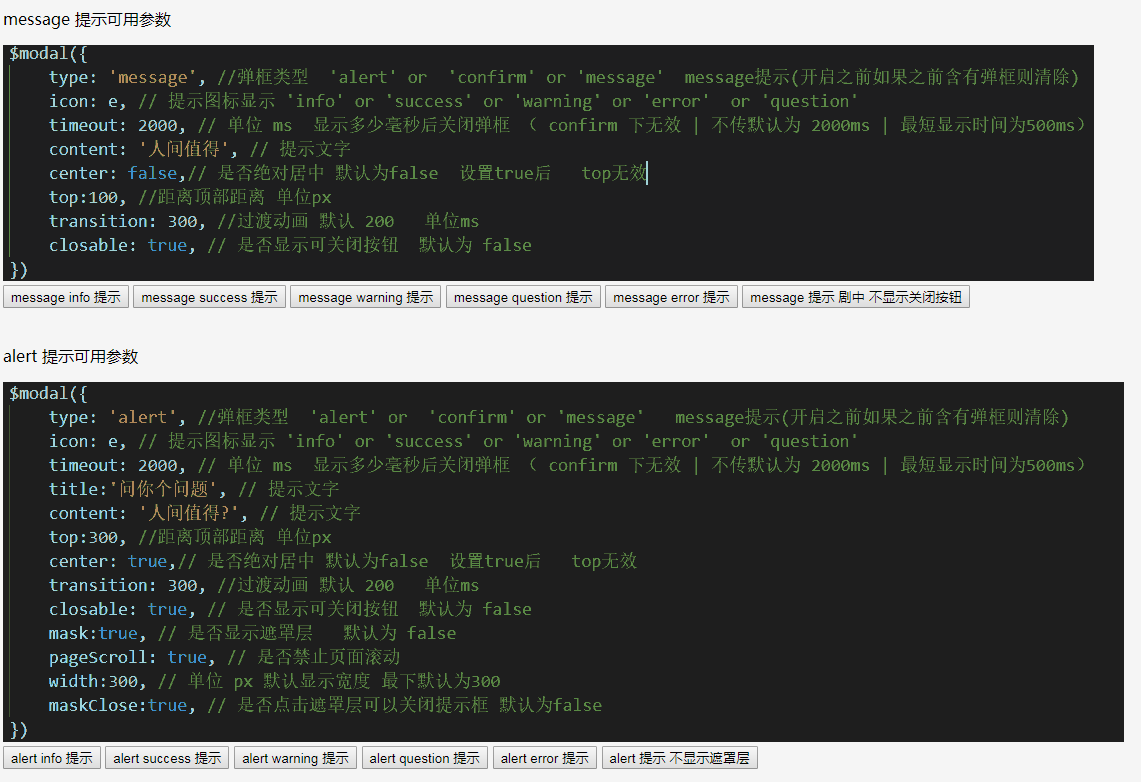
- jquery 彈框+模態框+訊息提示
- jquery 彈框+模態框+訊息提示 一段js引用,程式碼註解非常全
- 2019-09-11 119 1304
-

- 一款簡單實用的彈跳窗外掛程式JMask
- JMask是一款遮罩插件,其小巧靈活,在專案開發中方便實用。使用方式也特別簡單,只需要引入一個js文件,該插件基於JQuery開發,所以使用之前需要引入JQuery文件。
- 2019-09-16 120 1162
-

- jquery網站功能操作引導
- 網站功能介紹步驟,可以引導使用者該怎麼操作,或該做什麼
- 2019-09-18 118 1397
-

- 簡單的全螢幕頁面滑動條代碼
- FullScreen簡單實用的全螢幕頁面捲動,帶有進度條索引的頁面滑動切換程式碼。
- 2019-07-13 192 2396
-

- 感應滑鼠進入方向圖片展示插件-sHover
- sHover是一個純原生JavaScript編寫的小元件,不需要引入JQuery或其他插件就可以使用
- 2019-09-21 113 1322
-

