目前位置:首頁 > 无法上�%9 搜尋
共找到8051條相關內容
-

- jquery無縫向上滾動效果
- jquery無縫向上滾動效果
- 2019-10-17 18 1068
-

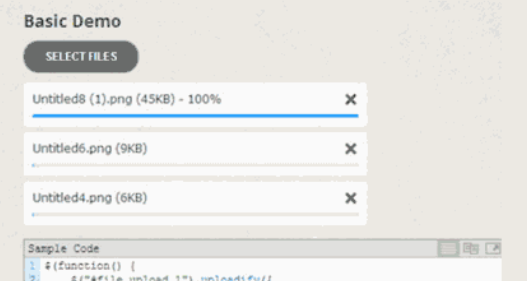
- jQuery無刷新上傳外掛程式Uploadify
- jQuery無刷新上傳外掛程式Uploadify
- 2020-01-08 55 1039
-

- 彈性上拉無限加載移動端
- 彈性上拉無限加載移動端
- 2019-11-01 28 1041
-

- 圖片無縫滾動插件上下左右圖片無縫滾動代碼
- 圖片無縫滾動插件上下左右圖片無縫滾動代碼
- 2017-02-07 196 2112
-

- 彈性上拉無限載重行動端特效
- 彈性上拉無限載重行動端特效
- 2019-10-08 40 670
-

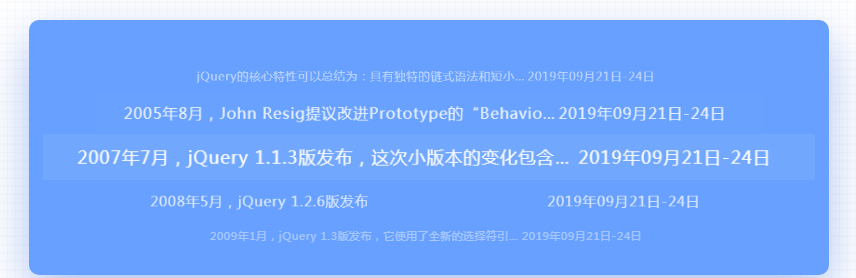
- 文字無限循環向上滾動插件fontscroll.js
- 文字無限循環向上滾動插件fontscroll.js
- 2019-10-10 46 2329
-

- 文字無限循環向上滾動動畫效果
- 文字無限循環向上滾動動畫效果
- 2019-10-10 53 1577
-

- 相簿上下無縫滾動展示特效
- 相簿上下無縫滾動展示特效是基於css3 keyframes屬性製作的全螢幕相簿圖片單排列表佈局上下無縫滾動,懸停圖片滑動收縮展開全圖預覽效果代碼。
- 2024-01-31 4 427
-

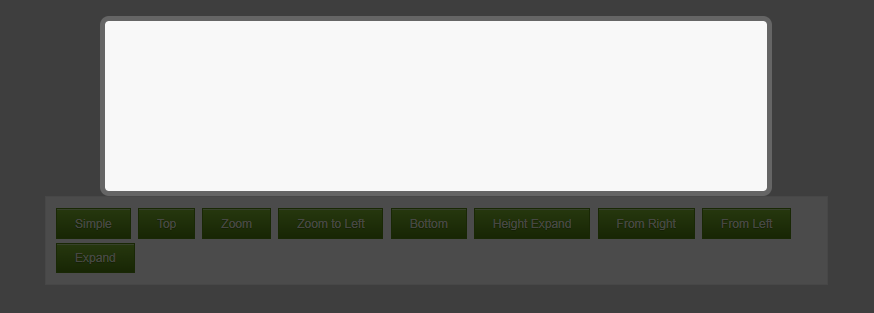
- 彈出層插件Moa Modal
- Moa Modal是一個jquery插件,提供了9種彈出層效果相容性支援ie6以上版本瀏覽器.
- 2019-09-19 24 996
-

- 多圖循環滾動js特效下載
- js多圖循環滾動特效是一款支援多圖循環滾動顯示的js圖片特效程式碼,具有左右箭頭按鈕,可讓圖片左右無限滾動顯示,支援設定圖片標題顯示,相容於IE6/7/8/9及主流瀏覽器。
- 2017-04-11 95 2076
-

