目前位置:首頁 > Effetadaptatifmulti-images 搜尋
共找到8051條相關內容
-

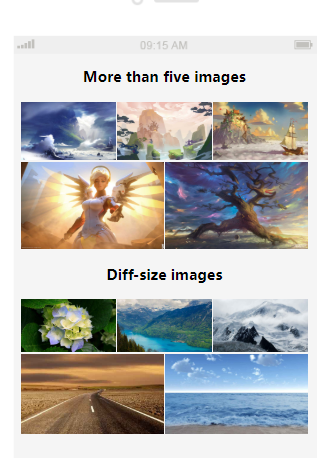
- jQuery響應式影像網格images-grid
- jQuery圖片網格 外掛程式imagesgrid.js 小圖點擊大圖輪播
- 2019-09-16 96 861
-

- css3全螢幕大圖小圖切換焦點圖廣告程式碼
- 此程式碼麼有依靠js檔案實現的,而且大圖和小圖是分開的,這樣使用者在開啟網頁的時候可以節省不少時間和流量 此程式碼實作方法也很簡單,可以直接把index.html和images下面的文件拷貝到你需要運行的位置,然後保存即可,images下面的大圖和小圖按照你的需求來改,也可以給大圖增加連結。
- 2017-08-16 267 1422
-

- 5款CSS3圖示滑鼠懸停效果
- 5款CSS3圖示滑鼠懸停效果,滑鼠懸停在圖片上查看效果。相容於主流瀏覽器。 使用方法: 1、head區域引用文件 lrtk.css 2.在檔案中加入<!-- 代碼 開始 --><!-- 代碼 結束 -->區域代碼 3.複製images資料夾裡的圖片到對應的路徑
- 2017-03-11 174 2069
-

- jQuery small2big圖片縮放插件
- jQuery small2big圖片縮放插件,相容主流瀏覽器,php中文網推薦下載! 使用方法: 1、head區域引用檔案css和js函式庫 2.在檔案中加入html程式碼, 一個li對應一個圖片,images資料夾的圖片以數字命名 1.jpg, 2.jpg, ... <ul class="s2b_col" id="s2b_col">
- 2017-03-11 147 2025
-

- 8種jQuery圖片滑鼠懸停效果
- 8種jQuery圖片滑鼠懸停效果,支援多種懸停效果(遮罩,圖片飛出等),相容於主流瀏覽器。 使用方法: 1、head區域引用檔案 jquery.min.js,lrtk.css, mosaic.css 2.在檔案中加入<!-- 代碼 開始 --><!-- 代碼 結束 -->區域代碼 3.複製images資料夾裡的圖片到對應的路徑
- 2017-03-11 186 1606
-

- 純css3網頁相片滑鼠懸停效果
- 純css3網頁相片滑鼠懸停效果,滑鼠懸停之後,圖片的邊框會逐層展開。支援ie9+,chrome,firefox瀏覽器。 使用方法: 1、head區域引用文件 lrtk.css 2.在檔案中加入<!-- 代碼 開始 --><!-- 代碼 結束 -->區域代碼 3.複製images資料夾裡的圖片到對應的路徑
- 2017-03-11 183 1867
-

- 超酷CSS3圖片3D旋轉效果
- 超酷CSS3圖片3D旋轉效果,滑鼠懸停後,圖片會3d旋轉到另一面。相容於chrome、firefox瀏覽器。 使用方法: 1、head區域引用檔案 component.css, demo.css, normalize.css 2.在檔案中加入<!-- 代碼 開始 --><!-- 代碼 結束 -->區域代碼 3.複製images資料夾裡的圖片到對應的路徑 4、修改圖
- 2017-03-11 168 2162
-

- jQuery產品圖片縮放效果程式碼
- jQuery產品圖片縮放效果程式碼,點擊縮圖後放大原圖,可以滑鼠拖曳放大圖,相容主流瀏覽器。 使用方法: 1、head區域引用檔案 jquery.js,lrtk.css 2.在檔案中加入<!-- 代碼 開始 --><!-- 代碼 結束 -->區域代碼 3.複製images資料夾裡的圖片到對應的路徑 4.引入imagezoom.js,product_img.js
- 2017-03-11 173 1950
-

