目前位置:首頁 > 还原更改 搜尋
共找到8051條相關內容
-

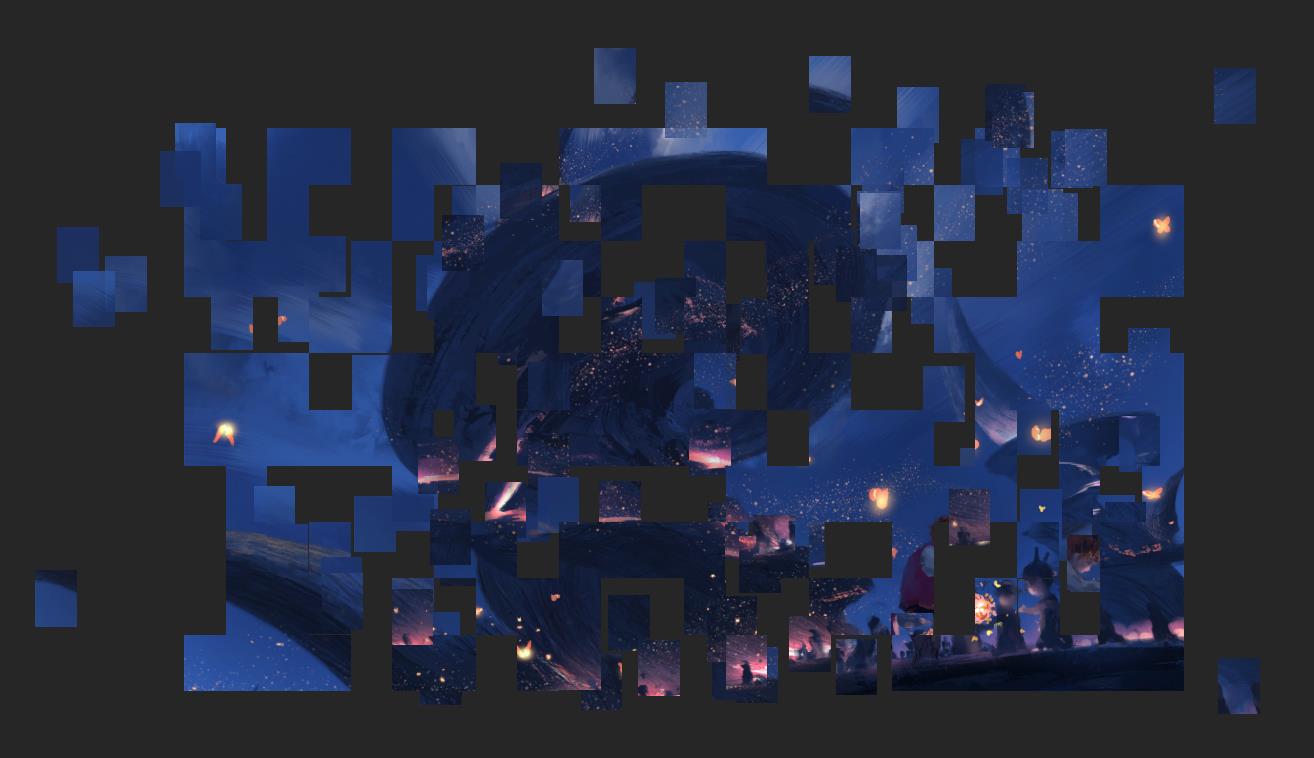
- jQuery馬賽克圖片還原動畫特效
- jQuery馬賽克圖片還原動畫特效是圖片預設是分散效果,開啟頁面的時候慢慢還原圖片。
- 2017-03-27 84 1491
-

- jquery酷炫的馬賽克圖片還原動畫程式碼
- jquery馬賽克圖片動畫,酷圖片代碼;馬賽克圖片還原
- 2019-04-22 239 4325
-

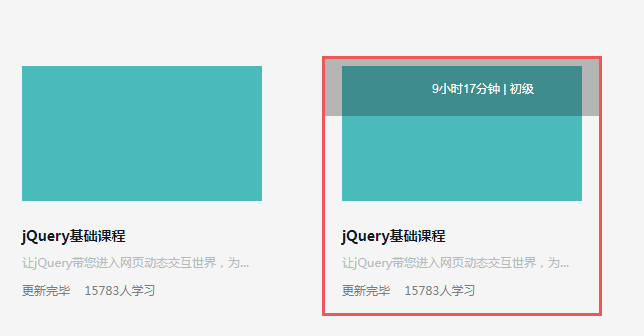
- jQuery實作滑鼠經過顯示動畫邊框特效
- 滑鼠經過顯示動畫邊框,可自行變更邊框顏色
- 2019-09-20 31 1416
-

