目前位置:首頁 > jquery分步滚动显示效果 搜尋
共找到8051條相關內容
-

- jquery分步滾動顯示效果
- jquery分步滾動顯示效果
- 2019-10-18 16 923
-

- jQuery文字滾動顯示效果插件myslideup.js
- jQuery文字滾動顯示效果插件myslideup.js
- 2019-10-17 37 2551
-

- jQuery向下捲動顯示橫向清單展示效果
- jQuery向下捲動顯示橫向清單展示,附滑鼠懸停效果
- 2019-09-04 27 1469
-

- CSS捲動顯示頁面效果
- 一款CSS滾動顯示頁面效果,精美大氣的頁面佈局
- 2022-06-29 58 1362
-

- jquer滾動隱藏顯示頂部導覽列效果
- jquer滾動隱藏顯示頂部導覽列效果
- 2019-10-18 36 1226
-

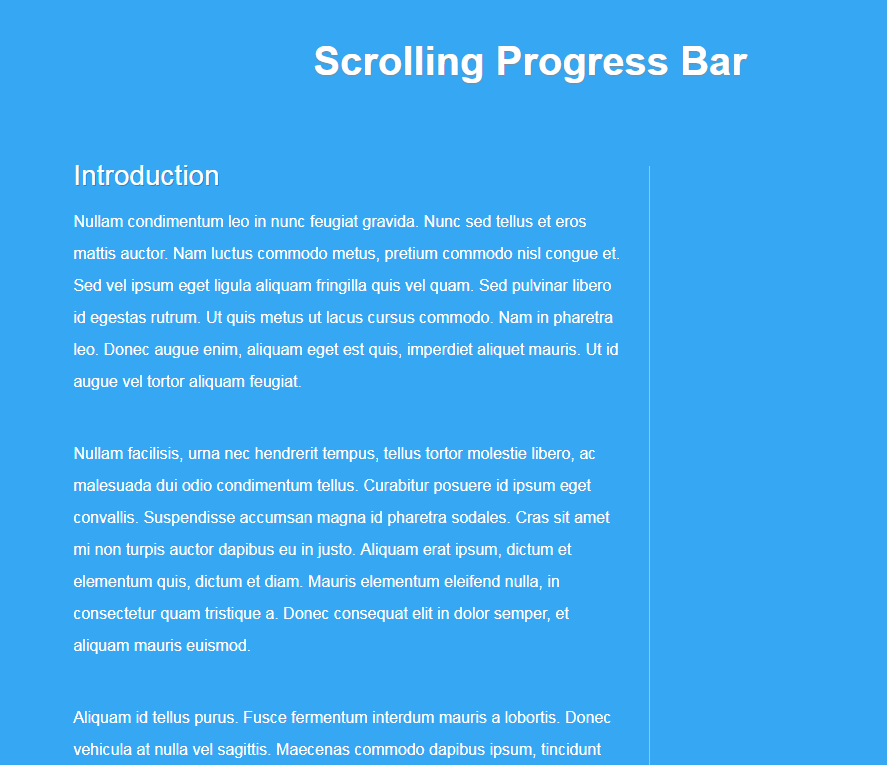
- jQuery的顯示頁面滾動進度特效
- jQuery的顯示頁面滾動進度特效
- 2018-01-02 37 1208
-

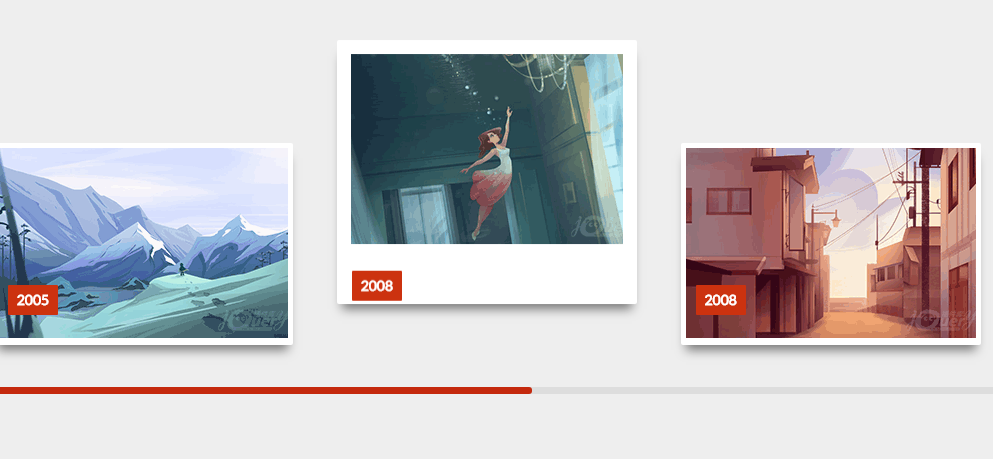
- 水平滾動圖片漸隱顯示及滑鼠懸停效果
- 水平滾動圖片漸隱顯示及滑鼠懸停效果
- 2019-10-10 48 1287
-

