目前位置:首頁 > 文件打开方式 搜尋
共找到8051條相關內容
-

- 多種展開方式的jQuery彈出插件
- 多種展開方式的jQuery彈出插件是基於jQuery+CSS3實現的多種不同效果的遮罩效果。
- 2017-09-07 49 1199
-

- jQuery手風琴插件rlaccordion
- jQuery手風琴插件rlaccordion是一款靈活的響應式設計的手風琴插件,支援開啟一個或多個,可以自訂樣式或單獨定義開啟或關閉的樣式。
- 2017-08-15 73 1477
-

- 一款簡單實用的彈跳窗外掛程式JMask
- JMask是一款遮罩插件,其小巧靈活,在專案開發中方便實用。使用方式也特別簡單,只需要引入一個js文件,該插件基於JQuery開發,所以使用之前需要引入JQuery文件。
- 2019-09-16 41 979
-

- CSS3圖片層疊展開插件
- 一款CSS3圖片層疊展開插件,共4種層疊展示方式
- 2022-04-13 57 2695
-

- jQuery+CSS3過渡動畫模態視窗特效
- jQuery+CSS3過渡動畫模態視窗特效是一款基於Codrops的ModalWindowEffects來製作,透過jQuery插件的方式來統一管理各種開啟模態視窗的效果
- 2017-03-23 54 1384
-

- 輕量級html5 WinBox頁面彈跳視窗插件
- 輕量級html5 WinBox頁面彈窗外掛非常方便易操作,支援最大化、最小化、全螢幕、關閉、移動、開啟多個視窗等功能。
- 2024-02-29 3 334
-

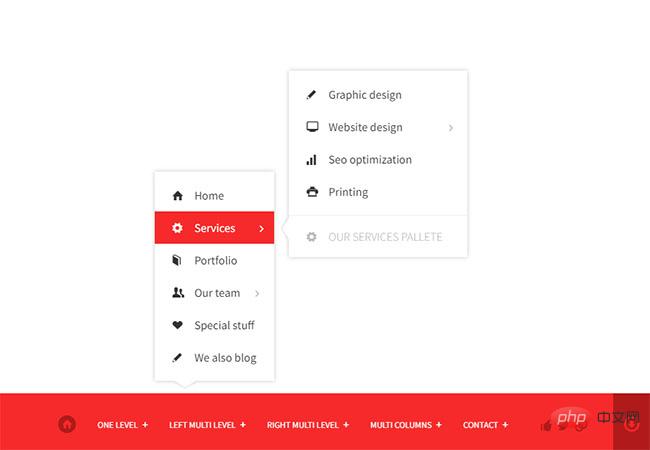
- HTML5多功能黏性頁腳導覽選單特效
- HTML5多功能黏性頁腳導航選單特效是固定在網頁底部,可自由選擇隱藏或打開,多層選單也支援圖文模式。
- 2024-01-27 4 324
-

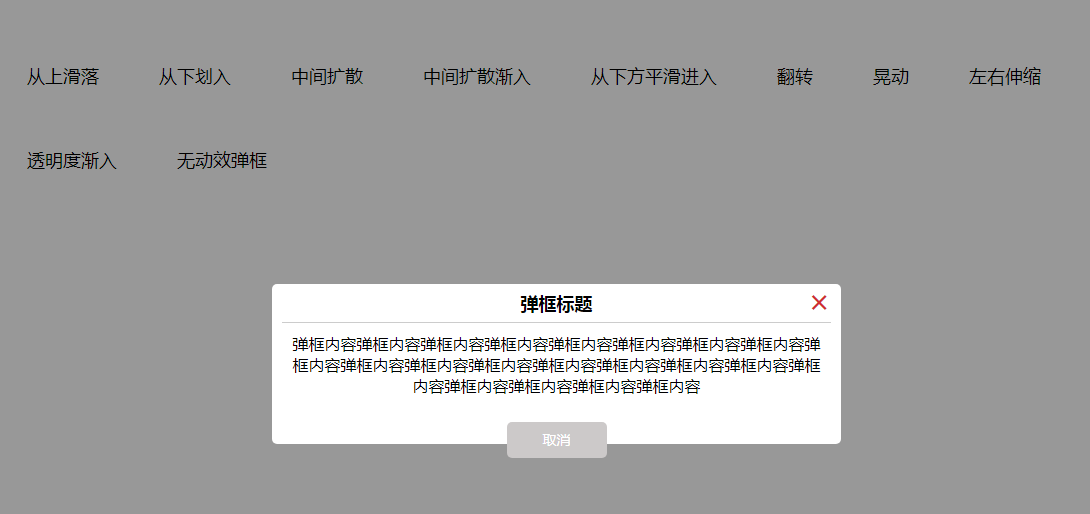
- jQuery+CSS3多種不同效果的遮罩彈框插件
- 一款基於jQuery+CSS3實現的多種不同效果的遮罩彈框插件,點擊以多種展開方式彈出提示視窗。
- 2017-12-11 38 1355
-

