目前位置:首頁 > 配送时间表 搜尋
共找到8051條相關內容
-

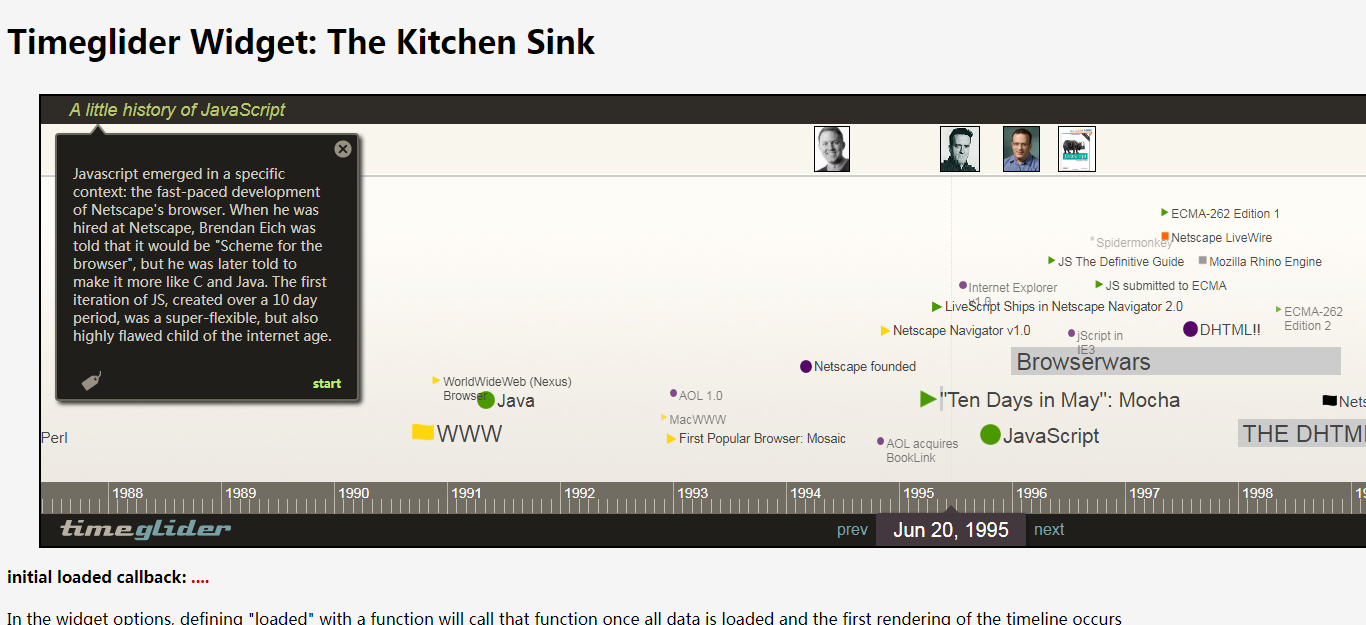
- 時間表插件Timeglider
- 時間表插件Timeglider.
- 2019-10-28 33 1755
-

- 支援手寫的考勤時間記錄表
- 支援手寫的考勤時間記錄表
- 2019-10-25 37 1523
-

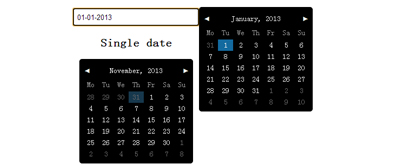
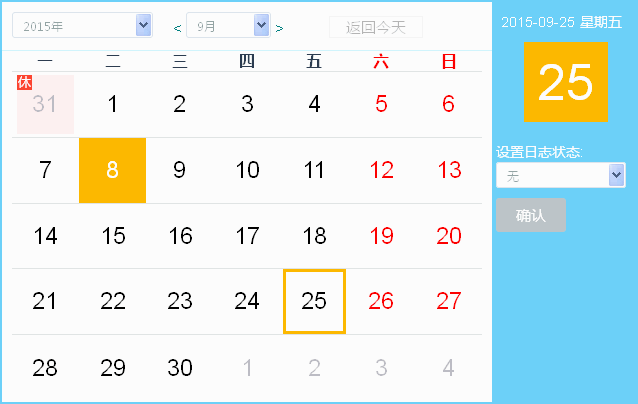
- 多種日曆表、時間日期選擇插件
- 多種日曆表、時間日期選擇插件
- 2017-08-08 82 2758
-

