
課程 中級 11388
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
解決問題2003(HY000):無法連接到MySQL伺服器' db_mysql:3306'(111)的方法
2023-09-05 11:18:47 0 1 889
2023-09-05 14:46:42 0 1 774
2023-09-05 15:18:28 0 1 652
2023-09-05 15:06:32 0 1 621

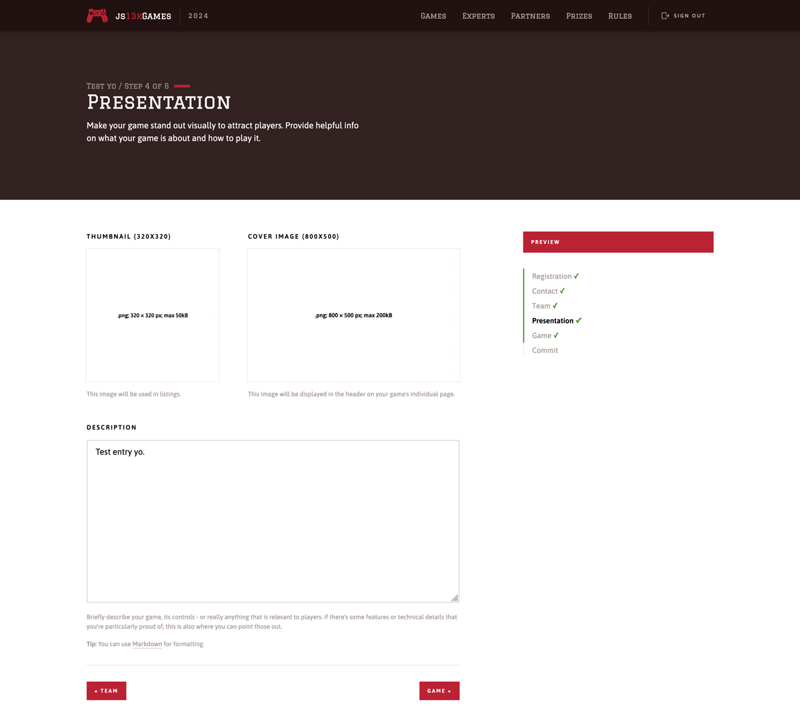
課程介紹:我們非常高興為所有 js13kGames 2024 參賽作品引入全新的多步驟提交表單,作為您可能還記得前幾年的投票應用程式的一部分。 不再是單頁的經典形式,一次要求您提供所有內容
2024-08-29 評論 0 930

課程介紹:CSS實現氣泡氣泡是一種常見的UI設計元素,它可以用來強調資訊或提示用戶,增加頁面的互動性和美觀性。在本文中,我們將介紹如何使用HTML和CSS來實現一個簡單的氣泡效果。步驟一:HTML結構首先,我們需要給氣泡一個容器div,然後在這個容器內部放置一個文字內容的元素。下面是HTML程式碼:```<div class="bubble-container"> <p>這是氣泡內容<
2023-04-21 評論 0 2895

課程介紹:使用者可以修改已發表的抖音評價,步驟如下:開啟抖音APP,進入「我」頁面。點擊“訂單”,選擇要修改的訂單。點選省略號(⋮)圖標,選擇「修改評價」。修改評價內容,點選「提交」按鈕。用戶也可以追加評價:開啟抖音APP,進入「訂單」頁面。選擇要追加評價的訂單,點選「追加評價」按鈕。對商品進行追加評價,點選「提交」按鈕。修改或追加評價均不可再修改,且追加評價不能修改已發表的評價內容。
2024-05-04 評論 0 367

課程介紹:使用PHP和XML實現電子郵件訂閱功能概述:電子郵件訂閱功能是許多網站常見的一項功能,它允許網站訪客提交他們的電子郵件地址以接收最新的資訊、促銷活動或其他相關內容。本文將介紹如何使用PHP和XML來實現此功能。步驟一:建立HTML表單首先,我們需要在網頁上建立一個HTML表單,該表單包含一個輸入框用於輸入電子郵件地址和一個提交按鈕。 <formme
2023-08-08 評論 0 1256

課程介紹:如何使用JavaScript實作表單的輸入框內容即時校驗功能?在許多網頁應用程式中,表單是使用者與系統之間最常用的互動方式。然而,使用者輸入的內容往往需要進行有效性校驗,以確保資料的準確性和完整性。在這篇文章中,我們將學習如何使用JavaScript實作表單的輸入框內容即時校驗功能,並提供具體的程式碼範例。在建立表單首先,我們需要在HTML中建立一個簡單的表
2023-10-18 評論 0 1110