
課程 中級 11255
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
我為元素設定justify-content:center能居中,但是加入 position: fixed;後元素為什麼不能居中呢?難道使用fixed後flex佈局就不生效嗎? {代碼...}
2017-06-12 09:20:46 0 1 542
2017-06-20 10:06:57 0 1 1560
寫一個btn,在微信安卓版瀏覽器會出現上下居中失效,明明設定的padding-top和padding-bottom是一樣的,用line-height也是文字偏上,像這種情況大家都是怎麼去上下居中的呢?
2017-05-24 11:36:45 0 1 1424

課程介紹:在 CSS 中,可透過以下方法讓圖片居中:使用文字對齊屬性:將圖片設定為區塊元素,並設定自動左右外邊距。使用 flexbox 佈局:將圖像放入 flexbox 容器,並設定水平和垂直居中屬性。使用網格佈局:將影像放入網格容器,並設定同時水平和垂直居中屬性。使用絕對定位:將影像從正常流中移除,設定水平居中位置並透過變換使其垂直居中。
2024-04-25 評論 0 674

課程介紹:透過CSS 設定img 元素水平居中的方法有四種:1. 使用text-align 設定父元素居中;2. 使用margin: auto 使元素相對於父元素居中;3. 採用flexbox,設定父元素display 為flex並justify-content 為center;4. 利用網格佈局,創建網格並放置img 元素在居中單元格中。
2024-04-25 評論 0 568

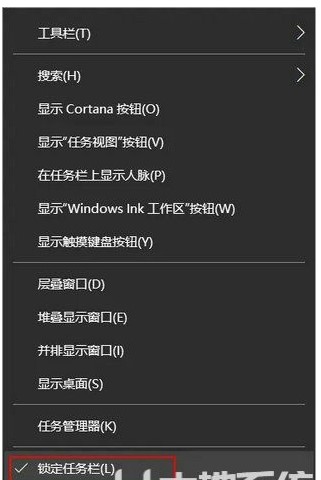
課程介紹:win11系統內建工作列居中的設定項,可是win10系統沒有,如果win10客戶也想讓自己的工作列居中的話,該如何設定呢?你先撤銷工作列鎖住,隨後新建選單列。以後選定一個空白資料夾,以後任務欄就會發生兩條豎槓,你必須拖曳豎槓往左邊挪動,隨後將標誌拖曳到中間,再將任務欄鎖住,那樣就可完成任務欄居中了。 win10工作列居中設定教學:1.右鍵點選底端工作列空白地區,取消鎖定工作列。 2.滑鼠點選選單欄,然後點選新建選單欄。 3、隨後選定一個不包含文件的空白資料夾,臨時新建一個資料夾也行,隨後點選挑選。 4
2023-07-20 評論 0 23709

課程介紹:使用 CSS 實現整體居中:設定 align-items: center 進行垂直居中。設定 justify-content: center 進行水平居中。同時設定 align-items 和 justify-content 屬性可將整體置中。
2024-04-25 評論 0 853

課程介紹:在 Dreamweaver 中將圖片置中:選擇要置中的圖片。在「屬性」面板中,設定「水平對齊」為「居中」。 (可選)設定“垂直對齊”為“居中”或“底部”。
2024-04-08 評論 0 1359