目前位置:首頁 > 无法进入 搜尋
共找到8051條相關內容
-

- jQuery雲端輸入法
- jQuery雲端輸入法
- 2020-01-04 134 1446
-

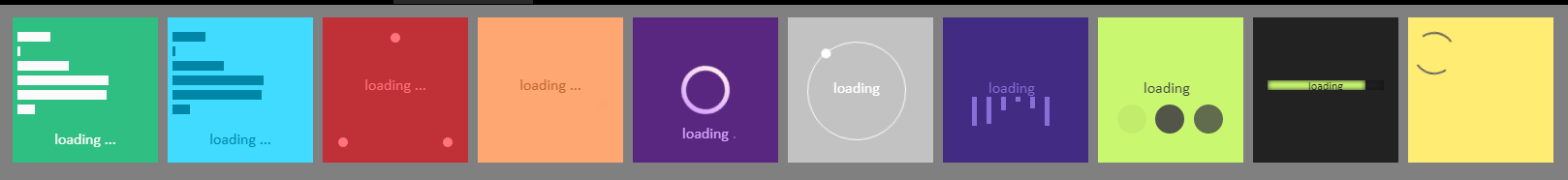
- 6種實現進度條的方法
- 6種實現進度條的方法
- 2019-10-17 105 969
-

- 無需JS利用HTML5實現網頁進度條效果
- 無需JS利用HTML5實現網頁進度條效果
- 2019-10-09 89 834
-

- 決定滑鼠的位置決定modal層進入顯示的方向效果
- 該插件是在滑鼠滑過box的時候,透過滑鼠進入的方向,使modal層從box上下左右不同的方向進入
- 2019-09-21 135 1280
-

- 圖片加入遮罩效果
- 根據滑鼠進入的位置插入遮罩
- 2019-09-20 83 1048
-

- css3線條動畫效果
- 純css3線條動畫特效,無需引入任何插件
- 2019-09-19 96 998
-

- jquery手風琴特效
- jquery手風琴特效是一款點擊圖片進行無限循環的效果。
- 2017-08-15 126 1548
-

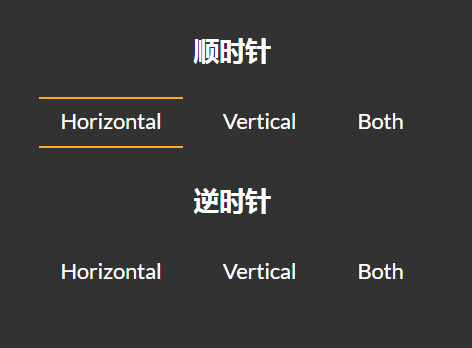
- CSS3實現可感知方向3D盒子翻轉動畫
- 感應滑鼠進入方向,朝不同的方向翻轉
- 2019-09-19 104 1173
-

- 感應滑鼠進入方向圖片展示插件-sHover
- sHover是一個純原生JavaScript編寫的小元件,不需要引入JQuery或其他插件就可以使用
- 2019-09-21 113 1322
-

- 簡單實用的Bootstrap選項卡效果
- 這是一款基於Bootstrap的簡單實用的選項卡效果。該選項卡在原生boostrap選項卡的基礎上進行了一些美化,效果時尚大方,非常好。 使用方法 在頁面中引入jquery和bootstrap相關文件。
- 2017-08-16 185 1495
-

- 純js帶縮圖的圖片圖集投影片特效
- 這是一款使用純js製作的縮圖的圖片圖集投影片特效。這張圖片投影片特效功能強大,可以直接使用滑鼠進行前後導航,也可以透過縮圖來切換圖片,還可以進入縮圖預覽模式,查看所有的圖片。 使用方法 在頁面中引入base.css和gallery.css樣式文件,以及BX.1.0.1.U.js、gallery.js和piclist.js檔案。
- 2017-08-16 202 2274
-