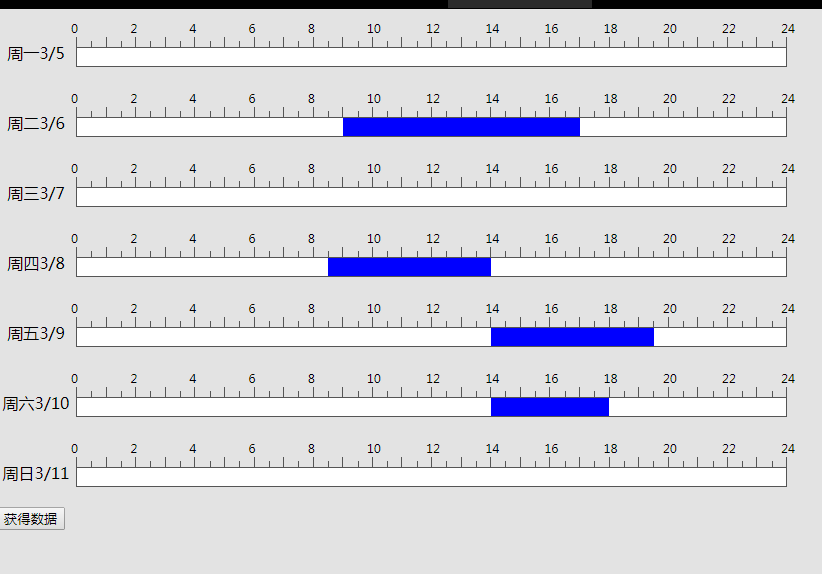
- jQuery拖曳選擇時段考勤記錄圖表代碼
- jQuery拖曳選擇時段考勤記錄圖表代碼
- 2018-05-17 52 1296
-

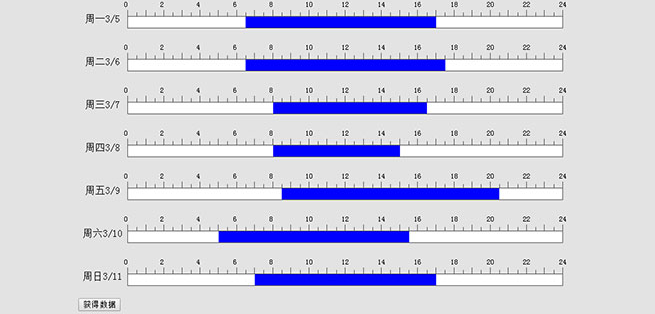
- jQuery設定日曆表工作休息時間代碼
- jQuery設定日曆表工作休息時間代碼,一個日曆的效果,點點上面的東西,功能還是很全面的,非常適合用於企業網站,php中文網推薦下載!
- 2017-01-17 35 3189
-

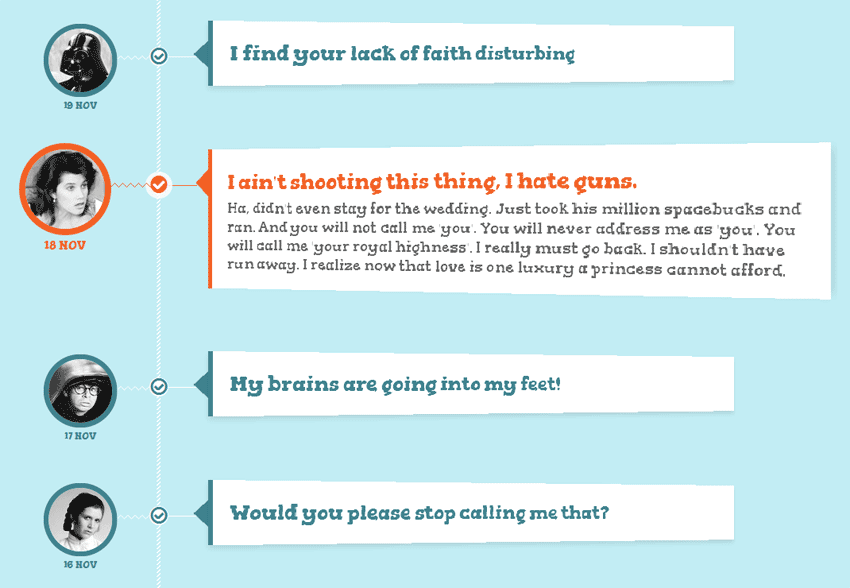
- Jquery實現超酷的樹形排列評論清單時間軸
- Jquery實現超酷的樹形排列評論列表時間軸, 個人網站中使用就不錯了。例如留言的功能,然後還有回复,這樣的效果也是不錯的,php中文網推薦下載!
- 2017-01-18 119 2511
-