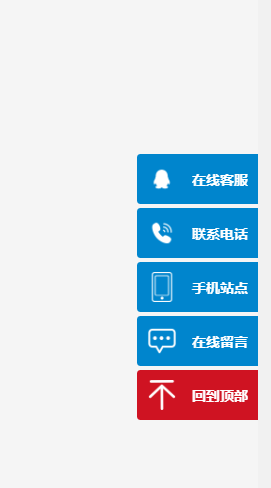
- jQuery網站常用右側懸浮框選單
- 簡單實用,程式碼修改方便 滾動距離判斷是否顯示回到頂部,100這個值可以隨意更改
- 2019-09-04 30 1254
-

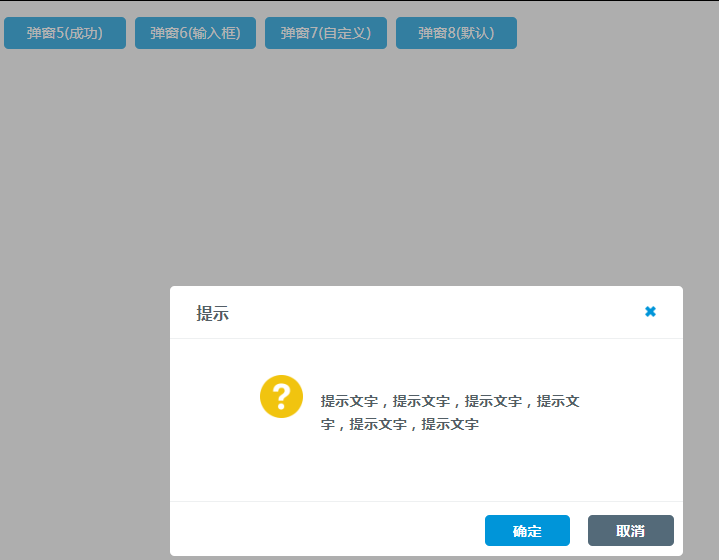
- jQuery彈出框美化插件
- 美化版自訂彈出框,可依項目需求自行變更樣式,圖示
- 2019-09-18 31 1766
-

- js可拖曳最大最小化彈出層窗口
- js可拖曳最大最小化彈出層視窗是一款視窗可以拖曳,可透過八個方向改變大小,可最小化、最大化、還原、關閉,支援限制視窗最小寬度高度。
- 2017-03-23 89 1298
-

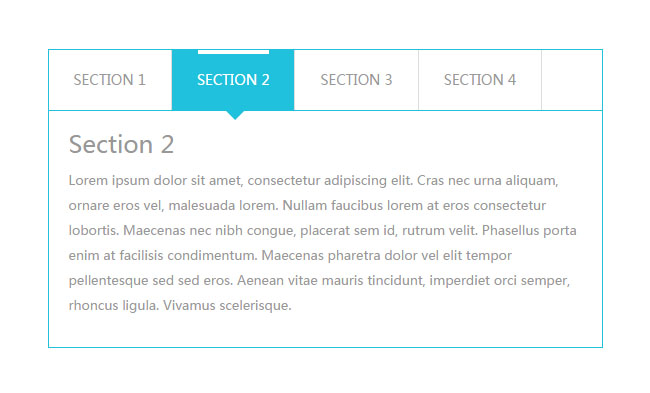
- 藍色清爽美觀的Bootstrap線條選項卡代碼
- 藍色清爽美觀簡約的Bootstrap線條選項卡代碼是一款在原生boostrap選項卡的基礎上進行了一些美化,效果更清爽更好看。
- 2017-08-14 46 1258
-

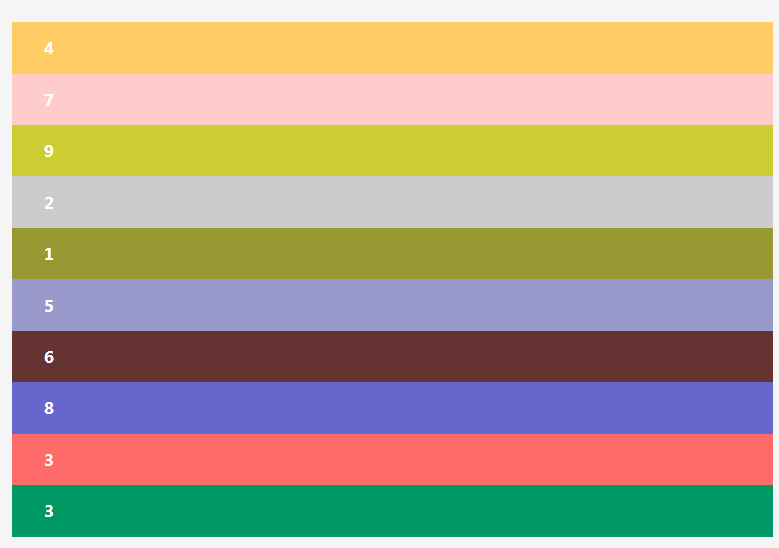
- 簡單的html清單排序
- 根據列表中某一數值從大到小或從小到大排序,並且能夠一鍵還原。 html列表排序小插件,能實現從大到小和從小到大排序,並且能夠一鍵還原。程式碼簡單易懂
- 2019-09-10 23 1071
-

