目前位置:首頁 > hights实现甘特图效果 搜尋
共找到8051條相關內容
-

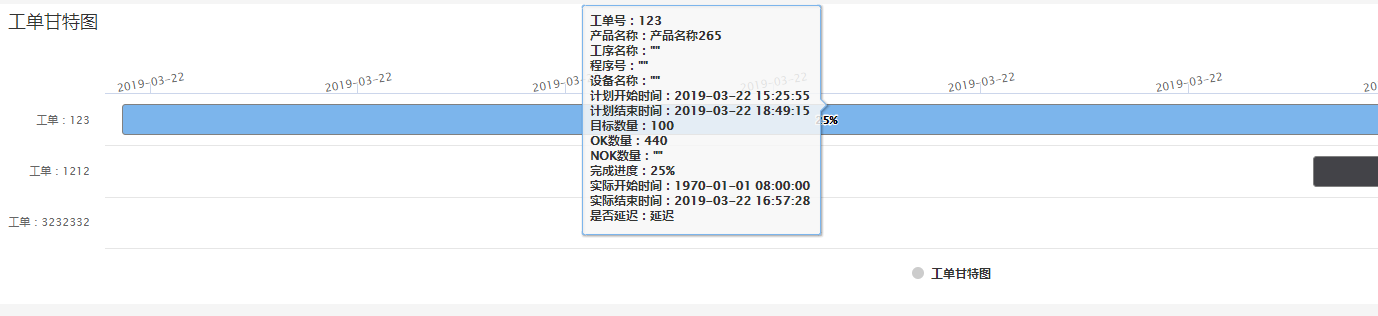
- jquery甘特圖實例效果
- jquery甘特圖實例效果
- 2019-10-08 40 1205
-

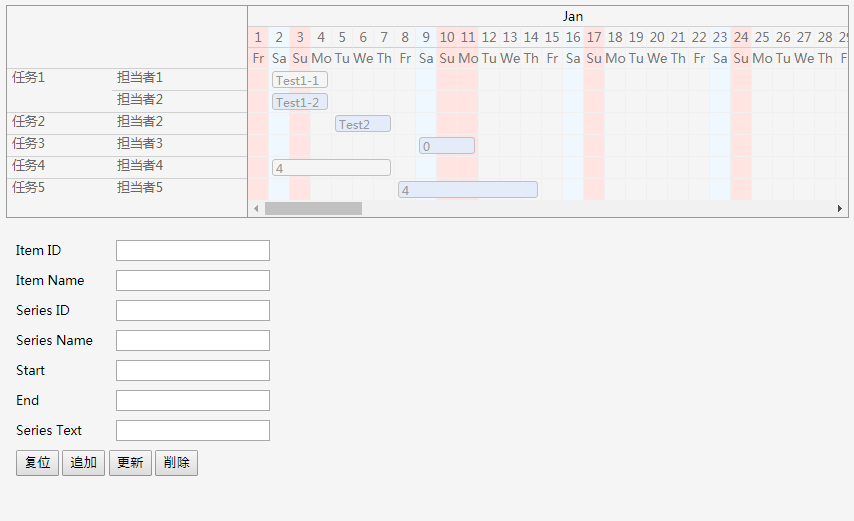
- hights實現甘特圖效果
- 2019-09-27 42 998
-

- jquery+css3實現圖片提示效果
- jquery+css3實現圖片提示效果
- 2019-09-09 21 800
-

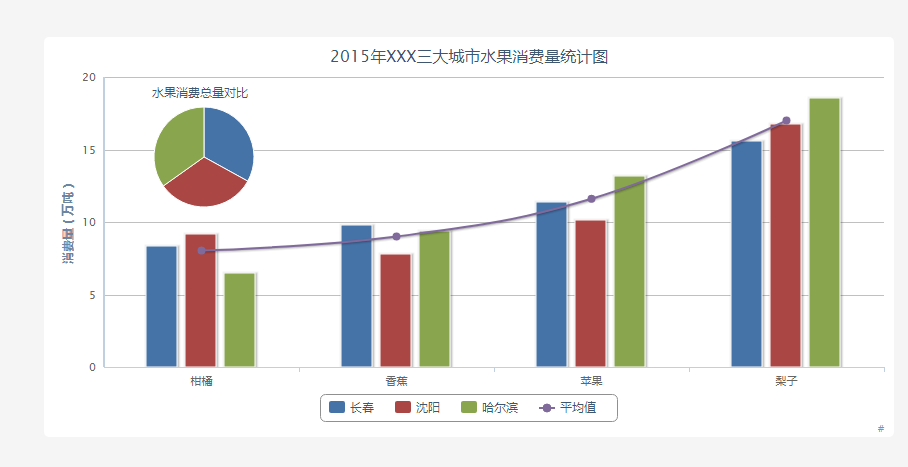
- 基於highcharts.js實現的餅狀圖效果
- 基於highcharts.js實現的餅狀圖效果
- 2019-09-30 33 979
-

