目前位置:首頁 > 没有声音 搜尋
共找到8051條相關內容
-

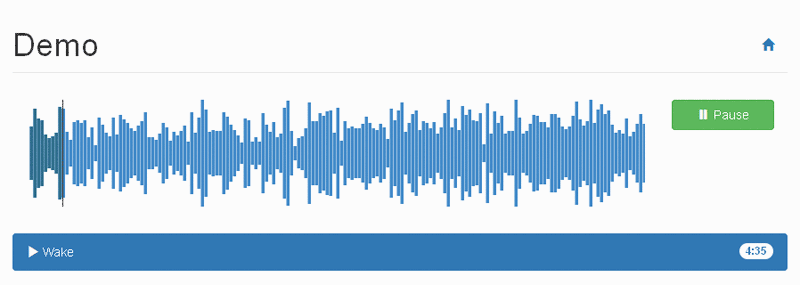
- css錄音聲波動畫特效
- 一款css錄音聲波動畫特效
- 2022-12-16 9 579
-

- 帶有聲音提醒的jQuery計時器
- 帶有聲音提醒的jQuery計時器
- 2019-10-26 46 1253
-

- js帶著音樂叮的一聲回到頂部特效
- js帶著音樂叮的一聲回到頂部特效
- 2023-02-21 14 865
-

- jQuery附有歌曲清單的音樂播放器插件
- jQuery附有歌曲清單的音樂播放器插件
- 2018-05-12 333 3558
-

- 帶有聲音的煙火模擬綻放特效插件
- 一款網頁煙火特效程式碼,帶有聲效的煙火特效插件
- 2022-06-17 228 2912
-

- js帶著音樂叮的一聲回到頂部程式碼
- 2017-03-24 97 2198
-

- 超級科幻酷炫視覺化帶音樂時空隧道特效背景動畫
- 超級科幻酷炫視覺化帶音樂時空隧道特效背景動畫代碼下載。支援自訂音樂檔案。溫馨提示:此js特效音樂需要在伺服器環境下運作或本地使用火狐瀏覽器打開,否則只有動畫,沒有音樂。
- 2018-10-27 201 6899
-

- 仿淘寶商城輕量級無縫輪播
- 淘寶商品詳情的輪播,無縫輪播,兼容視頻和圖片移動端,PC均適用,沒有依賴也沒有初始樣式(需要自己添加樣式)。
- 2019-06-18 64 2108
-

- HTML5收音機404動畫特效
- HTML5收音機404動畫特效是一款搭配音樂播放效果的收音機404動畫特效。
- 2024-02-27 0 351
-

- CSS3全螢幕響應式投影片特效
- CSS3全螢幕響應式投影片特效是一款使用純CSS製作,沒有任何的js程式碼。
- 2017-05-19 96 1787
-

- 純CSS3白雲飄來飄去動畫特效
- 純CSS3白雲飄來飄去動畫特效是一款純CSS3實現的沒有使用任何圖片動畫特效。
- 2017-09-05 59 1744
-

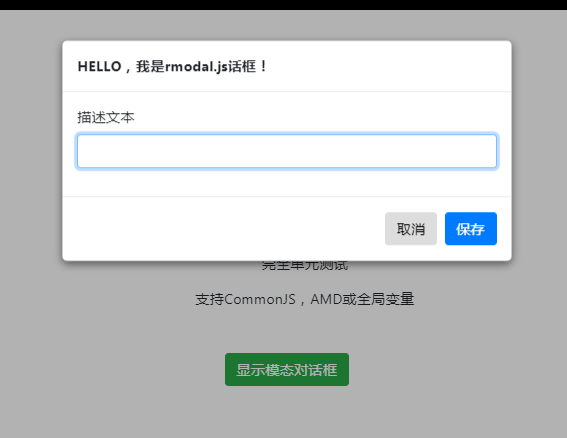
- js模態對話框外掛rmodal.js
- rmodal.js是一款帶有動畫效果的js模態對話框插件。 rmodal.js模態對話框插件壓縮版本僅1.2kb,沒有任何外部依賴,可以製作出帶有動畫特效的模態對話框效果。它的特點還有: 使用簡單,執行效率高。純js編寫,沒有任何外部依賴。支援包括IE9+的所有現代瀏覽器。可以和bootstrap和animate.css結合使用。支援CommonJS AMD 或 globals。
- 2019-09-11 37 3405
-

- 仿噹當行動端篩選
- 篩選分類的子類沒有限制,可以沒有子類,可以多達6級甚至更多子類,無需任何設置,樣式和js都已經做好了。 導航和分類的顯示隱藏就不細說了,非常的簡單。導航是使用CSS3的transition過渡屬性做的,分類則是使用jQuery的animate()動畫函數做的。
- 2019-09-10 32 701
-

- jquery圖片清單瀑布流佈局程式碼
- jquery圖片清單瀑布流佈局程式碼是一款基於jquery實作的簡單圖片清單瀑布流佈局程式碼,沒有無限載入功能。
- 2017-04-06 125 4280
-