- 超簡單實用的彈跳窗jquery插件
- 相容於ie8,簡潔,實用,美觀,可以自由更改彈跳窗樣式。可以在彈跳窗中加上ajax請求的資料!
- 2019-09-17 39 866
-

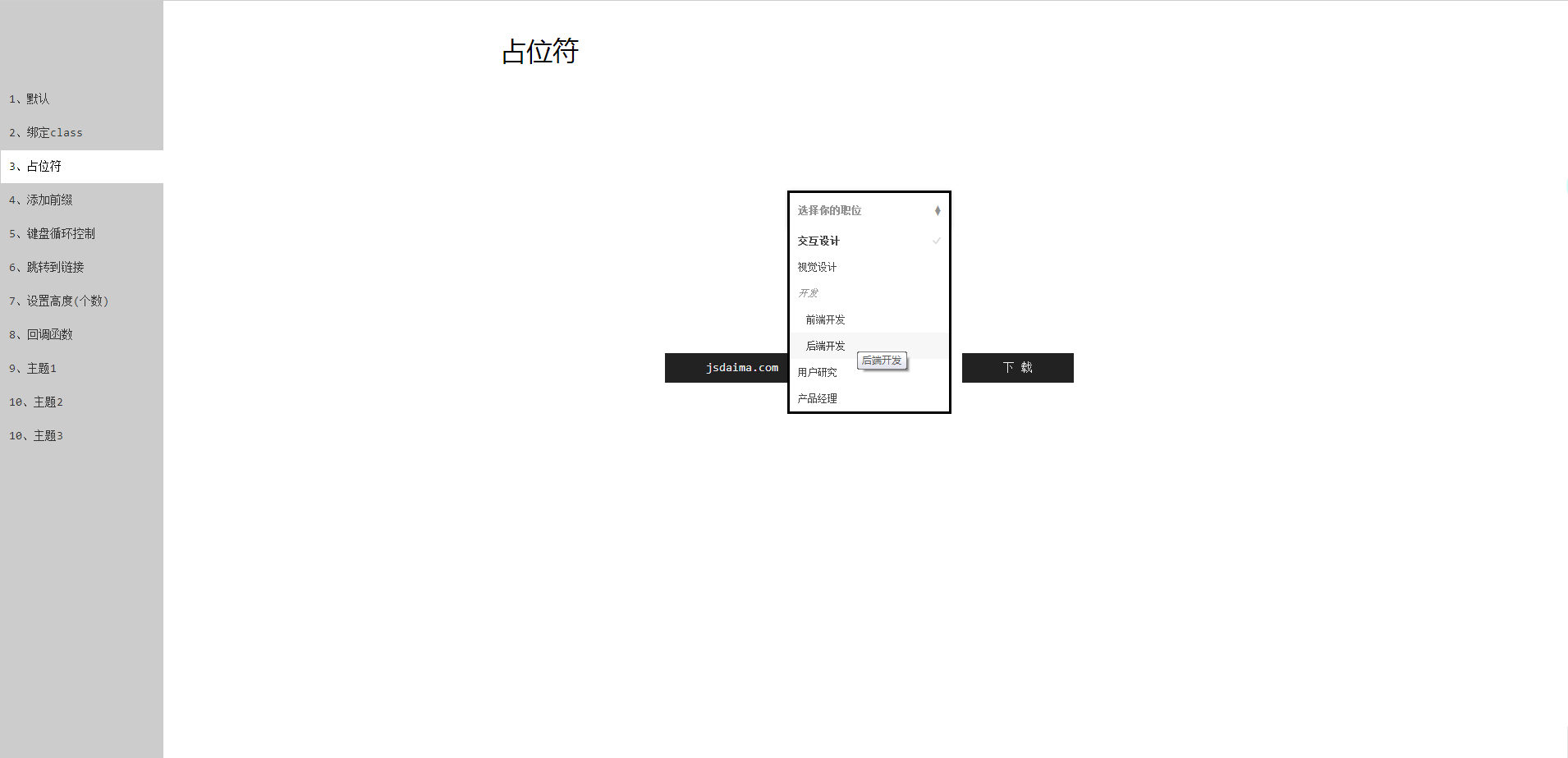
- jQuery下拉框美化插件Select-or-Die
- Select-or-Die是一款基於jQuery的下拉框美化插件,你不用修改你原來的下拉框,它能夠完全無縫的對你原來的下拉框進行美化,它甚至還支援添加前綴、HTML data 屬性、鍵盤循環控制、設定高度、跳到連結以及回調函數等等。
- 2017-03-14 58 1786
-

