目前位置:首頁 > 聚合函数 搜尋
共找到8051條相關內容
-

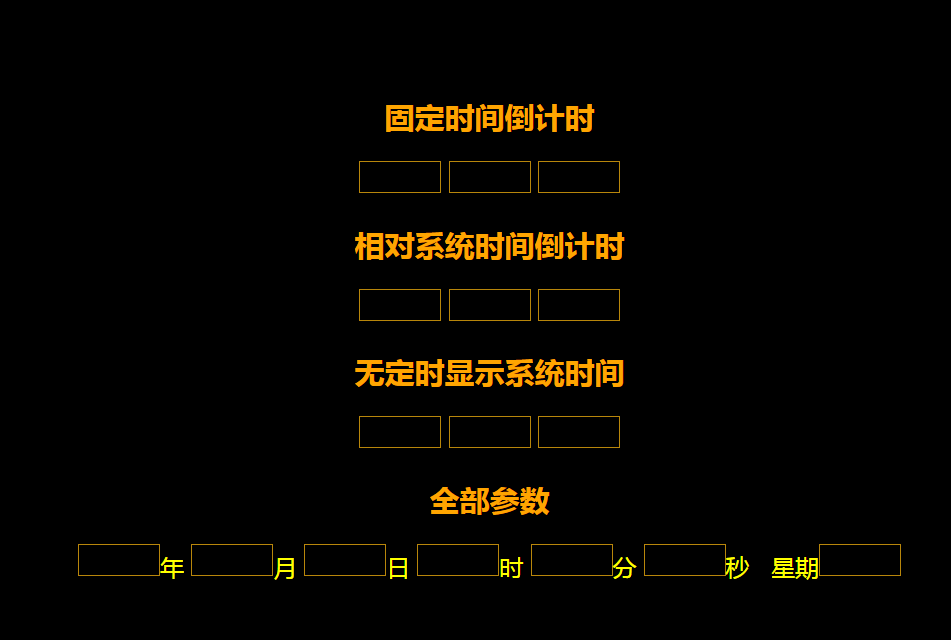
- 支援回呼函數的es5倒數插件
- 支援回呼函數的es5倒數插件
- 2019-10-26 24 1010
-

- jQuery英文數位組合表單驗證碼特效
- jQuery英文數位組合表單驗證碼特效,是一款使用jQuery Layui製作的表單提交驗證碼,數字和英文隨機產生。
- 2024-01-28 7 378
-

- jQuery分頁外掛Pagination
- jQuery分頁外掛程式Pagination是一款提供多種資料來源方式,眾多的設定參數,回呼函數,顯示控制等,也提供了5組內建的分頁條皮膚。
- 2017-03-24 88 1550
-

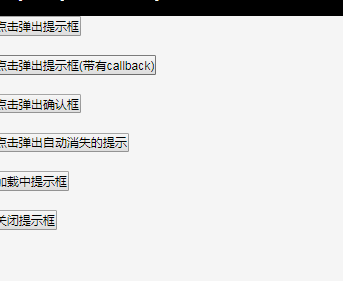
- jQuery提示框插件myAlert
- myAlert帶有確認按鈕的提示框,可以自訂回調函數,超輕量只有3kb且相容ie6
- 2019-09-12 23 1032
-

- jQuery九宮格抽獎外掛jqeury.luckdraw.js
- 修改的一個jQuery插件,新增滑鼠點擊回呼函數,可向後台請求修改中獎號碼
- 2019-09-04 21 1597
-

- jQuery關閉後不再顯示的全螢幕圖片廣告程式碼
- jQuery關閉後不再顯示的全螢幕圖片廣告程式碼,呼叫cookie函數控制廣告刷新不重複顯示。
- 2019-03-12 304 6021
-

- angular過濾搜索
- angular主要用於資料的過濾搜尋,程式碼註解很全,適合新手學習
- 2019-09-10 37 583
-

- overhang.js–jQuery頂部通知提示插件
- overhang.js 是一款基於 jQuery 和 jQuery UI 的用於顯示通知、確認、提示的插件,它以動畫的方式從頂部滑出。 overhang.js 提供了眾多參數,你可以自訂通知的樣式,回呼函數也能夠滿足你的更多需求。
- 2020-11-10 50 3497
-