- jquery實現疊層3D文字特效
- jquery實現疊層3D文字特效是一款效果非常酷,實作程式碼也很簡單,沒有用HTML5和CSS3元素,純粹用Jquery程式碼實現的。
- 2017-04-01 64 1824
-

- CSS3全螢幕響應式投影片切換特效
- CSS3全螢幕響應式投影片切換特效是一款使用純CSS製作,沒有任何的js程式碼的網頁全螢幕大圖幻燈片切換效果代碼。
- 2017-08-24 96 2539
-

- html5帶音頻波紋的可視化音樂播放器代碼
- html5有音頻波紋的視覺化音樂播放器代碼,有一個波紋的效果,在個人網站中,放一個音樂看起來效果也是很不錯的哦,一般網頁遊戲個人網站會用到這樣的特效,php中文網推薦下載!
- 2017-01-18 176 6244
-

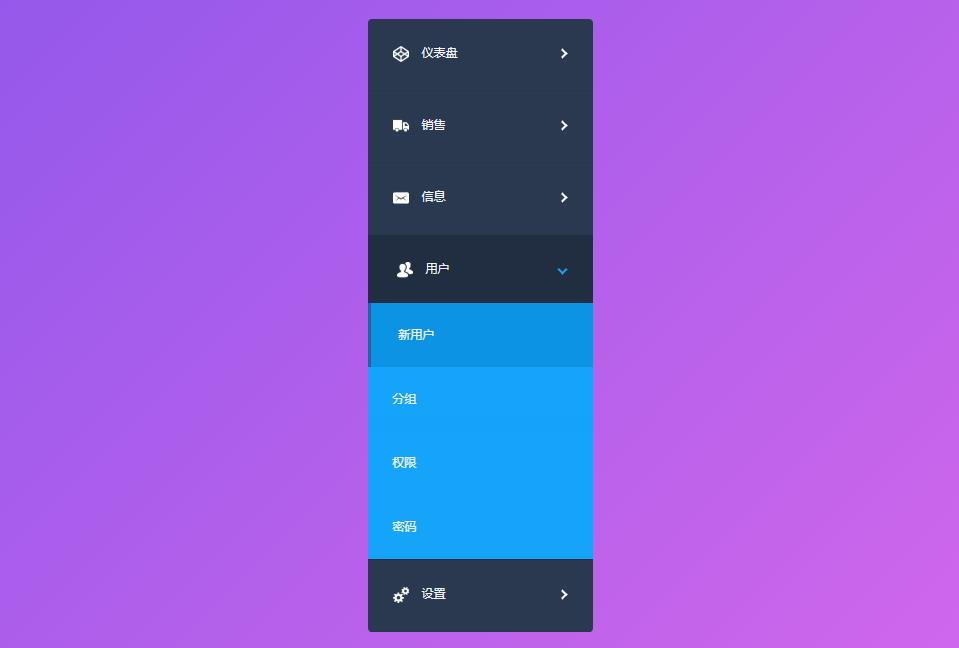
- 純css3圖示選單下拉收縮特效
- 基於css3(transition)和css3選擇器(表單),寫出的動感效果十足的圖標菜單下拉效果,全部使用css3寫的下拉菜單,沒有任何js,當你點擊菜單時,子菜單以動畫形式彈出收縮效果。
- 2019-06-21 596 5723
-

- 5屏大氣jquery手風琴效果
- 5屏大氣jquery手風琴 , 具體怎麼用還得看你個人的需求,一般可以放企業網站或商城中,但是效果可能沒有輪播圖好。但也是一種特效,php中文網推薦下載!
- 2017-01-18 63 1448
-

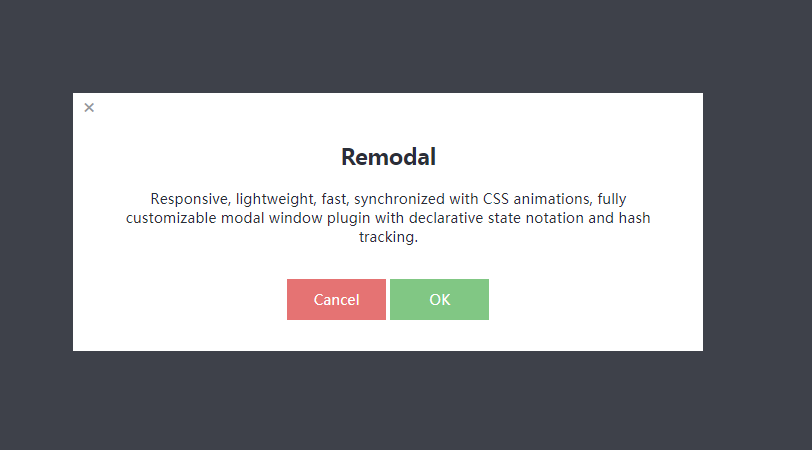
- jQuery對話框、模態視窗插件Remodal
- Remodal 是一個扁平化,響應式,輕量,快速,容易自訂的模態視窗插件。使用聲明式狀態符號和哈希(Hash)追蹤。所有現代的瀏覽器都支援。您可以輕鬆定義為模態視窗定義背景容器(如模糊效果)。
- 2019-09-12 40 1174

