
課程 中級 10037
課程介紹:現在很流行全螢幕切換動畫效果,無論是在PC端還是行動端,例如產品展示、專題等場景都非常適用。那就讓我們一起學習《實現全螢幕切換效果實戰影片教學》來了解下是如何實現的吧!

課程 中級 11267
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
php源碼怎麼透過取得代理ip的介面自訂切換來爬取資料呢? php源碼怎麼透過取得代理ip的介面自訂切換來爬取資料呢?
2022-11-04 23:36:05 0 0 571
javascript - 如何讓body的背景圖在不同解析度下都全螢幕顯示呢?小解析度有垂直捲軸,多出的內容就沒有背景?怎麼解決?
我在大螢幕解析度下 背景是全螢幕顯示沒有問題 切換到小螢幕的時候 捲動出現的內容 沒有背景 請問怎麼解決?代碼:
2017-05-19 10:30:07 0 2 615
javascript - bootstrap的modal彈出的時候遮罩層在IE8下面不透明
我看bootstrap的原始碼裡面有對ie低版本做處理啊 但是切換到IE8的時候就出現了背景全黑
2017-05-24 11:36:10 0 1 897
2017-05-19 10:08:58 0 4 812

課程介紹:如何使用JavaScript實現全螢幕模式切換功能?在現代網頁設計中,全螢幕模式切換功能已經成為了一個普遍應用的特性。使用全螢幕模式能夠提供更好的使用者體驗,使用戶能夠更專注地瀏覽網頁內容。在本文中,我們將使用JavaScript來實現全螢幕模式的切換功能,並提供具體的程式碼範例。要實現全螢幕模式的切換功能,我們需要使用JavaScript中的全螢幕API。
2023-10-21 評論 0 1601

課程介紹:本文給大家分享的是一款jQuery整屏(全屏)滾動插件網頁特效,滾動滑鼠滾輪整屏一屏滾動切換代碼,可設定文字/圖片絕對上下左右居中顯示JS代碼,時下最流行的jQuery全屏滾動插件! (相容測試:IE6以上、Firefox、Chrome、Opera、Safari、360等主流瀏覽器)
2016-05-16 評論 0 1083

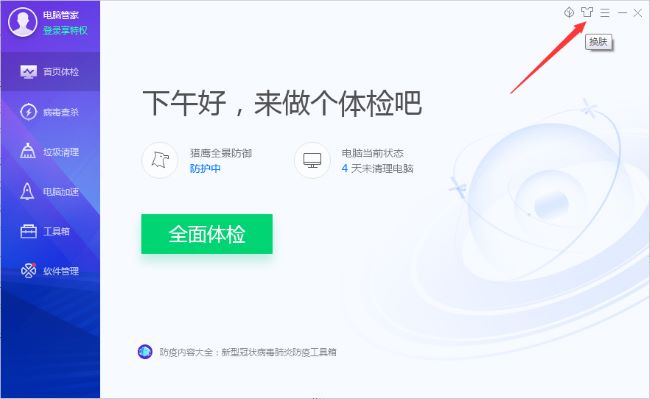
課程介紹:有小夥伴在使用騰訊電腦管家的時候想要讓其顯示的皮膚切換到全屏模式,更符合自己的喜好,那麼騰訊電腦管家皮膚怎麼切換全屏模式呢,下面小編就給大家詳細介紹一下騰訊電腦管家切換全螢幕模式教程,有需要的話可以來了解一下。 1.雙擊開啟軟體,點選右上角的"換膚"圖示。 2.在彈出的視窗介面中,可以看到上方的"全螢幕模式"未開啟。 3.最後滑動滑桿將開關按鈕打開就可以了。
2024-01-13 評論 0 1022

課程介紹:切換到開源替代品時避免應用程式中斷:1.全面測試開源替代品;2.逐步部署,從非關鍵元件開始;3.監控應用程式效能;4.與利害關係人保持開放溝通。
2024-06-02 評論 0 697