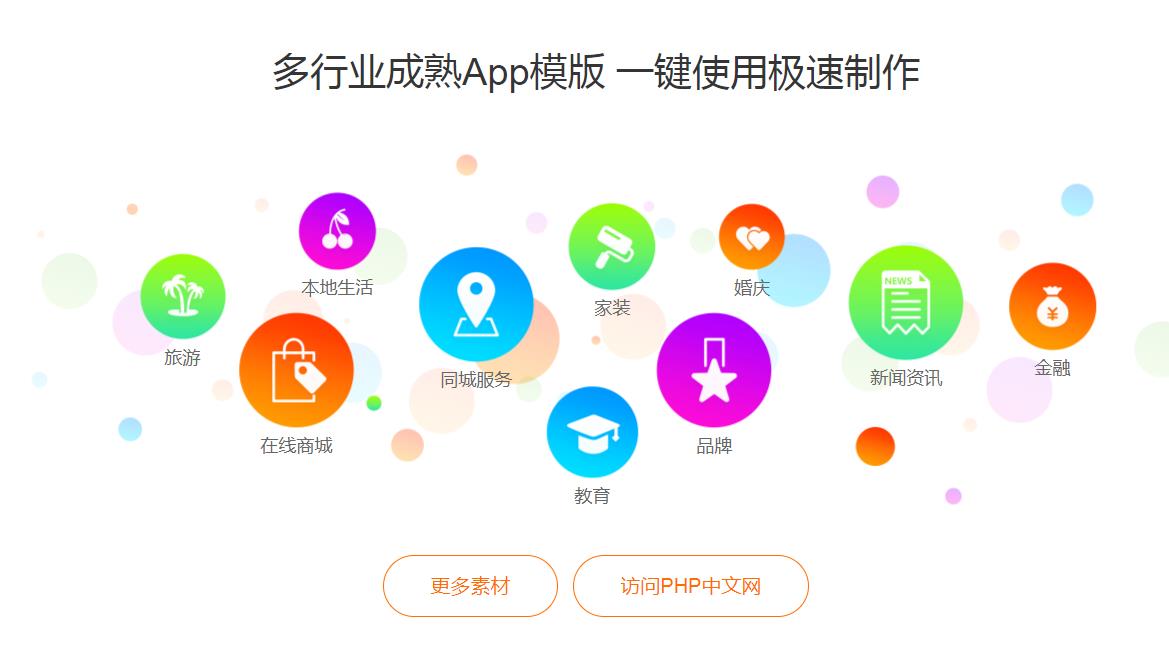
- jquery多個圖示選單視差滾動顯示特效
- 一款jquery多個圖示選單視差滾動顯示特效
- 2022-12-29 27 775
-

- jQuery圖片清單動畫顯示效果
- jQuery圖片列表動畫顯示效果,滑鼠移到圖片上會彈出文字描述,非常適合做素材、網站模板主題的圖片列表,相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.在head區域引入樣式表文件lrtk.css 2、在head區域引入jquery.1.4.2.min.js和lrtk.js 3.在你的網頁中加入<!-- 程式碼 開始 --><!-- 程式碼 結束 -->註解區域
- 2017-03-11 69 1651
-

- jQuery動態文字顯示載入效果
- 2019-10-16 12 1379
-

- HTML5頁面滾動視差效果特效
- HTML5頁面滾動視差效果特效是一款滑鼠滾動頁面帶有視差切換顯示效果代碼。
- 2017-05-21 113 2349
-