- HTML5滑鼠滾輪旋轉圖片展示特效
- HTML5滑鼠滾輪旋轉圖片展示特效是一款滑鼠滾輪旋轉並點擊放大圖片的網頁特效,可放大選取的圖片或點擊還原至原處。
- 2024-02-29 4 314
-

- 酷炫多彩2022年文本特效
- 這是一款「2022」字樣的網頁文字特效,可用作2022新年主題的網頁製作中,效果酷炫多彩,html檔案可以隨意更改文字。
- 2022-03-16 56 3071
-

- jQuery雙色球隨機選號器
- jQuery雙色球隨機選號器是一款強大的彩票雙色球隨機選號代碼,支援隨機選號,自由選號,更改,清除等選號操作。
- 2017-12-13 55 3346
-

- 會滾動的新聞列表和圖片滾動代碼
- ScrollNews 無縫循環滾動新聞,節目改編至雅虎中國的scrollVertical.js。修改後,新聞可以橫向和縱向的滾動,並且滾動添加了加速和減速的平滑過度效果,讓整個滾動新聞的滾動看起來更自然。號
- 2018-10-27 236 5726
-

- jQuery網頁全螢幕自適應圖片瀑布串流佈局程式碼
- jQuery網頁全螢幕自適應圖片瀑布流佈局程式碼,能夠自適應網頁的大小,這樣的效果還是很酷炫的,在專案中,需要用到瀑布串流,還是用自適應的會更佳,php中文網推薦下載!
- 2017-01-19 76 1995
-

- 響應式Carousel輪播圖插件
- 響應式Carousel輪播圖插件是一款在原生Bootstrap Carousel的基礎上進行擴展,使輪播圖可以更好的佈局,以及適應螢幕的尺寸。
- 2017-03-27 62 1257
-

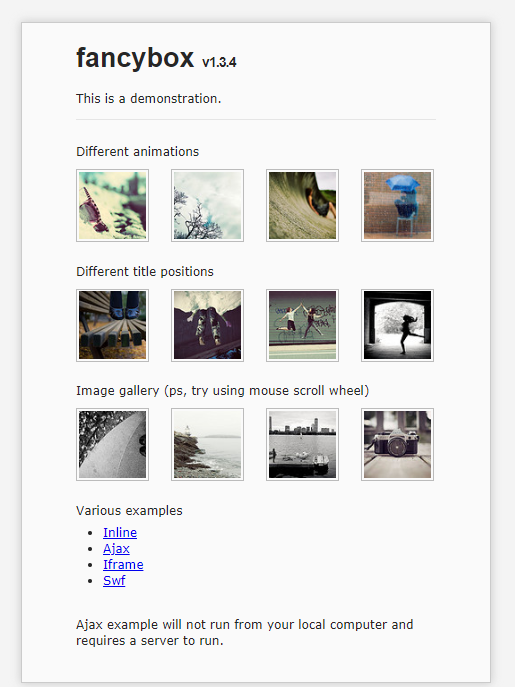
- jQuery圖片彈出插件Fancybox修改版
- jQuery圖片彈出外掛Fancybox,原版使用jquery1.4,版本有點低,跟其他使用高版本的jquery外掛一起使用經常衝突,現以修改支援高版本jQuery
- 2019-09-12 57 1164
-

- jquery文字特效製作滑鼠滑過文字彩色變色顯示
- jquery文字特效製作滑鼠滑過文字彩色變色顯示,有時候我們需要用jquery來進行更改文字樣式,看效果,也還是很酷炫的,例如買紋身貼紙,或者紋身的網站就可以使用這樣酷炫的字體,遊戲網站也是可以的! php中文網推薦下載!
- 2017-01-17 122 2186
-

- js-實作原生表單提交驗證
- 原生js表單提交驗證程式碼下載。原生JavaScript實現,適合新手學習js。使用者填寫完成後,點選提交按鈕,判斷填寫的資訊是否符合要求,如不符合將彈出對應的修改資訊要求,引導使用者正確填寫表單。
- 2018-10-27 166 3598
-

- 純CSS計時器
- 一款純 CSS 實現的計時器,實現的原理為使用 CSS 選擇器結合 checkbox 是否選中,配合 CSS 動畫進行「位移」變更數字,以達到計時的效果。
- 2020-11-03 73 2304