- div css3屬性製作文字清單3D時間軸排列效果
- div css3屬性製作文字清單3D時間軸排列效果,這樣的效果我覺可以放在個人網站中,前面是頭像,後面的是心情日記之類的。這樣的效果也是還不錯的。 php中文網推薦下載!
- 2017-01-18 81 3297
-

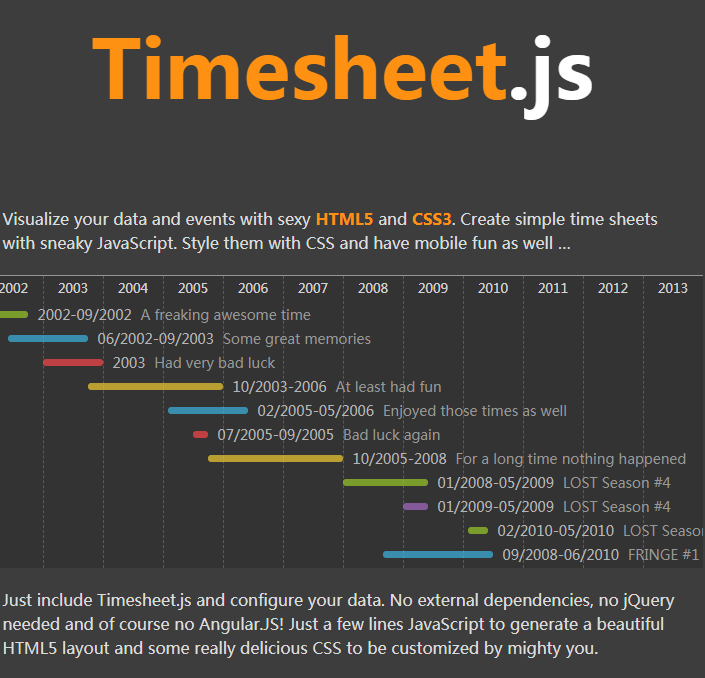
- 時間表(考勤表)外掛imesheet.js
- Timesheet.js是簡單的javascript庫HTML5和CSS3的考勤表
- 2019-09-07 16 1861
-

- css3垂直時間軸
- css3垂直時間軸是一款基於響應式圖示時間軸顏色交替排序清單效果。
- 2017-03-26 90 1701
-

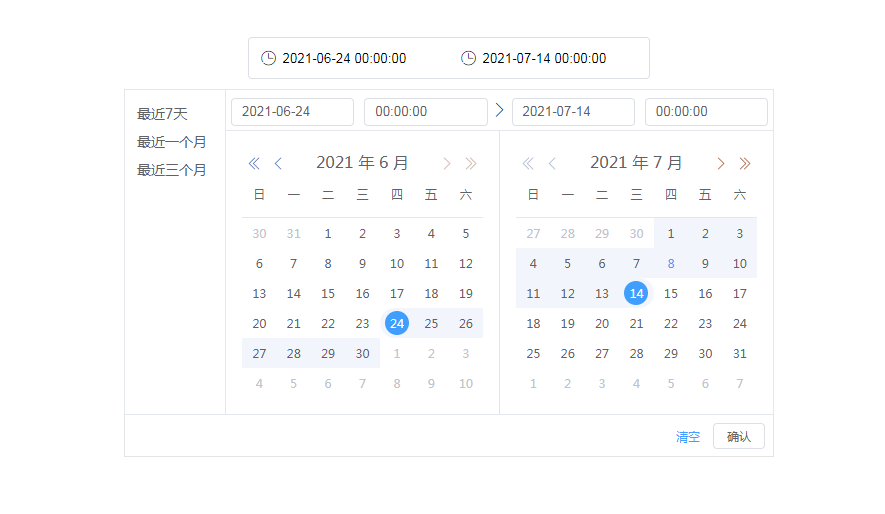
- 多功能的日期時間選擇器實例
- 日期時間選取,日曆表格,日期選擇器,日期選擇
- 2021-07-08 67 2615
-