- tab標籤圖片切換大圖預覽特效
- 使用原生js ES6實作的分類標籤tab切換顯示圖片預覽特效介面。動態設定圖片文字獲取,實現分類圖片tab切換特效。呼叫下面函數即可 new $isg_Img({data:資料, curType: 初始顯示分類, parasitifer: 定位符 });
- 2020-11-30 50 1381
-

- 純CSS計時器
- 一款純 CSS 實現的計時器,實現的原理為使用 CSS 選擇器結合 checkbox 是否選中,配合 CSS 動畫進行「位移」變更數字,以達到計時的效果。
- 2020-11-03 73 2304
-

- jQuery數字隨機滾動抽獎特效程式碼
- jQuery數字隨機滾動抽獎特效代碼,非常實用的JS抽獎特效,隨機滾動數字,直到按下停止後,顯示的數字則是中獎的號碼,頁面簡單大氣,非常適合公司活動抽獎,就看你的手氣了。
- 2017-01-13 115 2544
-

- 原生js推箱子關卡遊戲程式碼
- js皮卡丘推箱子,程式碼簡單易懂,可以隨意設計關卡。 map自訂參數設定:0:空地 1:牆 3:目的地 4:箱子 5:人 7:箱子和目的地重合 8:人和目的地重合
- 2019-04-08 148 2015
-

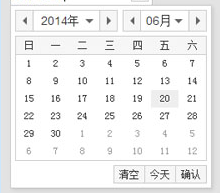
- JS日曆控制項特效程式碼layDate
- JS日曆控件特效程式碼layDate,非常不錯的日曆控件,呼叫也非常簡單有兩種方式,首先要導入laydate.js一種是直接使用nclick="laydate()"函數,另一種是透過ID來調用,還是很不錯的日曆日期控制。
- 2017-01-13 89 1474
-

- html5 css3剪影文字引導頁特效
- 基於canvas繪製閃爍的小星星背景和剪影文字動畫,適合引導頁特效。可以任意改成中文和英文數字。 ps:兩個效果是分開寫的。
- 2019-08-05 63 2821
-