- 簡單好用的滑鼠懸停動畫按鈕
- 滑鼠放上去會有一個很好的動畫,可以自己訂製,使用的方法非常簡單,只要看程式碼中的例子就很容易明白
- 2019-09-21 30 1024
-

- 9種css3圓形按鈕hover滑鼠經過動畫效果
- 這款外掛程式是9種不同效果的hover滑鼠經圓形按鈕動畫特效。圓形按鈕也是使用css3製作,當滑鼠經過或懸停在圓形按鈕上時,會觸發漸層、旋轉、放大、翻轉等動畫特效。
- 2019-09-21 45 1523
-

- 多種css3圓形按鈕hover滑鼠經過動畫效果
- 插件是9種不同效果的hover滑鼠經圓形按鈕動畫特效。圓形按鈕也是使用css3製作,當滑鼠經過或懸停在圓形按鈕上時,會觸發漸層、旋轉、放大、翻轉等動畫特效。
- 2019-09-21 47 1782
-

- jQuery2019情人節表白放煙火動畫特效
- 一款抖音上很火紅的jQuery情人節表白放煙火動畫特效,適合程式設計師、科技宅用來向心愛的女孩告白,無論你選擇願意或不願意,到最後都得同意。
- 2019-02-14 1696 20940
-

- 簡單實用的Bootstrap選項卡效果
- 這是一款基於Bootstrap的簡單實用的選項卡效果。該選項卡在原生boostrap選項卡的基礎上進行了一些美化,效果時尚大方,非常好。 使用方法 在頁面中引入jquery和bootstrap相關文件。
- 2017-08-16 59 1228
-

- 會滾動的新聞列表和圖片滾動代碼
- ScrollNews 無縫循環滾動新聞,節目改編至雅虎中國的scrollVertical.js。修改後,新聞可以橫向和縱向的滾動,並且滾動添加了加速和減速的平滑過度效果,讓整個滾動新聞的滾動看起來更自然。號
- 2018-10-27 236 5726
-

- CSS3圓形圖片滑鼠經過旋轉效果
- CSS3圓形圖片滑鼠經過旋轉效果,圖片上有簡短標題和說明,相容於主流瀏覽器,php中文網推薦下載! 使用方法: 1.在head區域引入樣式表文件lrtk.css 2.在你的網頁中加入<!-- 程式碼 開始 --><!-- 程式碼 結束 -->註解區域程式碼即可 3.圖片為方形,寬高在220像素以上,並有一定空白邊距效果較好。
- 2017-03-11 70 1445
-

- 產品圖片局部放大效果js特效程式碼
- JS產品圖片局部放大效果,滑鼠移到產品圖片上可局部放大,點擊圖片可瀏覽完整產品大圖,滑鼠移動到左側箭頭可上下滾動縮圖,相容於主流瀏覽器。 使用方法: 1. head區域引用檔案 mzp-packed.js,lrtk.css,magiczoomplus.css 2. 在你的檔案中加入<!-- 程式碼 開始 --><!-- 程式碼 結束 -->區域程式碼 3. lrtk.js
- 2017-03-11 109 1983
-

- jQuery滑鼠懸停在圖片上效果
- jQuery滑鼠停留在圖片上效果,滑鼠懸停後出現遮罩效果,並淡入出現文字,相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.head區域引用檔案lrtk.css及js函式庫 <link rel="stylesheet" type="text/css" href="css/lrtk.css" media="all&q
- 2017-03-11 78 1479
-

- 仿百度圖片放大效果
- 仿百度圖片放大效果(jQuery),滑鼠移到圖片上自動放大,相容於主流瀏覽器。 使用方法: 1. head區域引用樣式表檔lrtk.css 2. head區域引用jquery.js,以及js程式碼 3. 在你的檔案中加入<!-- 程式碼 開始 --><!-- 程式碼 結束 -->區域程式碼
- 2017-03-11 78 2044

