
課程 初級 8451
課程介紹:《XSL-FO 教學》 XSL-FO 指可擴充樣式表語言格式化物件(Extensible Stylesheet Language Formatting Objects)。 XSL-FO 是用來格式化 XML 資料的語言

課程 初級 34237
課程介紹:《jQuery中文參考手冊》為官方jQuery線上參考學習手冊,本jQuery線上開發手冊包含了各種jQuery屬性、語法、定義、函式庫、使用方法,實例運作等,是WEB程式設計學習及開發者不可或缺的線上查詢手冊文件!註:jQuery 是一個 JavaScript 函式庫。 jQuery 大幅簡化了JavaScript 編程,jQuery 很容易學習。

課程 初級 25071
課程介紹:《MongoDB教學》是MongoDB官方最新的線上參考手冊,在本MongoDB文件中,您會學習如何使用MongoDB對資料庫進行增刪改查、排序等重要知識點。 MongoDB 是一個基於分散式檔案儲存的資料庫,MongoDB 的應用已經滲透到各個領域,例如遊戲、物流、電商、內容管理、社交、物聯網、視訊直播等

課程 初級 13148
課程介紹:Scala 教程 Scala 是一門多範式(multi-paradigm)的程式語言,設計初衷是要整合物件導向程式設計和函數式程式設計的各種特性。

課程 初級 81606
課程介紹:《CSS線上手冊》為官方CSS線上參考手冊,本CSS線上開發手冊包含了各種css屬性、定義、使用方法,實例運行等,是WEB程式設計學習及開發者不可或缺的線上查詢手冊! CSS:層疊樣式表(英文全名:Cascading Style Sheets)是一種用來表現HTML(標準通用標記語言的一個應用)。
2023-10-17 11:34:20 0 2 825
使用node request模組大量抓取圖片,但發現有些圖片下載的不完全,圖片一部分顯示正常,一部分是灰色的。而且圖片下載不全也是隨機出現,不一定是哪一張。程式碼如下: {程式碼...}
2017-05-16 13:28:49 0 3 831
objective-c - 改變iOS搜尋模式下搜尋鍵的顏色,如圖所示
1.textFiled 中輸入文字之後 return鍵或Search鍵高亮的藍色變成和其他顏色一樣的黑色白字求方案 2.附圖如下
2017-05-02 09:26:00 0 2 699
2024-02-21 14:47:20 0 1 435

課程介紹:將圖片轉換為 HTML/CSS 中的灰階:簡單的解決方案在 CSS 濾鏡的幫助下可以以灰階顯示彩色點陣圖。這...
2024-12-15 評論 0 408

