
課程 中級 11323
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
javascript - swiper.js多個切換方向的問題
2017-06-24 09:43:29 0 1 866
如果您切換選項卡或最小化瀏覽器,Swiper 自動播放會停止
2024-02-21 13:37:12 0 1 502
2017-05-17 10:05:06 0 2 798
2023-08-17 18:58:37 0 2 540

課程介紹:JavaScript如何實現圖片的上下滑動切換效果並加入淡入淡出動畫?在網頁開發中,經常需要實現圖片的切換效果,可以透過JavaScript來實現上下滑動切換,並且加入淡入淡出的動畫效果,下面我們來具體了解一下。首先,我們需要一個包含多張圖片的容器,可以使用HTML中的div標籤來承載圖片。例如,我們建立一個id為"image-container"的div來
2023-10-20 評論 0 1148

課程介紹:JavaScript如何實現圖片的上下滑動切換效果同時加入縮放和淡入淡出動畫?在網頁設計中,常常會用到圖片的切換效果來提升使用者體驗。而在這些切換效果中,上下滑動、縮放和淡入淡出動畫是比較常見且具吸引力的。本文將介紹如何使用JavaScript實現這三種動畫效果的組合。首先,我們需要用HTML來建構一個基本的網頁結構,其中包含要顯示的圖片元素。以下是一個示
2023-10-20 評論 0 1084

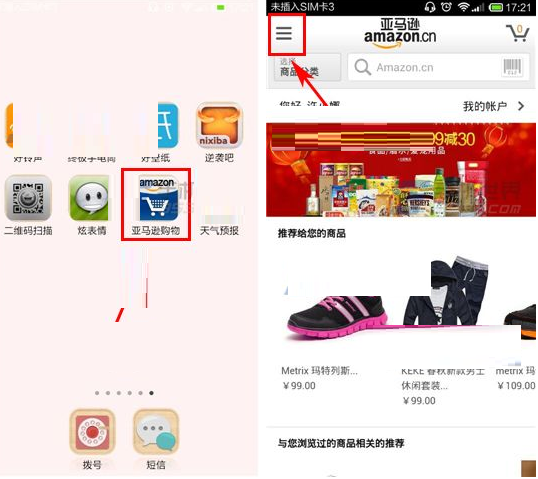
課程介紹:1)打開【手機亞馬遜】,點選首頁左上角的三條槓【三】跳到選單列。 (如下圖)在使用手指向上滑動選單列拉至底部,找到【更換國家】的選項點進去,選擇一個【地區】切換到當地商城去吧,切換過程比較久需耐心等待哦。 (如下圖)
2024-06-26 評論 0 441

課程介紹:如何使用JavaScript實作標籤內容的手指滑動切換效果同時限制在容器內?選項卡是一種常見的網頁佈局,可以在相同區域中切換顯示不同的內容。相較於傳統的點擊切換方式,手指滑動切換效果在行動裝置上更友善直覺。本文將介紹如何使用JavaScript實作標籤內容的手指滑動切換效果,並限制在容器內。首先,我們需要一個HTML結構來承載選項卡內容。假
2023-10-20 評論 0 860

課程介紹:1.開啟一個PPT,將選項卡切換到【投影片放映】,在這選單列下找到【設定投影片放映】選項。 2、將該選項下的【換片方式】設定成【如果存在排練時間,則使用它】,確定後退出。 3.還是在【投影片放映】選項欄,勾選【使用計時】。以上三步驟必須設置,否則無法自動切換。 4.切換到【設計】選項卡,首先為幻燈片設定一個切換動畫,將【點擊滑鼠】換片設定成計時【自動換片】,如圖設定的是該頁投影片放映完畢後1s自動切換到下一頁。
2024-03-26 評論 0 1822