- 6款圖片滑鼠懸停效果JS代碼
- 6款圖片滑鼠懸停效果JS代碼,滑鼠懸停在圖片上後,文字標題以6種不同的動畫形式出現,相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.head區域引用css文件,modernizr.custom.js 2、在檔案中加入!-- 代碼 開始 --!-- 代碼 結束 --區域代碼 3.複製images資料夾裡的圖片到對應的路徑
- 2017-03-11 91 2050
-

- 兩種html5圖片展示效果
- 兩種html5圖片展示效果,動畫效果流暢,相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.在head區域引入樣式表檔app.css,index.css和fonts.css 2.在你的網頁中加入<!-- 程式碼 開始 --><!-- 程式碼 結束 -->註解區域程式碼即可 3.圖示均使用Web開放字體,具體文件請見css目錄
- 2017-03-11 88 1682
-

- js-實作可展開隱藏導覽選單按鈕特效
- 簡單實用可展開隱藏導覽選單按鈕js特效程式碼下載。這款選單的特色是點擊按鈕時可以展開選單,展開的時候帶有彈性的動畫特效,效果相當酷。選單項目是一些小圖標,當然你也可以使用圖標結合文字的方式,由於隱藏/展開的方式相對節省空間,因此這款菜單可以應用在移動設備上。
- 2018-10-26 383 7898
-

- 純css3網頁相片滑鼠懸停效果
- 純css3網頁相片滑鼠懸停效果,滑鼠懸停之後,圖片的邊框會逐層展開。支援ie9+,chrome,firefox瀏覽器。 使用方法: 1、head區域引用文件 lrtk.css 2.在檔案中加入<!-- 代碼 開始 --><!-- 代碼 結束 -->區域代碼 3.複製images資料夾裡的圖片到對應的路徑
- 2017-03-11 87 1646
-

- MovingBoxes實現汽車圖片展示
- MovingBoxes實現汽車圖片展示,鍵盤方向鍵( ← → )也可以操作左右切換,相容於主流瀏覽器。 使用方法: 1. head區域引用檔案 lrtk.css,jquery.js,jquery.movingboxes.js 2. head區域引用插件設定代碼 3. 在你的檔案中加入<!-- 程式碼 開始 --><!-- 程式碼 結束 -->區域程式碼
- 2017-03-11 80 1736
-

- JS超酷圖片翻動展示效果
- JS超酷圖片翻動展示效果,根據滑鼠進出圖片的方向來控制圖片進出的方式,效果超炫,相容於主流瀏覽器。 使用方法: 1、head區域引用文件 lrtk.css,animation.css 2、在檔案中加入!-- 代碼 開始 --!-- 代碼 結束 --區域代碼 3.js程式碼需要html程式碼之後載入public.js,main.js 4.如需修改圖片尺寸,直接在lrtk.css第10行修改即可
- 2017-03-11 119 1867
-

- 仿百度圖片放大效果
- 仿百度圖片放大效果(jQuery),滑鼠移到圖片上自動放大,相容於主流瀏覽器。 使用方法: 1. head區域引用樣式表檔lrtk.css 2. head區域引用jquery.js,以及js程式碼 3. 在你的檔案中加入<!-- 程式碼 開始 --><!-- 程式碼 結束 -->區域程式碼
- 2017-03-11 78 2044
-

- css3全螢幕大圖小圖切換焦點圖廣告程式碼
- 此程式碼麼有依靠js檔案實現的,而且大圖和小圖是分開的,這樣使用者在開啟網頁的時候可以節省不少時間和流量 此程式碼實作方法也很簡單,可以直接把index.html和images下面的文件拷貝到你需要運行的位置,然後保存即可,images下面的大圖和小圖按照你的需求來改,也可以給大圖增加連結。
- 2017-08-16 149 1201
-

- MaterialDesign風格下拉選單jquery插件
- menu.js是一款Material Design風格的jquery下拉選單外掛。透過menu.js插件,你可以非常輕鬆的製作出Material Design風格的下拉式選單或下拉清單。 使用方法 在頁面中引入樣式檔menu.css和jquery.min.js、menu.js檔案。
- 2017-08-24 79 1296
-

- 5款CSS3圖示滑鼠懸停效果
- 5款CSS3圖示滑鼠懸停效果,滑鼠懸停在圖片上查看效果。相容於主流瀏覽器。 使用方法: 1、head區域引用文件 lrtk.css 2.在檔案中加入<!-- 代碼 開始 --><!-- 代碼 結束 -->區域代碼 3.複製images資料夾裡的圖片到對應的路徑
- 2017-03-11 73 1846
-

- 響應式手風琴效果Google圖片圖庫jQuery插件
- mg-space是仿Google圖片圖庫的響應式手風琴效果圖片圖庫jQuery插件。此圖片圖庫外掛程式使用簡單,可以點擊某個主題圖片以手風琴的方式展開一組相關的圖片,也可以將相關圖片製作為幻燈片的形式。
- 2017-08-15 151 1876
-

- 基於video彈出式影片播放程式碼
- 使用jQuery video線上影片播放功能。 div圖片清單滑鼠懸停顯示影片播放按鈕,點擊彈跳窗方式開啟mp4影片播放效果代碼。預設我們需要配置ipath的視訊路徑。這是一款簡潔好用的彈跳窗影片播放。
- 2019-06-12 342 6221