- jquery滑鼠懸停3D翻轉效果
- css3圖片3D翻轉,可依滑鼠移入移出方向不同進行智慧判斷
- 2019-09-19 124 2773
-

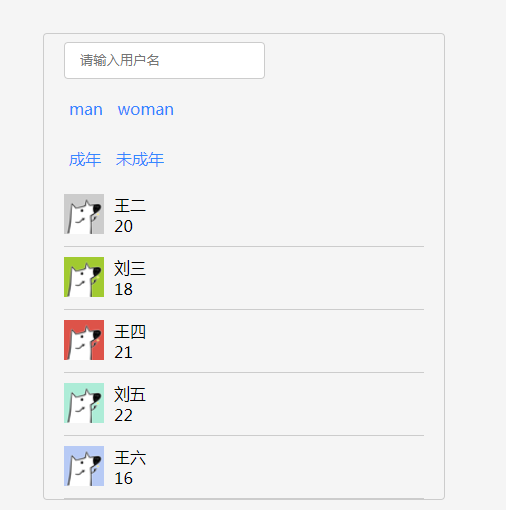
- jQuery根據條件篩選數據
- jQuery根據輸入關鍵字和選擇的條件進行篩選,常用程式碼簡單實用。
- 2019-09-10 123 1412
-

- 縮圖的jquery焦點圖特效程式碼
- 這是一款帶有縮圖的jquery焦點圖特效程式碼。焦點圖透過滑鼠滑過縮圖來進行前後導航,效果簡樸,相容於IE8,非常實用。 使用方法 在頁面中引入jquery和jquery.slides.js文件,以及樣式文件style.css。
- 2017-08-14 208 1872
-

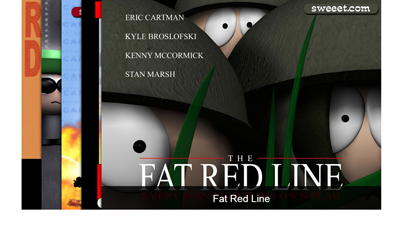
- JS超酷圖片翻動展示效果
- JS超酷圖片翻動展示效果,根據滑鼠進出圖片的方向來控制圖片進出的方式,效果超炫,相容於主流瀏覽器。 使用方法: 1、head區域引用文件 lrtk.css,animation.css 2、在檔案中加入!-- 代碼 開始 --!-- 代碼 結束 --區域代碼 3.js程式碼需要html程式碼之後載入public.js,main.js 4.如需修改圖片尺寸,直接在lrtk.css第10行修改即可
- 2017-03-11 213 2079
-

- 原生js按鈕控制圖片切換程式碼
- 原生js基於css3屬性製作三種圖片切換效果,3D輪播、無縫輪播 、淡入淡出圖片輪播任意切換代碼。
- 2019-06-25 161 2701
-

- html5 svg火箭升空動畫場景特效
- 基於html5 svg和css3屬性繪製卡通的火箭發射升空,進入宇宙星雲動畫場景特效。
- 2019-03-28 123 3511
-

- 互動式註冊表單
- 這是一款互動式註冊表單,共三步,分別是輸入電子郵件信箱和二次密碼,每輸入完一次進行下一步的時候都會有很明顯的互動提示。
- 2020-11-02 171 1914
-

- jQuery卡片式圖片輪換程式碼
- jQuery卡片式圖片輪換程式碼,點擊後可左右任意切換圖片,頂部彩虹導航效果也不錯,相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.在head區域引入reset.css,style.css 2、在head區域引入jquery-1.4.2.min.js,roundabout.js,roundabout_shapes.js,gallery_init.js 3.在body區域加入程式碼註解部
- 2017-03-11 195 1977
-

- jqzoom圖片擴大機代碼
- jqzoom圖片擴大機代碼,適合產品圖片的展示,相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.head區域引入 <link rel="stylesheet" href="css/jqzoom.css" type="text/css"> 2、 引入js庫 <script src="js/j
- 2017-03-11 153 1879