
課程 中級 11275
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
2024-03-30 00:14:11 0 1 430
模組找不到:錯誤:無法解析 'DavidDaDon.png'
2023-07-27 21:01:30 0 1 602
2017-05-16 13:36:42 0 7 1218
javascript - 為什麼這個在本地可以運行,到伺服器上面就不能用了
2017-05-19 10:47:15 0 2 909

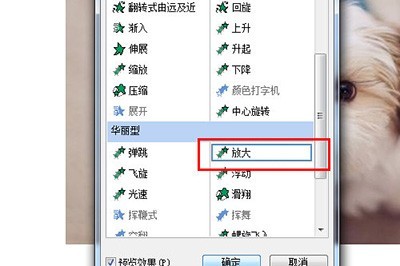
課程介紹:首先我們插入一張圖片,接著進入【自訂動畫】頁面。在新增效果我們選擇【進入】-【其他效果】,並在裡面選擇【放大】,然後調整參數即可。這樣一來PPT的圖片出現效果就是先放大,然後慢慢縮小到正常大小。如果你對這種放大效果並不滿意,那麼還有一種方法。我們先將圖片放大,然後加入效果【強調】-【放大/縮小】,接著在動畫選項中調整尺寸,選擇自訂,然後設定數值為100%以下,100%以上是再次放大。然後勾選【平穩開始】。設定好後,你的圖片就會從大到小的展示啦。
2024-04-26 評論 0 1094

課程介紹:JavaScript如何實現圖片放大鏡效果?在網頁設計中,圖片放大鏡效果常用於展示細節豐富的產品圖片。透過滑鼠懸停在圖片上時,能夠在滑鼠位置顯示一個放大的鏡頭來放大圖片的部分區域,從而提供更清晰的細節展示。本文將介紹如何使用JavaScript實現圖片放大鏡效果,並提供程式碼範例。一、HTML結構首先,需要建立一個有放大鏡的頁面佈局。在HTML文
2023-10-18 評論 0 1730

課程介紹:JavaScript如何實現圖片滑鼠懸停放大效果?現在的網頁設計越來越注重使用者體驗,許多網頁都會在圖片上加入一些特效。其中,圖片滑鼠懸停放大效果是一種常見的特效,能夠使圖片在使用者滑鼠懸停時自動放大,增加使用者與圖片的互動性。本文將介紹如何使用JavaScript來實現這種效果,並給出具體的程式碼範例。思路分析:要實現圖片滑鼠懸停放大效果,我們可以利用JavaS
2023-10-20 評論 0 2928

課程介紹:滑鼠懸停圖片放大特效是一個非常有用且吸引眼球的特效,可以為網頁添加互動性,當用戶懸停滑鼠在圖片上,圖片會稍微的放大。適用於圖片展示頁面,可以大大的提升使用者的體驗感!
2021-08-20 評論 0 1941

課程介紹:本篇文章主要為大家介紹滑鼠滑過圖片時實現放大效果的具體方法。當我們在瀏覽各大電商網站時,最常見的圖片動態效果,應該就是滑鼠移入圖片即懸停在圖片時出現放大的效果了。實現這樣的動態效果主要是為了突顯產品內容,提高使用者體驗。
2018-10-12 評論 0 13988