
課程 中級 11392
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
angular.js - angular實作後台管理,導航路徑與選單導航關聯
如上圖所示:app.js設定選單導覽的路由左側選單利用兩級no-repeat實作選單顯示。想要的結果,選單導航關聯到右側的導航路徑,同步顯示。點擊菜品管理某一個鏈接,導航路徑同步顯示。
2017-05-15 17:00:10 0 1 1111
1,有沒有一款javascript插件(看起來可以叫鷹眼插件)可以實現下面這種效果?右下側的小視窗顯示左側地圖的縮圖,而且透過可以拖曳小視窗的藍色區域來改變左側地圖的展示範圍。
2017-05-18 10:50:05 0 1 455
javascript - 這個內容分塊顯示是怎麼實現的,為什麼我測試不行
2017-05-16 13:16:49 0 2 411
2017-07-05 11:03:37 0 2 906
課程介紹:這篇文章主要介紹了360導航頁圖示拖曳排序效果代碼,推薦給大家,有需要的小夥伴可以參考下。
2016-05-16 評論 0 1369

課程介紹:這是一款基於jquery ui的可自由拖曳的彈性圓形選單效果。此圓形選單可以透過點擊一個圓形按鈕來彈出4個子選單按鈕。彈性效果由anime.js製作,效果非常酷。
2017-01-19 評論 0 1317
課程介紹:這篇文章主要介紹了JS CSS實現另類帶提示效果的垂直導航選單,可實現滑鼠滑過選單項目在下方固定區域顯示對應提示文字的效果,涉及滑鼠事件控制頁面元素樣式的相關技巧,需要的朋友可以參考下
2016-05-16 評論 0 1326

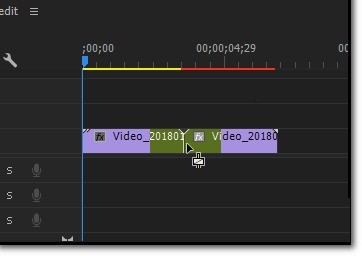
課程介紹:第一步:首先我們需要打開軟體,導入我們需要操作的圖片或視頻,將其拖曳到時間軸上。然後在右側的素材介面裡加入上我們需要的轉場效果(如圖)。第二步:然後在項目欄的右上角找到箭頭標識,點選它(如圖)。第三步:點開之後,在下拉選單列介面我們就可以看到影片過渡這個選項(如圖所示)。第四步:點開後裡面有很多不同的轉場方法,這裡在裡面選擇你自己喜歡的方式就可以(如圖所示)。步驟五:然後我們用滑鼠點選選取一個效果,直接左鍵按住不放,拖曳到右邊的影片裡就可以了(如圖所示)。第六步:拖曳成功以後,我們就
2024-05-08 評論 0 568

課程介紹:開啟ppt,新建一個投影片,點選【插入】→【形狀】,選擇一個形狀,這裡橢圓為例如圖所示即為效果點擊橢圓,按Ctrl鍵加拖曳滑鼠左鍵,可以複製一個橢圓,然後調整位置。再複製一個橢圓並調整位置,如圖所示效果選取三個橢圓,可以用拖曳方式來選擇,點選上方的【格式】→【合併形狀】→【聯合】如圖所示效果也可以選擇其他合併方式。如圖所示為【組合】的效果
2024-06-11 評論 0 495