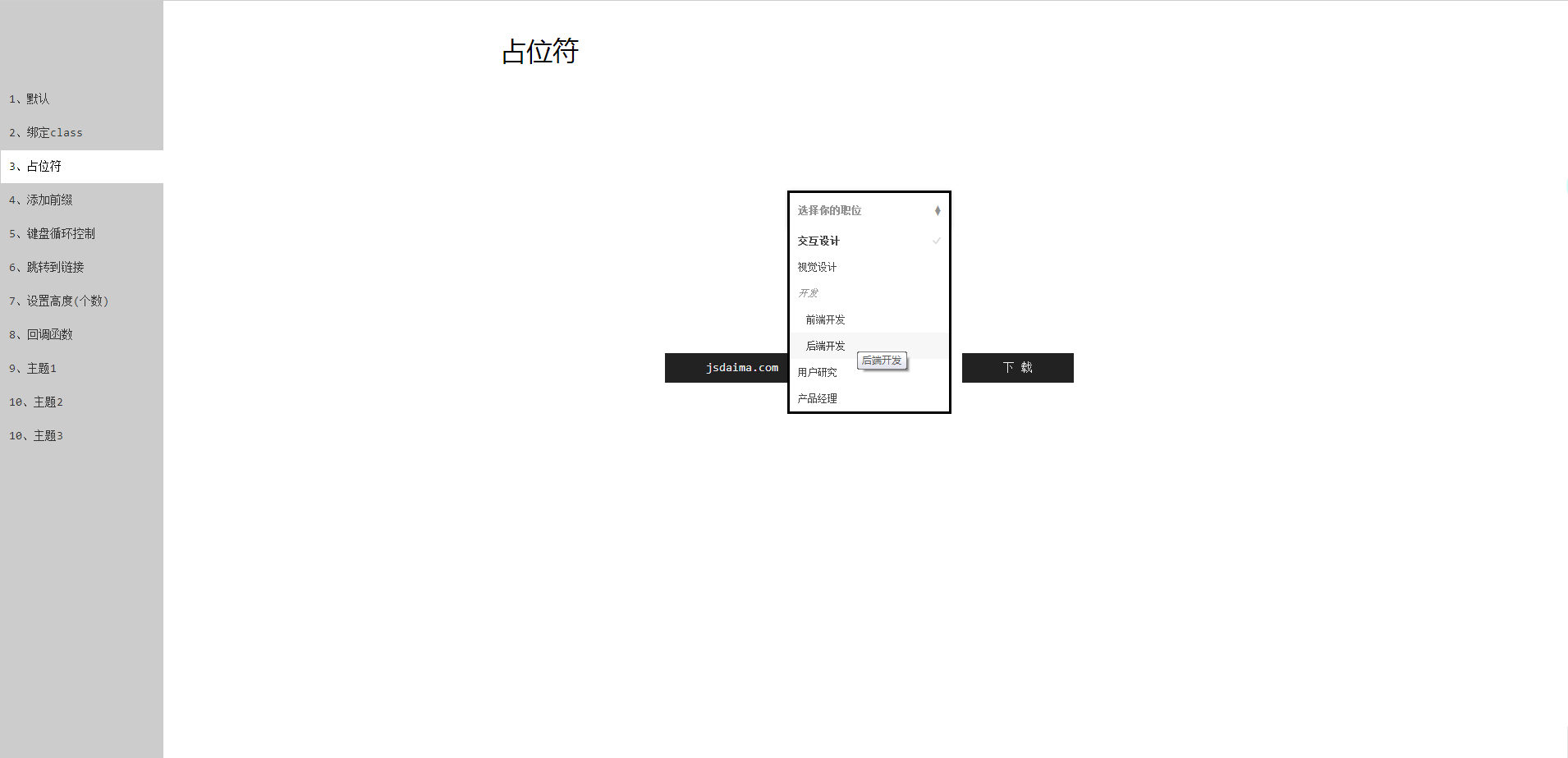
- jQuery下拉框美化插件Select-or-Die
- Select-or-Die是一款基於jQuery的下拉框美化插件,你不用修改你原來的下拉框,它能夠完全無縫的對你原來的下拉框進行美化,它甚至還支援添加前綴、HTML data 屬性、鍵盤循環控制、設定高度、跳到連結以及回調函數等等。
- 2017-03-14 58 1786
-

- 電商網站jQuery放大鏡程式碼
- 電商網站jQuery放大鏡程式碼為基於jquery.elevatezoom外掛程式實現的類似淘寶放大鏡程式碼,提供40多種參數,可自由配置多種效果,適合電商或圖片類網站使用。
- 2017-03-26 190 3065
-

- jQuery仿京東圖片變亮變暗效果
- jQuery仿京東圖片變亮變暗效果,滑鼠懸停圖片之後該圖片變亮,其他圖片變暗。移開滑鼠所有圖片變亮。相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.head區域引用檔案lrtk.css及js函式庫,animate.js是另外寫好的動畫函式。 <link href=" css/lrtk.css" rel="stylesheet"/>
- 2017-03-11 47 1602
-

- 仿噹當行動端篩選
- 篩選分類的子類沒有限制,可以沒有子類,可以多達6級甚至更多子類,無需任何設置,樣式和js都已經做好了。 導航和分類的顯示隱藏就不細說了,非常的簡單。導航是使用CSS3的transition過渡屬性做的,分類則是使用jQuery的animate()動畫函數做的。
- 2019-09-10 32 701
-

- 支援響應式手機端jQuery圖片輪播插件unslider
- 支援響應式手機端jQuery圖片輪播插件unslider,非常強大的jQuery插件,支援響應式手機端、支援函數回呼、支援左右按鈕切換,可以自訂是否使用響應式fluid:true/false、是否顯示圓點切換dots:true/false,是否支援鍵盤切換keys:true/false,使用也非常的簡單。
- 2017-01-13 189 9306
-

- 適合餐飲美食產業的404動畫頁面
- 一款非常適合餐飲美食產業的404動畫頁面,該頁面不僅有預載倒數,還將「0」改成一碗美味的海鮮面,這種體驗能大大減少用戶遭遇404時的焦慮感,創意滿滿。
- 2022-01-24 24 5912