- CSS實現3D長條圖動畫特效
- CSS實現3D長條圖動畫特效
- 2017-12-19 49 1653
-

- jquery實現led廣告看板旋轉系統圖片切換效果
- jquery實現led廣告看板旋轉系統圖片切換效果,實現圖片的旋轉特效,很有新意,php中文網推薦下載!
- 2017-02-07 63 1775
-

- jQuery+SVG實作Loading載入按鈕動畫圖示特效
- jQuery+SVG實作Loading載入按鈕動畫圖示特效
- 2018-01-31 27 1512
-

- js實現圖片放大與拖曳特效
- js實現圖片放大和拖曳特效是一款非常實用的js特效,實現了圖片的放大和拖曳功能,沒用到jquery插件,是用原生javascript實現的,除了點擊放大和縮小按鈕來控制圖片的放大縮小,還可以使用滑鼠的滾輪控制圖片的縮放。
- 2017-05-18 219 4793
-

- 純CSS實現圖片美化帶邊框3D效果滑鼠經過旋轉堆疊特效動畫
- 純CSS實現圖片美化帶邊框3D效果滑鼠經過旋轉堆疊特效動畫
- 2019-01-10 71 4943
-

- CSS3實現滑鼠懸停圖片顯示文字動畫特效
- CSS3實現滑鼠懸停圖片顯示文字動畫特效
- 2017-12-19 67 2036
-

- SVG實現的圖片波浪效果渲染動畫
- SVG實現的圖片波浪效果渲染動畫,是在圖片上方利用SVG路徑繪製了一層蒙板,進行一定的隨機扭曲,就形成了翻滾的動畫特效。
- 2024-01-30 0 285
-

- CSS3實作蘋果iwatch手錶樣式app脈搏追蹤器動畫特效
- CSS3實作蘋果iwatch手錶樣式app脈搏追蹤器動畫特效
- 2018-06-01 34 1575
-

- CSS-實現橢圓環形跑道式酷炫時間軸特效效果
- 純CSS實現橢圓環形跑道式酷炫時間軸特效效果,相容於手機行動端。
- 2018-10-24 75 4248
-

- 純CSS實作滑鼠經過圖片特效酷炫切換動畫
- 純CSS實作滑鼠經過圖片特效酷炫切換動畫代碼下載。
- 2019-03-05 349 6676
-

- 基於HTML5 canvas實現圖片馬賽克特效
- 基於HTML5 canvas實現圖片馬賽克特效,非常不錯的HTML5圖片特效程式碼,支援自訂馬賽克模糊程度,挺不錯的H5頁面特效,當然還需要JS的支援。
- 2017-01-13 61 2170
-

- jqzoom實現京東商品詳細頁產品圖片放大鏡效果
- jqzoom實現京東商品詳細頁產品圖片放大鏡效果,經常用於商城網站,對產品進行放大的一個效果,看的更加清晰,php中文網推薦下載!
- 2017-02-06 130 2036
-

- 實現手機觸控螢幕滑動切換圖片特效代碼
- 基於swiper.js實現手機觸控滑動切換圖片特效代碼,也支援PC端滑鼠滾動自動切換圖片特效,支援向上或向下畫的圖片,效果還是不錯的,非常的流暢,如果再加上向下的箭頭會更加的人性化,目前HTML5場景應用非常的流行,大家可以研究下看看。
- 2017-01-13 95 2091
-

- 圖片實現3D旋轉效果
- 滑鼠懸停圖片3D旋轉效果
- 2019-09-20 45 1354
-

- CSS圖片查看,呼吸、放大、陰影
- 幾句簡單的css實現圖片查看效果
- 2019-09-19 36 1565
-

- jQuery實現圖片邊框線條動畫效果
- 主要效果是滑鼠懸停在圖片上,從其中的兩個角分別延伸出兩條線 類似兩條河流交會的效果
- 2019-09-20 48 1610

