
課程 中級 11207
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
解決問題2003(HY000):無法連接到MySQL伺服器' db_mysql:3306'(111)的方法
2023-09-05 11:18:47 0 1 732
2023-09-05 14:46:42 0 1 664
2023-09-05 15:18:28 0 1 559
2023-09-05 15:06:32 0 1 515

課程介紹:最新版的dedecms系統增加了許多針對手機行動裝置的設計,織夢更新後,預設的default模板中就包含手機模板,所以我們可以為織夢網站設計雙模板,電腦網站pc模板和手機wap模板,下面跟大家介紹dedecms織夢手機模板使用和製作的方法,有需要的可以參考借鑒。
2017-03-31 評論 0 1688

課程介紹:隨著行動裝置和平板電腦的大量普及,響應式設計已經成為了網站設計的必要技能。響應式設計是指網站能夠根據不同的螢幕大小和分辨率,自適應調整網站的佈局、圖片大小和字體大小等,讓用戶無論是在桌面電腦、平板電腦還是手機上都能夠有良好的瀏覽體驗。在PHP開發中,如何實現響應式設計?本文將為大家介紹使用PHP進行響應式設計開發的方法。使用cssmediaquerie
2023-05-23 評論 0 1542

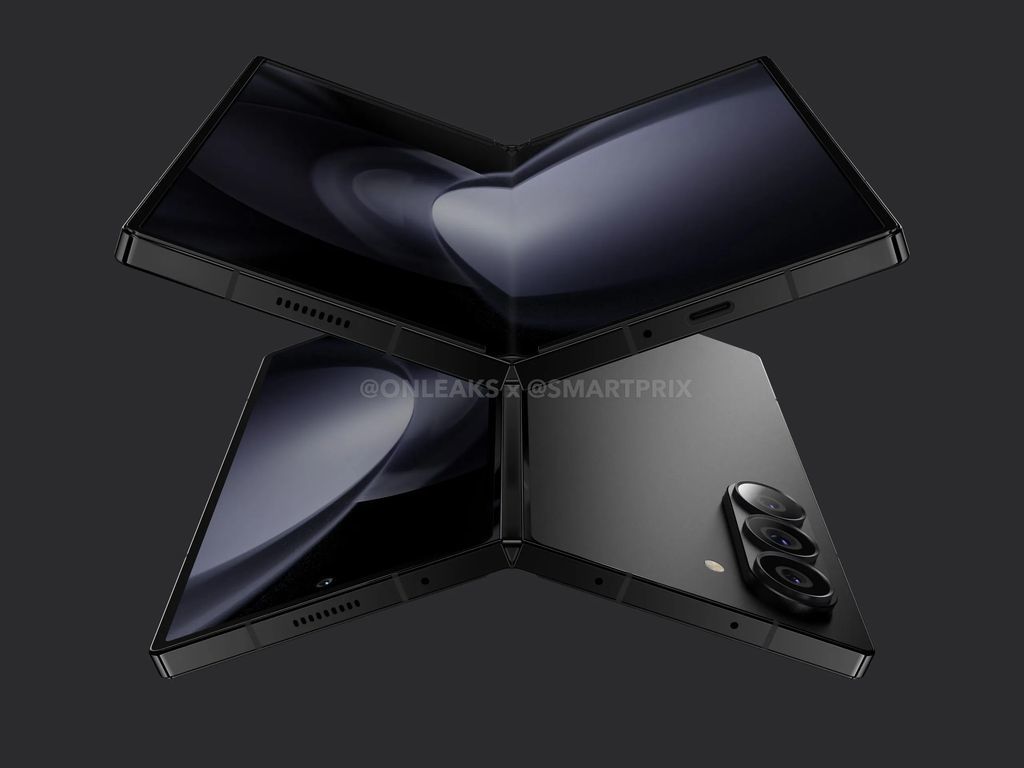
課程介紹:IT之家3月2日消息,消息來源OnLeaks在分享了GalaxyZFold6手機的高清渲染圖之後,最近攜手國外科技網站smartprix,詳細對比了GalaxyZFold6和GalaxyZFold5手機的區別。設計更方正GalaxyZFold5採用圓角和圓邊設計,而GalaxyZFold6則採用扁平設計,其設計語言更接近GalaxyS24Ultra手機。相機環更大GalaxyZFold6相機模組的一些變化還是很明顯的。首先,相機環尺寸比ZFold5略大,此外更凸起,目前無法確定三星是增加了相機
2024-08-21 評論 0 479

課程介紹:由於Materialize內建的響應式設計,使用它製作的網站可以自動調整大小以適應不同的裝置類型。 Materialize類別是為了使網站適應任何螢幕尺寸而開發的。所有的個人電腦、平板電腦和行動裝置都可以存取使用Materialize建立的網站。 Materialize的設計是扁平且極為簡單的。它是根據這樣的理解而製作的:新增新的CSS規則比更改已經存在的規則簡單得多。它支援陰影和鮮豔的色調。在所有平台和設備上,色調和色調都是一致的。可能最重要的是,使用它完全免費。在本文中,我們將討論Materia
2023-08-19 評論 0 1447