
課程 中級 11267
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
2023-09-16 11:04:01 0 1 1000
html5 - HTML或JS可否動態改變 .css的屬性?
2017-05-24 11:36:09 0 2 968
解決問題2003(HY000):無法連接到MySQL伺服器' db_mysql:3306'(111)的方法
2023-09-05 11:18:47 0 1 767
2023-09-05 14:46:42 0 1 699

課程介紹:HTML捲軸設定HTML的捲軸是指在網頁主體部分中,當內容的高度超出瀏覽器視窗高度時出現的垂直滑動條。當網頁內容較多時,滾動條的設定就變得特別重要,可以有效提升使用者體驗,方便使用者瀏覽和閱讀網頁內容。本文將介紹HTML中捲軸的設定方法。一、使用CSS設定捲軸樣式透過CSS的樣式可以非常方便設定網頁捲軸的樣式,具體的樣式屬性包括:捲軸寬度、顏色、背景顏色、圓角、邊框、
2023-05-09 評論 0 4280

課程介紹:使用 JavaScript 修改 CSS 偽元素樣式嘗試使用 JavaScript 調整捲軸的顏色和可見性時,...
2024-11-09 評論 0 589

課程介紹:1、在插入形狀中選擇矩形。 2、插入一個空的進度條,設定好顏色。 3.按住Ctrl+shift向下複製出一個滿進度條,設定好顏色。 4.把兩個進度條重合。 5.改變滿的進度條的寬度即可。
2024-03-28 評論 0 1141

課程介紹:如何防止 Chrome 中的捲軸影響頁面寬度 Chrome 和其他瀏覽器之間的頁面寬度不一致可能是由...
2024-11-24 評論 0 617

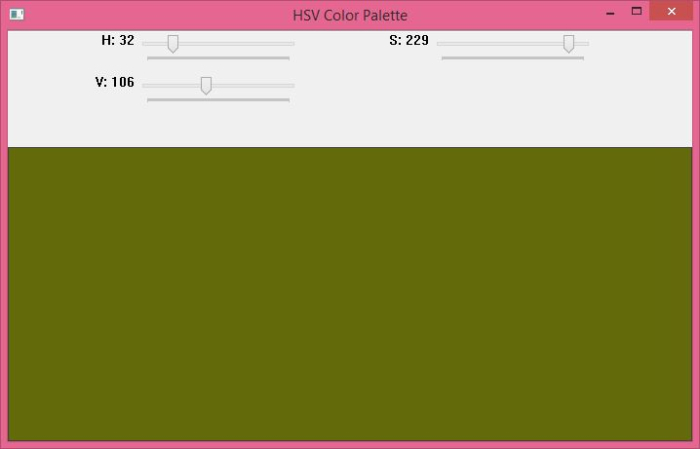
課程介紹:要在OpenCV中建立HSV(色調、飽和度和值)顏色調色盤的滑動條,我們使用兩個不同的函數。這些函數是cv2.reateTrackbar()和cv2.getTrackbarPos()。使用cv2.reateTrackbar()函數建立滑動條,而cv2.getTrackbarPos()函數用於存取所選滑動條位置的值。使用這兩個函數,我們建立一個包含H、S、V顏色的滑動條和一個顏色視窗來顯示所選顏色的視窗。透過改變滑動條的位置,我們可以選擇特定的顏色值。 H的範圍在0到179之間,而S和V的範圍在0到
2023-08-18 評論 0 1600