
課程 初級 7666
課程介紹:CSS3引入的佈局模式Flexbox佈局,主要想法是讓容器有能力讓其子項目能夠改變其寬度,高度,以最佳方式填充可用空間。 Flex容器使用Flex項目可以自動放大與縮小,用來填補可用的空閒空間。

課程 中級 15126
課程介紹:本次公益直播使用vue鷹架完成中國疫情,全球疫情數據的單頁展示~ 採用當下潮流前後端完全分離的方式進行專案架構。 中國疫情資料展示的方式為製作中國疫情地圖, 全球疫情資料的展示方式為製作長條圖。 所涉及的技術熱點如下: 1. echarts 地圖配置, 複雜長條圖配置; 2. axios 跨域請求快取資料介面; 3. tp redis快取第三方介面資料等內容;

課程 中級 11266
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
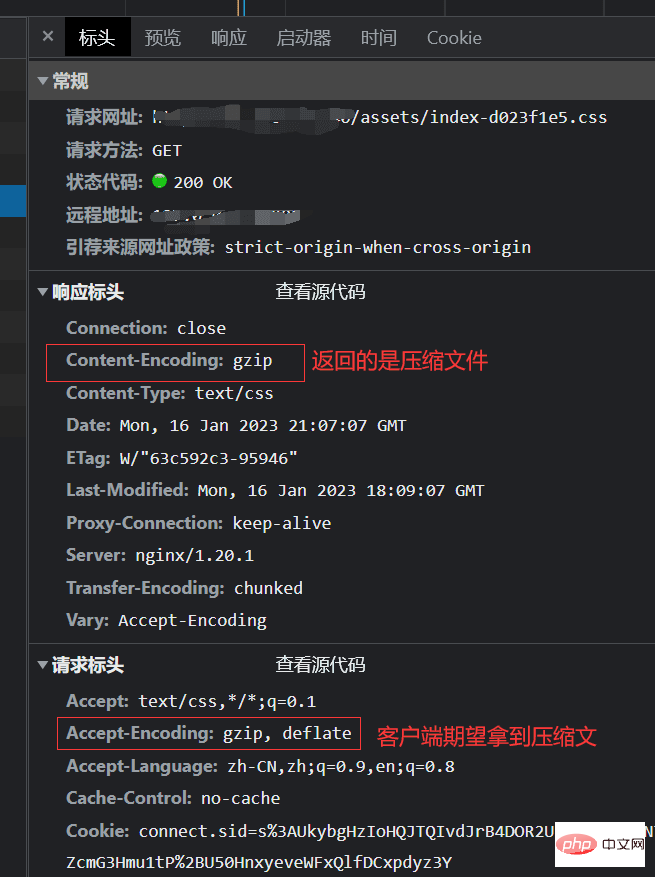
nginx + fastcgi+web.py 做網站,gzip 只能壓縮靜態資源?
nginx + fastcgi+web.py 做網站,gzip 只能壓縮靜態資源?用web.py回傳的html需要程式碼裡面手動gzip嗎?
2017-05-16 17:25:41 0 1 723
2024-01-28 23:46:48 0 1 483
2017-06-12 09:23:09 0 2 625
現在有一個PC網頁 想在移動端實現縮小展示 已經在頁面頭部加入了 {代碼...}
2017-06-30 09:53:06 0 2 792

課程介紹:PHP打包部署的彈性伸縮與自動擴容實作方法探討隨著雲端運算和雲端服務的興起,越來越多的企業開始將應用程式遷移到雲端。在雲端環境中,彈性伸縮和自動擴容是十分重要的功能,可以根據實際需求動態調整資源,提高系統的可用性和效能。本文將討論在PHP應用程式中實現彈性伸縮和自動擴容的方法,以提供一個可行的解決方案。一、彈性伸縮和自動擴容的概念彈性伸縮是指根據系統負載情況,動態
2023-07-30 評論 0 1173

課程介紹:動態壓縮動態壓縮其實就是由nginx伺服器對編譯造物進行壓縮,需要在nginx.conf的http、https模組開啟下面的設定:gzipon;#開啟gizo壓縮gzip_min_length1k;#gizp壓縮起點,檔案大於1k才進行壓縮gzip_comp_level6;#壓縮等級數字越大壓縮得越小但是越耗性能根據實際情況而定gzip_proxiedany;#nginx做為反向代理時啟用,詳細見官方文檔:http://nginx.org/en/docs /http/ngx_http_gzip
2023-05-12 評論 0 2741
課程介紹:動態的改變IFrame的高度,實現IFrame自動伸展,父頁面也自動神縮,實現原理很簡單就是在IFrame子頁面一加載的時候,調用父IFrame對象,改變其高度,感興趣的朋友可以了解下
2016-05-16 評論 0 1366

課程介紹:建構彈性伸縮的雲端應用:利用NginxProxyManager實現自動擴容引言:隨著雲端運算的發展,雲端應用的彈性伸縮能力成為企業關注的焦點之一。傳統的應用架構限於單機環境,無法滿足大規模並發存取的需求。為了實現彈性伸縮,我們可以利用NginxProxyManager來管理和自動擴容應用。本文將介紹如何使用NginxProxyManager建構彈性伸
2023-09-28 評論 0 1675

課程介紹:就在7月18日上午,華為官方上線了影音《恆星的誕生-揭秘超聚光伸縮攝影機背後的故事》,首次向外界揭秘華為Pura70Ultra的創新技術。 "恆星"是華為內部的一個代號,指華為Pura70Ultra搭載的超聚光伸縮攝影機。這一代號名,顯現了華為研發團隊"工程師"式的科技浪漫,也再次呼應了Pura系列所代表的科技美學。在行動影像領域,當各家旗艦仍在透過犧牲機身厚度來提升手機的成像能力時,華為Pura70Ultra以超聚光伸縮鏡頭,重新定義了行動影像的可能
2024-07-19 評論 0 746