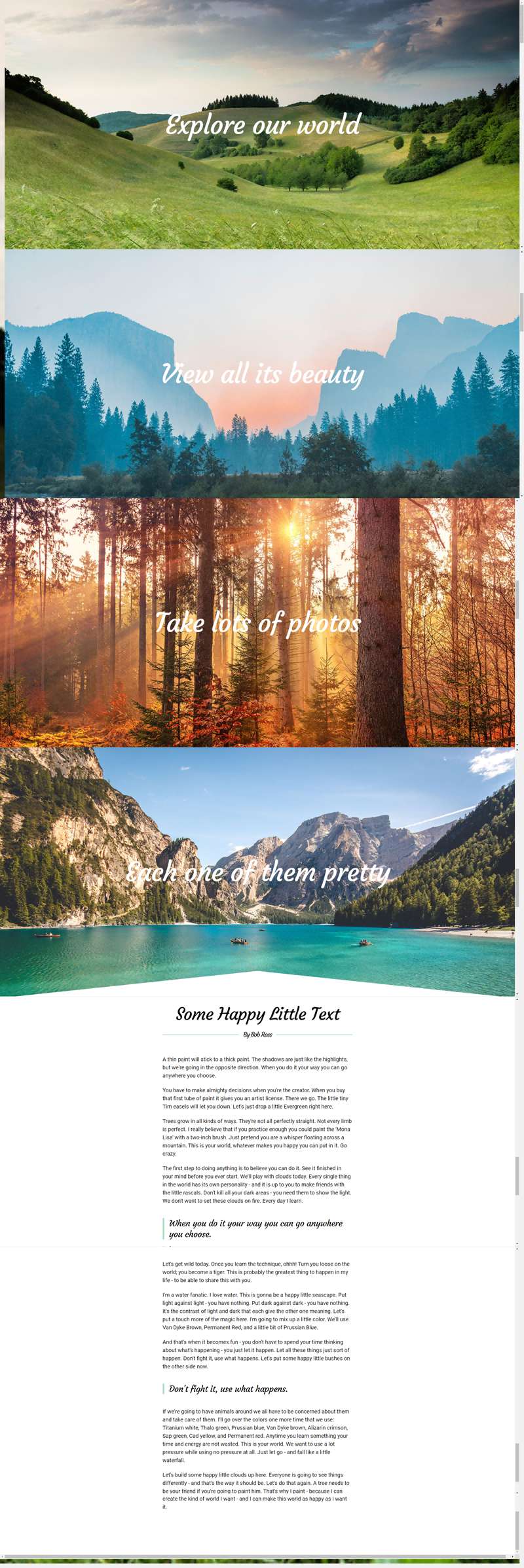
- HTML5文章圖片滾動視差顯示特效
- HTML5文章圖片滾動視差顯示特效是一款在文章中加入圖片,滾動的時候會顯示視差效果,會增強讀者的閱讀體驗。
- 2024-02-27 1 348
-

- jquery animated滑動切換分頁顯示代碼
- jquery animated滑動切換分頁顯示代碼 , 分頁的效果,通用於大部分網站,在商城網站當中,例如產品展示地時候,我們在每個頁面就顯示10個商品資訊。後面的就在第二頁顯示,所以分頁還是很實用的,php中文網推薦下載!
- 2017-01-18 65 1450
-

- jquery手機端列表分頁樣式
- jquery手機端清單分頁樣式是基於jquery實現的清單分頁樣式,支援手機端分頁捲動效果程式碼。
- 2017-03-24 116 4012
-

- jQuery+CSS3彩色進度條動畫特效
- jQuery+CSS3彩色進度條動畫特效是一款以百分比的形式顯示進度條載入動畫特效。
- 2017-03-27 71 1683
-

- 程式設計師表白神器
- 充分引用了CSS3的動畫效果來顯示,視覺效果相當不錯!得此表白神器,程序猿也可以很浪漫
- 2019-09-07 285 2405
-

- jQuery滑鼠滾輪控制頁面滑動程式碼
- jQuery滑鼠滾輪控制頁面滑動程式碼是比較簡單的頁面捲動程式碼,滑鼠滾輪控制頁面捲動,能根據平面尺寸自動調整顯示效果,具有傳回頂部功能。
- 2017-03-24 50 1412
-

- jquery自動播放圖片滾動漂浮式效果的範例
- jquery自動播放圖片滾動漂浮式效果
- 2019-09-07 43 981
-

- jquery圖片自滾動瀑布流效果
- jquery圖片自滾動瀑布流效果,圖片自動滾動的效果,這樣的效果還是很酷炫的,用來展示個人相簿那是很完美的!
- 2017-01-21 25 1616
-

- jQuery帶水平拖曳條圖片相冊
- jQuery帶水平拖曳條圖片相簿是一款具有左右按鈕及水平滾動拖曳條的圖片相簿特效,點擊左右按鈕左右平滑滾動相片集,拖曳滾動條左右滾動顯示相片集。
- 2023-05-30 15 500

