
課程 中級 11413
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
解決問題2003(HY000):無法連接到MySQL伺服器' db_mysql:3306'(111)的方法
2023-09-05 11:18:47 0 1 898
2023-09-05 14:46:42 0 1 780
2023-09-05 15:18:28 0 1 657
2023-09-05 15:06:32 0 1 629

課程介紹:Vue實戰:拖曳組件開發隨著Web應用逐漸被廣泛應用,人們的對於使用者體驗的要求也越來越高。拖曳功能在網路應用程式中已經成為了很常見的功能,例如拖曳排序、拖曳調整大小等。本文將介紹如何使用Vue實作一個拖曳組件。拖曳組件的實作涉及滑鼠事件、CSS動畫和DOM操作等知識點,而Vue作為漸進式的JavaScript框架可以很好地輔助我們完成這個功能。下面將透過
2023-11-24 評論 0 818
課程介紹:這篇文章主要介紹了jquery實現可旋轉可拖曳的文字效果代碼,涉及jquery響應滑鼠事件動態操作頁面元素樣式的相關技巧,需要的朋友可以參考下
2016-05-16 評論 0 1367

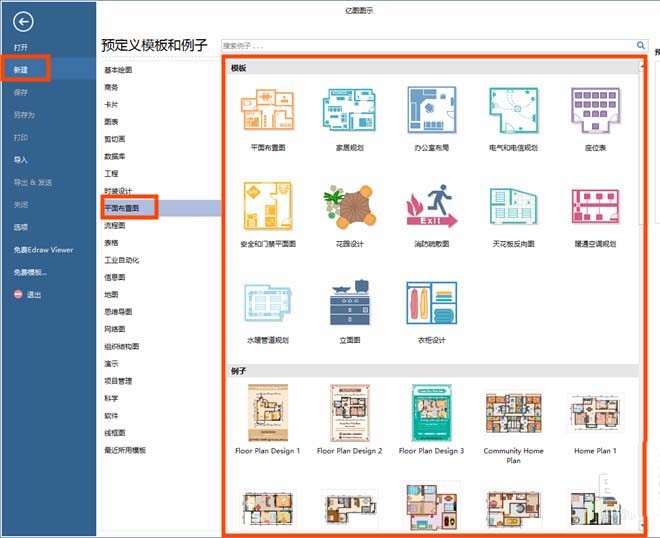
課程介紹:1.開啟億圖流程圖製作軟體,選擇新建【平面佈置圖】,在軟體右側介面選擇對應範本或範例開始繪圖。 2、創建基本的外牆結構。拖曳綠色的控制點,雙擊尺寸文本,輸入長度和寬度,形狀就會相應地改變。 3.從【牆、門、窗戶和結構】符號庫裡,拖曳牆壁形狀到繪圖頁。拖曳綠色控制點變更牆壁大小或改變牆壁長度值。拖曳一面牆壁到另一面牆壁,當結束點變成紅色,放開滑鼠,兩面牆壁就會吸附在一起。 4.設定開門方向,可右鍵點選門的形狀在右鍵選單中選擇垂直翻轉或水平翻轉按鈕進行設定。拖曳黃色的控制點改變門的朝向角度和方向。 5.還可
2024-04-08 評論 0 751

課程介紹:基於JavaScript實作拖曳上傳功能引言:如今,隨著網路的發展,檔案上傳成為了我們在網頁應用中經常遇到的需求之一。而對於使用者而言,透過拖曳的方式上傳文件,不僅操作簡便,還可以提高使用者體驗。在本文中,我們將藉助JavaScript來實作一個簡單的拖曳上傳功能。 HTML結構:我們首先需要在HTML中建立一個拖曳區域,用於使用者拖曳檔案到該區域進行上傳。以下是
2023-08-08 評論 0 2631

課程介紹:開啟億圖流程圖製作軟體,選擇新建【平面佈置圖】,在軟體右側介面選擇對應範本或範例開始繪圖建立基本的外牆結構。拖曳綠色的控制點,雙擊尺寸文本,輸入長度和寬度,形狀就會相應地改變。從【牆、門、窗戶和結構】符號庫裡,拖曳牆壁形狀到繪圖頁面。拖曳綠色控制點變更牆壁大小或改變牆壁長度值。拖曳一面牆壁到另一面牆壁,當結束點變成紅色,放開滑鼠,兩面牆壁就會吸附在一起。設定開門方向,可右鍵點選門的形狀在右鍵選單中選擇垂直翻轉或水平翻轉按鈕進行設定。拖曳黃色的控制點改變門的朝向角度和方向。還能加入一些綠色植物來美化
2024-06-01 評論 0 389