
課程 中級 11251
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
angular.js - angular中如何實現分頁刷新之後仍然在當前頁,而不是第一頁?
angular中如何實現分頁刷新之後仍然在當前頁,而不是第一頁?
2017-05-15 17:07:22 0 1 558
PC端做微信掃碼登錄,取得openid後,如何跳到微信公眾號首頁,對於那些沒有關注的用戶自動關注!請教大神們如何做!
2022-07-19 11:36:21 0 0 761
javascript - artTemplate 模板引擎,從後台取得的資料就是html程式碼如何渲染到頁面
artTemplate 模板引擎,從後台取得的資料就是html程式碼,渲染到頁面還是標籤,如何解決
2017-07-05 11:03:48 0 4 1414
angular.js - 利用angularjs ui-router載入頁面,需要js實作頁面撐滿的功能,如何保證頁面元素載入完成後執行該段js程式碼?
我現在利用angularjs ui-router載入頁面,需要js實作頁面撐滿的功能,如何保證頁面元素載入完成後執行該段js程式碼?
2017-05-15 16:54:35 0 1 547
angular.js - 一個陣列中有物件裡面結構如下,用ng-options選擇id,還想雙向綁定在頁面顯示其中的分數欄位score,如何修改?
一個陣列中有物件裡面結構如下,用ng-options選擇id,還想雙向綁定在頁面顯示其中的分數欄位score,如何修改?
2017-05-15 17:11:02 0 1 567

課程介紹:織夢欄位清單頁呼叫頁碼數的方法:首先在「/include/arc.listview.class.php」檔案中找到第948行;然後在該行後面加上「TotalPage」用於取得頁碼數;接著在第1054行中加上「preg_matc」函數即可。
2019-11-15 評論 0 2903

課程介紹:如何利用CSS3屬性實現網頁的分欄佈局?隨著網路的發展,網頁設計變得越來越重要。而一個好的網頁設計,離不開合理的版面。在網頁佈局中,分欄佈局是常見的方法,能夠讓網頁更具層次感和可讀性。本文將介紹如何利用CSS3屬性實現網頁的分欄佈局,並給出對應的程式碼範例。使用CSS3的flexbox屬性實現分欄佈局flexbox屬性是CSS3中的一種佈局模式,可以輕鬆
2023-09-09 評論 0 1139

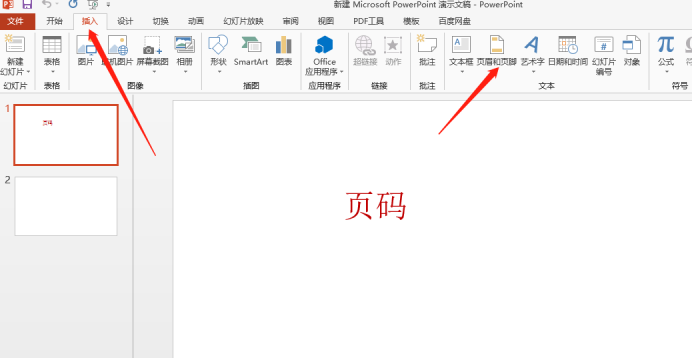
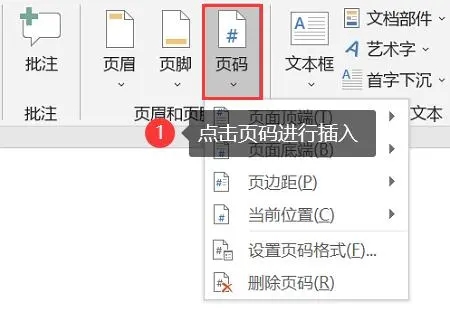
課程介紹:在製作PPT的過程中,好像大家更關注它的直覺性和可操作性,注意內容,注意設計。頁碼在PPT設計裡好像並沒有被大眾所關注,畢竟一般PPT都是透過幻燈片放映的形式展現,頁碼在其中好像作用並不顯著,沒有頁碼的PPT也是可以被接受的。但就設計必須具備完整性的角度來看,頁碼設計必須是PPT製作中不可或缺的內容。這裡我們就來分享一下ppt加頁碼的方法。 ppt加頁碼的方法如下:1,打開一個PPT,之後新建幻燈片,我們找到“插入”下方的“頁眉和頁腳”,點擊“頁眉和頁腳”。 2,點擊頁首和頁尾之後,彈出選項窗口,
2024-03-20 評論 0 1092

課程介紹:Word是一款備受大家喜歡的辦公室軟體之一。我們在查看或寫word文件時,由於頁數太多了,想找一些關鍵的內容比較繁瑣,列印漏頁也不好發現。因此想為文檔設定頁碼,但是又不知道該如何設定?現在來看看小編總結的幾種在word中加頁碼的方法吧。如何在word中加頁碼?在word中加頁碼的方法方法1:使用自動頁碼Word文檔中有設置自動頁碼的功能,我們可以選擇相應的頁碼格式進行設置,操作如下:1.在Word文檔中,點選【插入】選項卡;2.在【頁首和頁尾】組中找到【頁碼】;3.可對頁碼要插入的位置進行選擇
2024-03-04 評論 0 628

課程介紹:如何使用CSSPositions佈局實現網頁的分欄佈局在網頁設計中,分欄佈局是一種常用的設計方式,透過將網頁內容分為多個欄目,可以更好地組織資訊並提高頁面的可讀性。而CSSPositions是一種強大的佈局方式,可以幫助我們實現精確控制元素的位置和大小。以下是使用CSSPositions佈局實現網頁分欄佈局的範例:HTML結構首先,我
2023-09-26 評論 0 1139