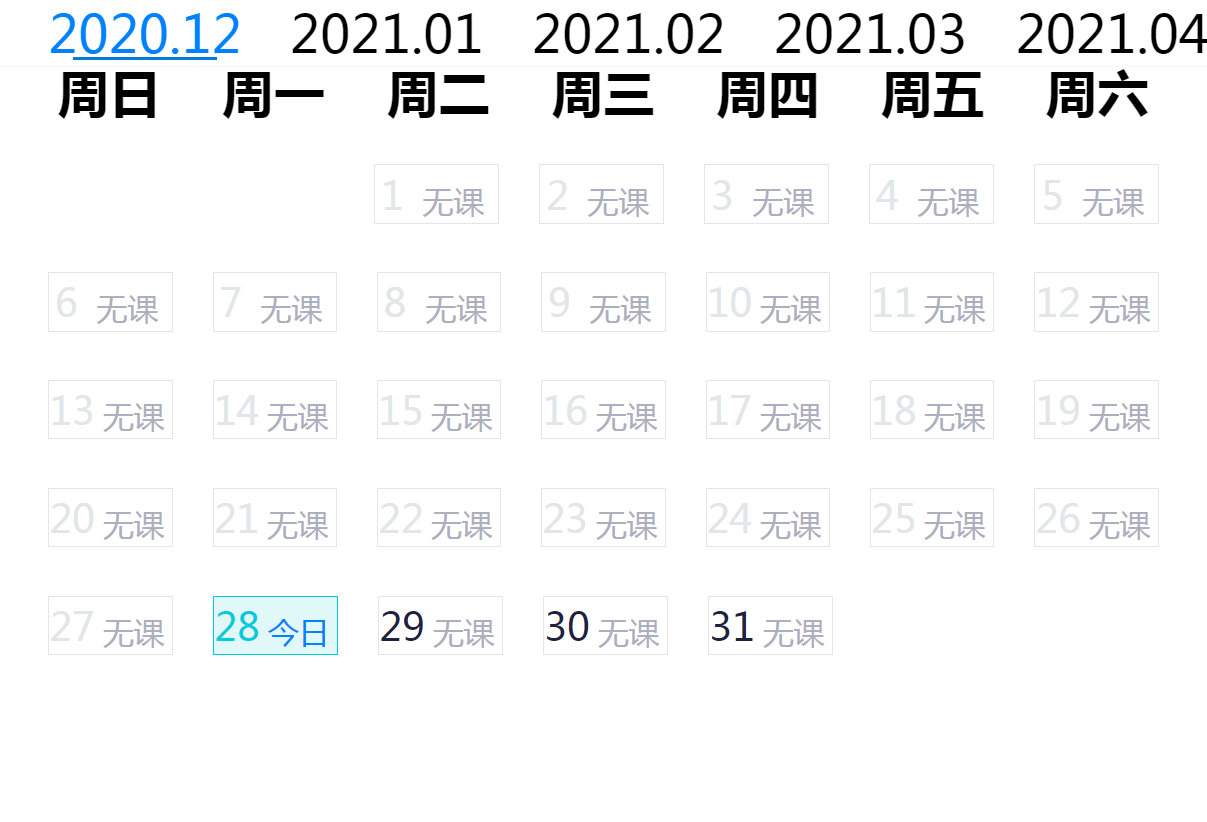
- jQuery課程安排日曆表插件
- 一款jQuery行動端的帶有最近幾個月的課程日曆表,上課時間表格日曆外掛。
- 2020-12-28 41 1883
-

- 酷炫的jQuery二進位數字時鐘
- 酷炫的jQuery二進制數字時鐘,它的時分秒都是用二進制來表示,綠色表示該位值是1,灰色則表示0,原理是將時鐘的時分秒分別實時轉換成二進制,然後隨著本地時間的更新而即時刷新
- 2024-02-27 1 329
-

