
課程 中級 11436
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
js 高效率元素位置替換ul {程式碼...} 兩個元素位置替換
2017-05-19 10:38:59 0 1 699
2024-04-03 19:55:00 0 1 663
javascript - 父元素綁定click,子元素在不綁定click的情況下如何避免觸發父元素click?
HTML: {程式碼...} JS: {程式碼...} 這時我點選子元素,也會消失。該如何避免這種情況呢?我不想也讓子元素綁定click事件的方法。
2017-06-12 09:22:56 0 3 895

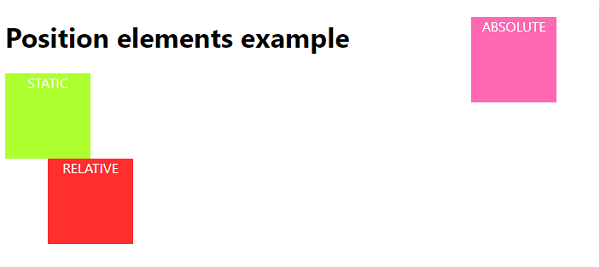
課程介紹:position屬性用於定位元素。即以下是定位元素-static-元素框被佈置為正常文檔流的一部分,如下前面的元素和前面的後面的元素。 relative-元素的框被佈局為正常流的一部分,然後偏移一些距離。絕對-元素的框相對於其包含區塊進行佈局,並且完全從文件的正常流程中移除。固定-元素的框是絕對定位的,具有針對位置描述的所有行為:絕對。以下是使用CSS定位元素的程式碼-範例 即時示範<!DOCTYPEhtml><html><head><style>bod
2023-09-16 評論 0 1279

課程介紹:在css中,可以使用position屬性,透過為父元素設定相對定位「position:relative;」樣式,為子元素設定絕對定位「position:absolute;」樣式來實現子元素相對父級元素定位。
2020-12-04 評論 0 5326

課程介紹:CSS 元素定位有四種方法:靜態、相對、絕對和固定定位。靜態定位是預設值,元素不受定位規則影響。相對定位相對於元素本身移動元素,不會影響文件流。絕對定位將元素從文件流中移除並相對於其祖先元素定位。固定定位將元素相對於視窗定位,始終保持在螢幕上的相同位置。
2024-04-26 評論 0 1028