- MovingBoxes實現汽車圖片展示
- MovingBoxes實現汽車圖片展示,鍵盤方向鍵( ← → )也可以操作左右切換,相容於主流瀏覽器。 使用方法: 1. head區域引用檔案 lrtk.css,jquery.js,jquery.movingboxes.js 2. head區域引用插件設定代碼 3. 在你的檔案中加入<!-- 程式碼 開始 --><!-- 程式碼 結束 -->區域程式碼
- 2017-03-11 173 1951
-

- 仿百度圖片放大效果
- 仿百度圖片放大效果(jQuery),滑鼠移到圖片上自動放大,相容於主流瀏覽器。 使用方法: 1. head區域引用樣式表檔lrtk.css 2. head區域引用jquery.js,以及js程式碼 3. 在你的檔案中加入<!-- 程式碼 開始 --><!-- 程式碼 結束 -->區域程式碼
- 2017-03-11 173 2268
-

- JS滑鼠碰到索引按鈕圖片切換程式碼
- JS滑鼠碰到索引按鈕圖片切換程式碼是一款簡單實用的網站焦點圖展示程式碼。
- 2017-08-17 138 1446
-

- jQ帶分頁索引圖切換
- jQuery帶分頁索引圖片切換是一款支援圖片左右滾動,支援分頁索引按鈕控制對應圖片左右滾動,適用於帶有分頁按鈕控制圖片滾動的網頁特效製作。
- 2017-04-01 259 4375
-

- 全螢幕的手風琴幻燈片切換html5特效
- 使用gsap製作的大氣的手風琴背景圖片幻燈片切換,全屏的手風琴菜單滑動圖片切換特效。可用於網站引導頁大圖展示。
- 2021-05-24 209 2044
-

- 程式設計師表白神器
- 充分引用了CSS3的動畫效果來顯示,視覺效果相當不錯!得此表白神器,程序猿也可以很浪漫
- 2019-09-07 346 2612
-

- 天貓商城圖片變暗效果
- 天貓商城圖片變暗效果(jQuery),滑鼠移到圖片上後,其他圖片都變暗以突出當前主體圖片,相容於主流瀏覽器。 使用方法: 1. head區域引用樣式表檔lrtk.css 2. head區域引用jquery.js,以及js程式碼 3. 在你的檔案中加入<!-- 程式碼 開始 --><!-- 程式碼 結束 -->區域程式碼
- 2017-03-11 154 2051
-

- jqzoom圖片擴大機代碼
- jqzoom圖片擴大機代碼,適合產品圖片的展示,相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.head區域引入 <link rel="stylesheet" href="css/jqzoom.css" type="text/css"> 2、 引入js庫 <script src="js/j
- 2017-03-11 153 1879
-

- 酷炫的jQuery圖片文字動畫切換特效
- 非常酷炫的jQuery圖片文字動畫切換特效,用來做網站的橫幅banner輪播效果絕佳,中下方還有索引按鈕控制切換。
- 2021-03-04 192 4519
-

- jQuery產品圖片縮放效果程式碼
- jQuery產品圖片縮放效果程式碼,點擊縮圖後放大原圖,可以滑鼠拖曳放大圖,相容主流瀏覽器。 使用方法: 1、head區域引用檔案 jquery.js,lrtk.css 2.在檔案中加入<!-- 代碼 開始 --><!-- 代碼 結束 -->區域代碼 3.複製images資料夾裡的圖片到對應的路徑 4.引入imagezoom.js,product_img.js
- 2017-03-11 173 1950
-

- terseBanner簡潔優雅的jquery輪播圖插件
- terseBanner是一款簡潔優雅的jquery輪播圖外掛。它刪除了許多不實用或很少用的功能,只保留了最常用的,使用方便,功能完善,可以滿足絕大多數網站的需求。此輪播圖插件支援ie8瀏覽器,支援觸控螢幕事件。 使用方法 在頁面中引入jquery和jquery.terseBanner.min.js檔案。
- 2017-08-14 237 1822

