
課程 中級 11389
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
解決問題2003(HY000):無法連接到MySQL伺服器' db_mysql:3306'(111)的方法
2023-09-05 11:18:47 0 1 889
2023-09-05 14:46:42 0 1 774
2023-09-05 15:18:28 0 1 652
2023-09-05 15:06:32 0 1 621
課程介紹:這篇文章主要展示了JS文字球狀放大效果,和放大鏡放大文字一樣,很神奇的程式碼,有興趣的朋友們可以參考一下
2016-05-16 評論 0 1769

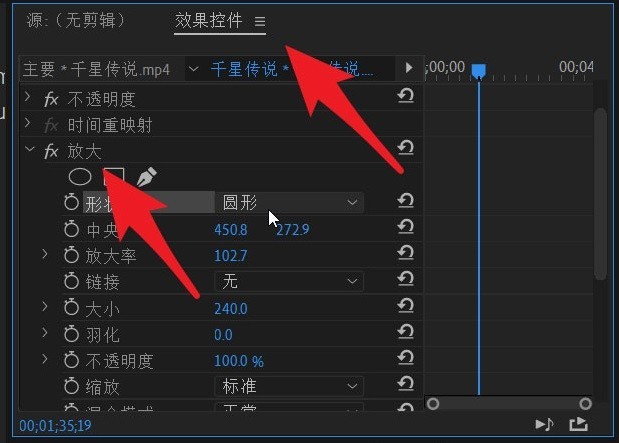
課程介紹:1.首先我們打開軟體,將需要操作的視訊素材導入其中,然後再打開效果控件,找到放大效果(如圖)。 2.接著在放大選項裡,我們可以看到有形狀這個選項,在這裡確認你需要放大的形狀就可以(如圖所示)。 4.這個時候,我們再往下找到中央這個欄目,後面可以看到這個效果在影片中的展示位置(如圖所示)。 5.這個時候在影片中我們是無法看到具體的放大效果的,因為底部的放大率這個數值還沒有調整。只要拉動放大率,就可以在影片中很清楚地看到具體變化的位置和形狀(如圖所示)。 6.放大完後,就能很明顯地在影片中看到具體的效果
2024-05-08 評論 0 1173

課程介紹:CSS中的懸停動畫效果是指當滑鼠指標懸停在元素上時,元素外觀會改變。我們使用CSS在懸停時創建各種動畫效果,例如縮放、淡入淡出、滑動或旋轉元素。按鈕懸停動畫效果的屬性transform−這個屬性可讓您對元素進行縮放、旋轉或平移。 opacity−這個屬性設定元素的透明度級別,其中1表示完全可見,0表示完全透明。 background-color−這個屬性設定元素的背景顏色。 color−這個屬性設定元素的文字顏色。 transition−此屬性控制兩個狀態之間的動畫效果,例如預設狀態和懸停狀態。 bot
2023-09-06 評論 0 1388
課程介紹:這篇文章主要介紹了js實現卡片式專案管理介面UI設計效果,該UI設計中,將各個專案以卡片的方式堆疊排列在螢幕上,當點擊了其中的某個專案的時候,該專案圖片會全螢幕放大,向下滾動滑鼠可以看到該項目的介紹信息,需要的朋友可以參考下
2016-05-16 評論 0 1922

課程介紹:說到js的漸變顯示與消失,多數朋友會想到JQuery裡面的fadeIn()、fadeOut()或fadeToggle()。但如果只是為了引入這樣的一個效果,而去呼叫了龐大JQuery函式庫?或者說我用原生js實作一些函數來提升自己~
2018-03-20 評論 0 2160