
課程 中級 11248
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
2017-06-12 09:19:06 0 1 604
javascript - app載入web頁面url的時候,如何透過js來判斷是否載入成功?
現在是這樣一個情況,當app加載頁面url的時候,當加載過程中網絡出錯,加載不出來頁面或者由於網絡問題加載半天,如何通過js去判斷這樣一個情況,然後給出對應的提示,成功則正常載入成功的頁面。
2017-05-19 10:13:08 0 1 427
linux - ngnix php_fpm zend ioncube 模組載入失敗
這是重啟後模組載入的情況這是ioncube插件在伺服器的位置這是php.ini中添加的程式碼 這是用來測試該模組的程式碼,執行結果返回FALSE 請路過的瞧一瞧啊
2017-06-28 09:24:11 0 1 1290
linux - 檔案描述符表中的檔案存取模式Write only怎麼理解?
2017-06-12 09:24:34 0 1 868

課程介紹:HTML、CSS和jQuery:製作一個帶有動畫效果的載入進度條載入進度列是一種常見的網頁載入效果,它能讓使用者清楚地看到目前頁面載入的進度,提升使用者體驗。在本篇文章中,我們將使用HTML、CSS和jQuery來製作一個帶有動畫效果的載入進度條,並且會提供具體的程式碼範例。 HTML結構首先,讓我們來建立HTML的基本結構。我們需要一個包含進度條的容器元素,並在
2023-10-27 評論 0 1572

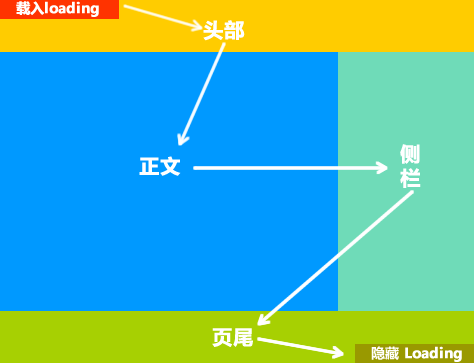
課程介紹:页面 Loading 条基本人人都会用。它的原理很简单:在页头放置一个文字或者图片的 loading 状态,然后页尾载入一段 JS 隐藏掉,即根据浏览器的载入顺序来实现的简易 Loading 状态条。
2016-05-16 評論 0 1222

課程介紹:如何使用CSS製作網頁載入進度條的實現步驟在現代網頁設計中,載入速度對於使用者體驗至關重要。為了提升使用者體驗,可以使用CSS製作網頁載入進度條,讓使用者清楚了解網頁載入進度。本文將介紹使用CSS製作網頁載入進度條的實作步驟,並提供具體的程式碼範例。步驟一:HTML結構首先,需要在HTML中新增一個代表進度條的div元素,如下所示:<divclass=&q
2023-10-26 評論 0 1930