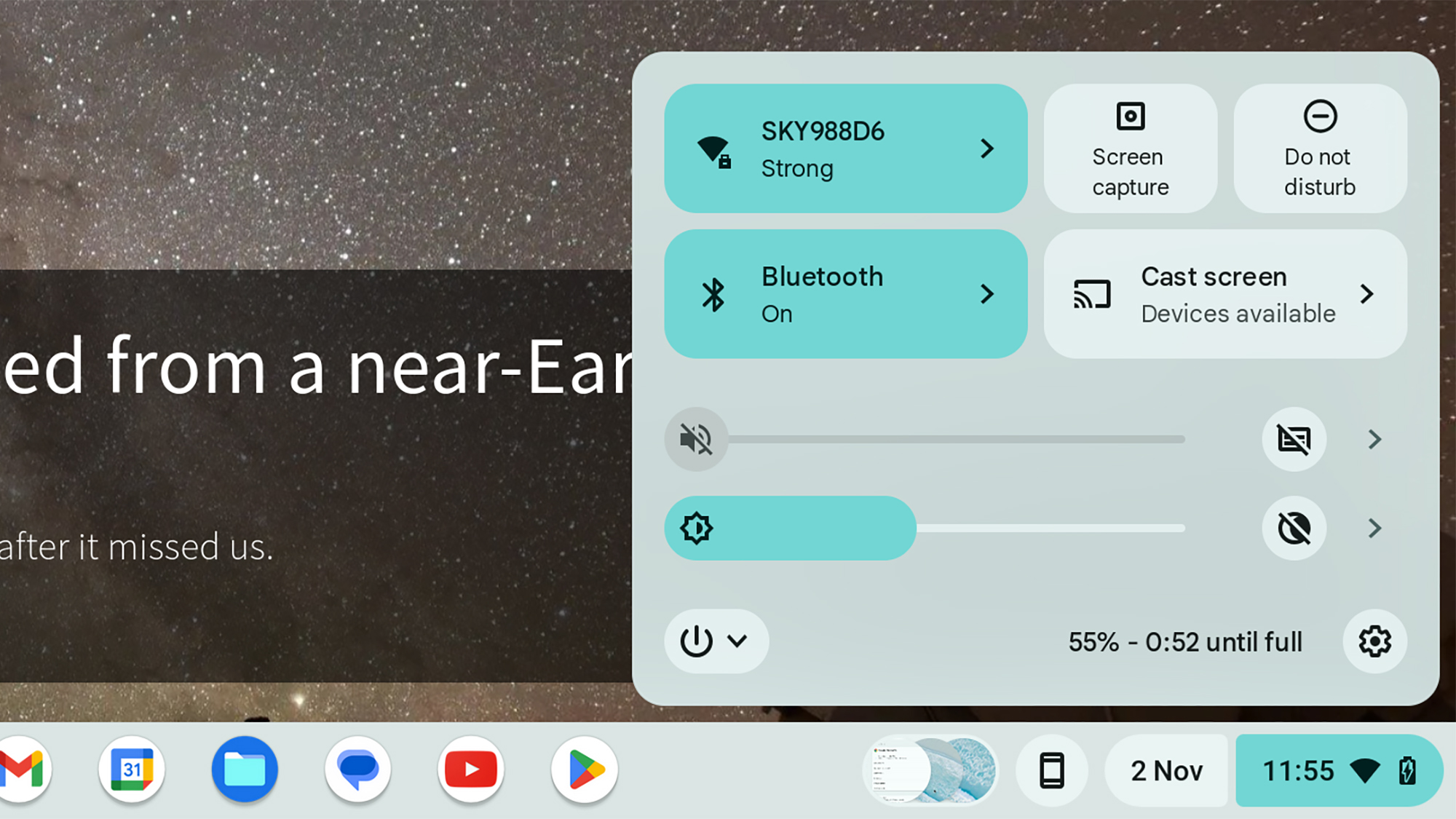
課程介紹:Chromebook截屏和錄屏指南:輕鬆捕捉精彩瞬間 無論是保存重要信息、排查問題、記錄遊戲精彩時刻還是製作教程,截圖和錄屏功能都至關重要。 Chromebook作為谷歌的筆記本電腦操作系統,也提供了簡單易用的截圖和錄屏工具,並包含一些基本的內置編輯功能。 第一步:啟動截圖工具欄 啟動截圖工具欄有多種方法: 較新的Chromebook配備了專門的截圖鍵(通常是一個位於鍵盤頂行的矩形內圓圈)。按下此鍵即可在屏幕底部調出截圖工具欄。 如果您的Chromebook沒有此鍵,您可以嘗試使用概述鍵(鍵盤頂
2025-02-25 評論 0 266

課程介紹:Kingdom Come: Deliverance 2 的廣袤地圖需要大量的旅行。初期你只能步行,但之後你可以騎馬加快速度。然而,往返同一地點仍然耗時良久。 幸運的是,遊戲提供了快速旅行功能,讓你快速前往特定地點。這樣可以節省大量時間,但遊戲並未明確說明如何快速旅行。因此,我們將向您詳細講解快速旅行的方法。 如何快速旅行 本作的快速旅行非常簡單,只需按下鍵盤上的 M 鍵或控制器上的向上方向鍵打開地圖。然後,將鼠標懸停在您想要快速前往的城鎮圖標上。確認快速旅行提示後,亨利將從當前位置快速移動到
2025-02-11 評論 0 692

課程介紹:AI賦能品牌標識設計:七款AI Logo生成器推薦 品牌標識,特別是Logo,是企業形象的第一印象。幸運的是,人工智能Logo生成器可以幫助您輕鬆創建完美的視覺代表。無需設計技能,只需輸入您的企業名稱,探索獨特的設計和圖標,即可快速為您的品牌打造出色的Logo。 AI Logo生成器帶來的優勢包括:一鍵生成專業Logo、自定義選項滿足品牌需求、微調設計偏好以體現品牌特色、節省時間和成本,且不影響質量。 以下七款工具可免費生成Logo,但請注意,雖然生成免費,但商業用途下載則需要購買付費方案。不過,
2025-02-08 評論 0 203

課程介紹:本文將介紹如何使用JavaScript的Math.random()函數生成隨機數,並構建一個可重複使用的函數,應用於各種場景,例如加載隨機圖片、從數組中隨機選擇元素,以及生成隨機顏色、字母、字符串、短語和密碼。 核心要點: JavaScript內置的Math.random()函數生成0(包含)到1(不包含)之間的偽隨機浮點數。要生成大於1的隨機數,只需將結果乘以比例因子。 要生成隨機整數,使用Math.floor函數向下取整。要生成特定範圍內的隨機整數,只需將範圍的最小值加到結果上。 本文展示
2025-02-11 評論 0 992