
課程 中級 11332
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
javascript - canvas設計滑鼠畫圖功能一筆畫出多條並行彩色線條
1.canvas設計滑鼠畫圖功能一筆畫出多條並行彩色線條2.試過在滑鼠事件新增 繪圖 oCg.beginPath();但是事件會被覆蓋。 3.相同添加重複畫布,但是畫布覆蓋了。
2017-06-13 09:24:08 0 1 1278
javascript - 求問,什麼方法能畫出如圖紅色框中的條狀光線
2017-06-15 09:23:32 0 2 862
2018-11-13 16:23:35 0 2 1083
javascript - 滑鼠在Canvas頁面上點擊,怎麼確定點的位置是否在其中畫的線上?在畫的線上事觸發事件?
下面這是三段劃線的程式碼,當我自己進入編輯模式後;我點擊滑鼠左鍵時,已經記錄出左鍵在vcanvas裡的對應位置。我要怎麼判斷我點擊的點是否在我畫的線段上? //這是劃線 關鍵程式碼 {程式碼...}
2017-06-13 09:24:19 0 1 1182
為什麼我昨天按老師的步驟可以引入css js的重啟電腦後就不行了
為什麼我昨天按老師的步驟可以引入css js的重啟電腦後就不行了
2019-12-27 10:11:53 0 1 1129

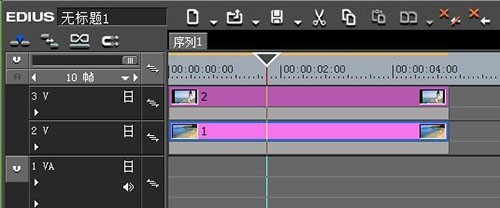
課程介紹:打開edius,在2v軌道和3v軌道上分別放兩個素材。點選【特效】--【視訊濾鏡】--【手繪遮罩】,將手繪遮罩濾鏡拖曳到3v軌道的素材上。在資訊列中開啟手繪遮罩對話框,在上面工具列中點選【繪製路徑】,用鋼筆將人物描繪出來。將外部可見度設定0,設定邊緣柔化寬度為30,當然數值也要視情況而定。點選確定後,人物就和背景融為一體了。今日就快來學習本文edius手繪遮罩使用操作內容吧,相信在以後的使用中一定會得心應手的。
2024-04-17 評論 0 1106

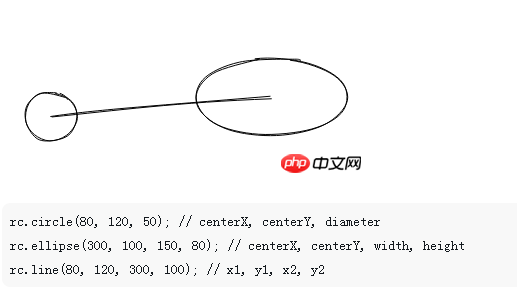
課程介紹:這次帶給大家Canvas的手繪風格圖形庫Rough.js,使用Canvas的手繪風格圖形庫Rough.js的注意事項有哪些,下面就是實戰案例,一起來看一下。
2018-03-20 評論 0 2770

課程介紹:開啟wps的手動繪圖筆的方法是:1、先開啟wps首頁,點選【新建】,選擇【文字】,點選【新建空白文件】;2、然後點選【插入】,點選【表格】,點選【繪製表格】;3、最後會出現一個鉛筆圖標,拖曳圖標繪製表格即可。
2019-12-23 評論 0 14640

課程介紹:近日很多剛使用CorelDrawX4的新用戶們,詢問小編CorelDrawX4怎麼手繪愛心?下文小編就為各位帶來了CorelDrawX4手繪愛心的方法,讓我們一起來下文看看吧。我們先點選左邊的工具中,如圖所示,點選手繪指令。然後我們畫出半邊的愛心形狀。再點擊,畫出右邊的愛心形狀。這時畫好以後,點選選擇工具。我們再點擊如圖所示的工具按鈕。最後我們點擊如圖所示的藍色錨點,進行調整。
2024-03-04 評論 0 1017

課程介紹:PPT2021是一款來自微軟推出的專業辦公室軟體。軟體操作簡單,能夠幫助使用者輕鬆進行投影片編輯,那麼怎麼設定手繪邊框呢,如果不知道怎麼操作的話可以看看下面的教學。 【操作方法】1、選擇加了邊框的圖片。 2、選擇圖片,點選圖片格式,點選草繪設置,點選手繪效果。 3.選取的圖片就設定了手繪線型的邊框,
2024-02-09 評論 0 1256