- 6款圖片滑鼠懸停效果JS代碼
- 6款圖片滑鼠懸停效果JS代碼,滑鼠懸停在圖片上後,文字標題以6種不同的動畫形式出現,相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.head區域引用css文件,modernizr.custom.js 2、在檔案中加入!-- 代碼 開始 --!-- 代碼 結束 --區域代碼 3.複製images資料夾裡的圖片到對應的路徑
- 2017-03-11 195 2283
-

- jQuery自動滾動五螢幕圖片通欄程式碼
- jQuery自動滾動五屏圖片通欄代碼,帶左右按鈕切換圖片,滑鼠移到圖片後圖片高亮顯示,點擊會顯示帶有陰影的大圖。相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.head區域引用檔案lrtk.css及js函式庫 2.在檔案中加入<!-- 代碼 開始 --><!-- 代碼 結束 -->區域代碼 3.複製images資料夾裡的圖片到對應的路徑
- 2017-03-11 197 2315
-

- intense圖片全螢幕瀏覽插件(jQuery)
- intense圖片全螢幕瀏覽插件(jQuery),當滑鼠點擊圖片時,可以全螢幕瀏覽圖片,移動滑鼠可以查看圖片不同的部分,適合相簿展示圖片細節。相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.head區域引用檔案styles.css及intense.js 2.在檔案中加入<!-- 代碼 開始 --><!-- 代碼 結束 -->區域代碼 3.複製images資料夾
- 2017-03-11 182 1971
-

- jQuery圖片背景牆聚光燈效果碼
- jQuery圖片背景牆聚光燈效果代碼,滑鼠懸停在某張圖片上時,圖片變亮,其他圖片變暗。相容主流瀏覽器,php中文網推薦下載! 使用方法: 1、head區域引用文件lrtk.css及jquery 2.在檔案中加入<!-- 代碼 開始 --><!-- 代碼 結束 -->區域代碼 3.複製images資料夾裡的圖片到對應的路徑 4.修改圖片的透明度,opacity :
- 2017-03-11 183 2116
-

- CSS3 3D魔術方塊旋轉圖片切換查看特效
- CSS3 3D魔術方塊旋轉圖片切換查看特效是一款滑鼠選擇任意圖片,都可自動實現360度超炫3D旋轉立方體的動畫特效。
- 2024-02-26 119 792
-

- CSS3有浮動佔位符的登入表單特效
- CSS3搭配浮動佔位符的登入表單特效是一款具有浮動佔位符和指示燈按鈕效果的登入表單頁面。
- 2024-02-26 109 680
-

- 可以水平拖曳切換圖片的特效
- 可以水平拖曳切換圖片的特效是一款具有左右箭頭按鈕,同時又支援水平拖曳圖片清單查看效果的網頁特效。
- 2024-02-26 117 681
-

- jQuery內嵌iframe導覽選單
- jQuery內嵌iframe導覽選單是一款左側垂直下拉導覽欄,內嵌iframe導覽功能表後台頁面範本。
- 2024-02-26 121 786
-

- jQuery向下彈出遮罩圖片相簿代碼
- jQuery向下彈出遮罩圖片相簿代碼是基於SimpleModal彈出層插件實現的jQuery圖片相簿代碼。
- 2024-02-03 100 1116
-

- CSS3滑鼠懸停其他圖片模糊特效
- CSS3滑鼠懸停其他圖片模糊特效是一款將滑鼠放在其中一個圖片上,滑鼠所在位置的圖片是清淅的,其餘圖片即是模糊處理,能突出檢索圖片。
- 2024-02-03 128 1098
-

- jQuery模擬iPhone下拉捲軸動畫特效
- jQuery模擬iPhone下拉滾動條動畫特效,當我們滾動滑鼠滾輪時,選單也會隨機會跟著上下滾動。
- 2024-02-03 101 1112
-

- 觸控螢幕拖曳切換jQuery相簿程式碼
- 觸控螢幕拖曳切換jQuery相簿代碼是基於Swiper插件的觸控螢幕滑動jQuery相簿代碼,全螢幕顯示,左右滑動,支援鍵盤控制,支援滑鼠左右拖曳切換,響應式設計,完美相容行動裝置。
- 2024-02-03 130 966