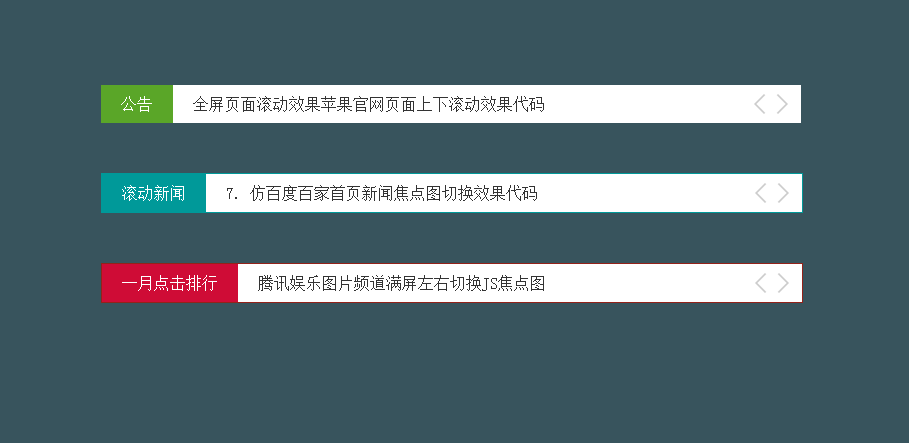
- 廣告通知單行捲動外掛程式BreakingNews
- 瀏覽網頁時,常能看到間歇滾動的內容,例如公告、動態、滾動新聞等等。今天介紹的這款 jQuery外掛程式-BreakingNews 就能夠製作這種間歇滾動效果。透過配置,它能夠設定標題、標題顏色、字體大小、寬度、自動捲動、間歇時間等等,同時它還好提供兩種過度方式——淡入淡出(fade)和向上滑動(slide)。
- 2017-03-13 117 1857
-

- jQuery版公司大事記、歷程時間軸專用程式碼
- 公司大事記時間軸(jQuery版),開啟後會自動展開,樣式簡潔,表現清晰,適合公司大事記或歷程的表現
- 2017-03-26 156 3727
-

- 滑鼠懸停圖文列表css3動畫特效
- 滑鼠懸停圖文清單css3動畫特效,案例展示清單佈局效果,滑鼠懸停圖片時中間的圓形文字背景放大。
- 2021-03-08 106 2773
-

- html5客戶端表單驗證
- html5客戶端表單驗證,客戶端驗證,在商城中會大量使用,當你註冊會員時、客戶端要對表單的資料進行驗證,不符合就不發送到後端驗證,html5客戶端驗證,php中文網路推薦下載!
- 2017-01-18 116 1755
-

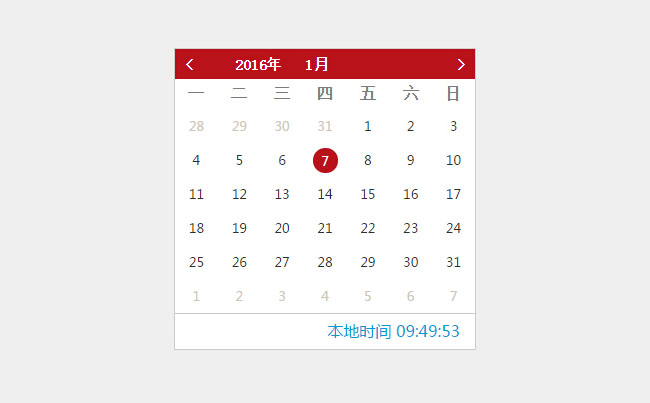
- jQuery帶本地時間日曆程式碼
- jQuery帶本地時間日曆程式碼,一般大點的商城會用這樣的效果,這個例子的頁面展示頁很美觀,在網站中搭配好,也會讓網頁更加美觀,php中文網推薦下載!
- 2017-01-20 76 1705
-

- 公司企業軟體版本大事件時間軸記錄帶動畫特效可折疊展開js效果
- 本公司企業軟體版本大事件時間軸記錄附動畫特效可折疊展開js效果程式碼下載。一款jQuery animate動畫效果製作滑動收縮展開時間軸企業發展記錄歷程,透過設定每個年份為標題控制,記錄清單滑動收縮展開。預設下自動滑動展開時間軸大事記歷程js插件。
- 2019-01-12 120 4958
-

- 2019最新CSS3告白愛心動動畫特效
- 一款純CSS3製作的告白愛心跳動動畫特效,紅色愛心忽大忽小跳動著,就像表白者緊張時的心跳,愛心中間還可以加文字哦!
- 2019-02-14 277 6497
-

- SlipHover動畫遮罩層顯示插件
- SlipHover 是一個基於jQuery 的插件,它能夠感知滑鼠移動方向,並在相應的方向(或反方向)以動畫的方式顯示出一個遮罩層,用來顯示標題或描述,應用到幻燈片或相簿中是個不錯的選擇。 SlipHover 還支援自訂遮罩高度、動畫時間、字體顏色、背景顏色、文字排版等等。合理的搭配,相信能讓你的幻燈片或相簿更加的上檔次。
- 2019-09-19 34 1809

