
課程 中級 11327
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
解決問題2003(HY000):無法連接到MySQL伺服器' db_mysql:3306'(111)的方法
2023-09-05 11:18:47 0 1 821
2023-09-05 14:46:42 0 1 724
2023-09-05 15:18:28 0 1 612
2023-09-05 15:06:32 0 1 577
課程介紹:這篇文章主要介紹了jquery插件jquery.LightBox.js實現點擊放大圖片並左右點擊切換效果,可實現仿相冊插件切換效果,並附代碼demo源碼供讀者下載參考,需要的朋友可以參考下
2016-05-16 評論 0 1712
課程介紹:相關技能 HTML5+CSS3(實現頁面佈局和動態效果) Iconfont(使用向量圖示庫新增播放器相關圖示) LESS (動態CSS編寫) jQuery(快速編寫js腳本) gulp+webpack(自動化建置工具,實作LESS,CSS,JS等編譯和壓縮程式碼) 實現的功能 播放暫停(點擊切換播放狀態) 下一曲(切換下一首) 隨機播放(目前歌曲播放完自動播放下一曲) 單曲循環(點擊
2017-06-20 評論 0 3758

課程介紹:首先,開啟CorelDRAWX7軟體,用橢圓形和長方形工具畫出有相交部分的兩個圖形,先畫圓再畫矩形(如圖)。然後,按空白鍵切換成選擇工具,框選兩個圖形,點選移除前面物件圖示(如圖)。接著,填滿顏色,按Shift鍵或Ctrl鍵移動複製一個圖形,並垂直鏡像圖形(如圖所示)。用矩形工具繪製出一個矩形(如圖)。最後,填滿顏色和右鍵X取消邊線(如圖)。
2024-06-12 評論 0 643

課程介紹:這是一款以CSS3為基礎的百葉窗焦點圖動畫,一共有4種不同的百葉窗動畫風格,每一個都看似非常簡單,但卻又相當實用。更值得注意的是插件提供了4種不同的百葉窗特效,有水平百葉窗、垂直百葉窗和淡入淡出百葉窗等。並且,這款CSS3百葉窗圖片切換插件切換時非常平滑,效果很不錯。 線上演示原始碼下載 我們列出了其中一種百葉窗風格的源代碼,其他的大家可以下載原始檔進行查看。 HTML程式碼 <section class='cr-container'..
2017-03-20 評論 0 1870

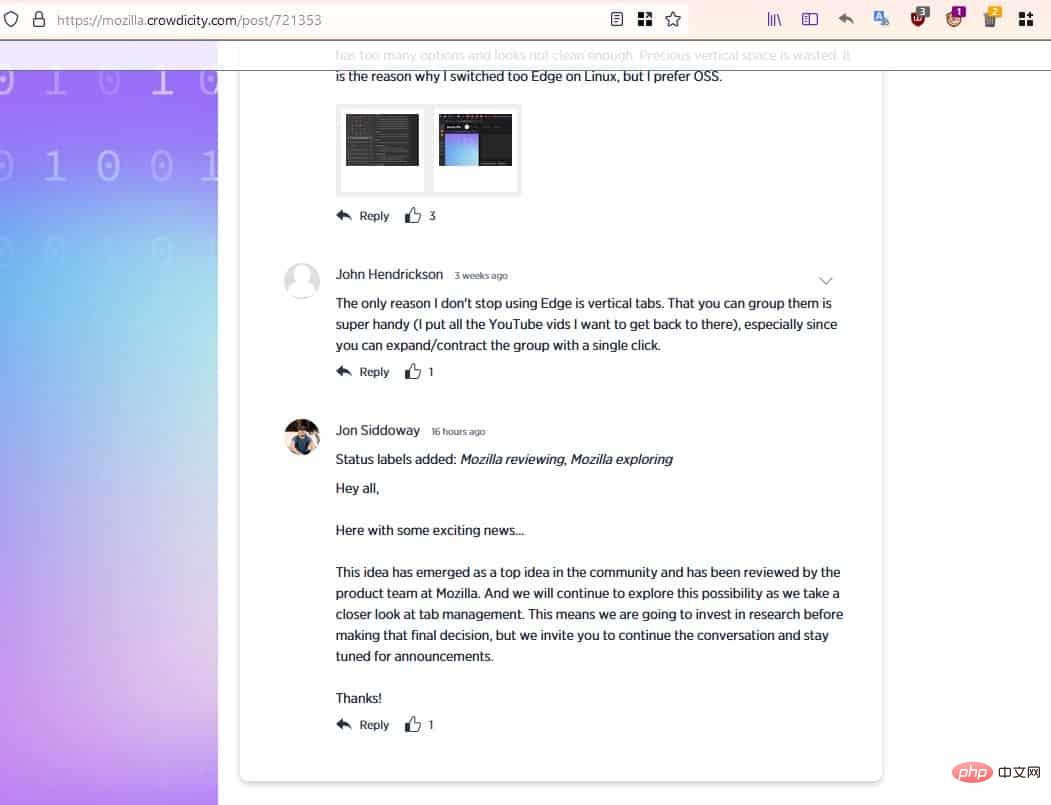
課程介紹:我喜歡MicrosoftEdge的一件事是允許您從側邊欄存取選項卡的選項。 Mozilla似乎可以在Firefox中添加對垂直選項卡的支援。該選項大約一年前在Edge中引入,可讓您隱藏通常出現在視窗頂部的選項卡欄。啟用該功能會為每個標籤建立一個帶有圖示的側邊欄。點擊其中一個圖示會切換到對應的選項卡。因此,您可以獲得相同的體驗,但介面更緊湊。如果您展開側面板,您會發現這是一種更有效的方式來管理您的標籤。大多數網站的螢幕兩側都有大量空白區域,在我看來,垂直標籤欄提供了更好的體驗,因為它看起來
2023-04-15 評論 0 1400