
課程 中級 11019
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
2017-05-19 10:36:26 0 1 893
2024-02-17 16:44:36 0 2 512
解決問題2003(HY000):無法連接到MySQL伺服器' db_mysql:3306'(111)的方法
2023-09-05 11:18:47 0 1 727
2023-09-05 14:46:42 0 1 659

課程介紹:1.先打開剪映APP,見下圖。 2.點選開始創作按鈕,請見下圖。 3.然後點選素材庫按鈕,選擇節日氛圍,然後挑選一張黑色背景帶有粒子動畫的影片素材,最後點擊底部的新增按鈕,請看下圖。 4.點選底部的畫中畫按鈕,然後點選新增畫中畫按鈕,請看下圖。 5.接著點選素材庫按鈕,選擇綠幕素材,然後選擇一張隕石的影片素材,點選底部的新增按鈕,請見下圖。 6.選取剛才新增的綠幕素材,點選底部的智慧摳像按鈕,請見下圖。 7.最後調整兩段影片素材的時長一樣,點擊播放按鈕就能看到效果了,見下圖。
2024-04-15 評論 0 612

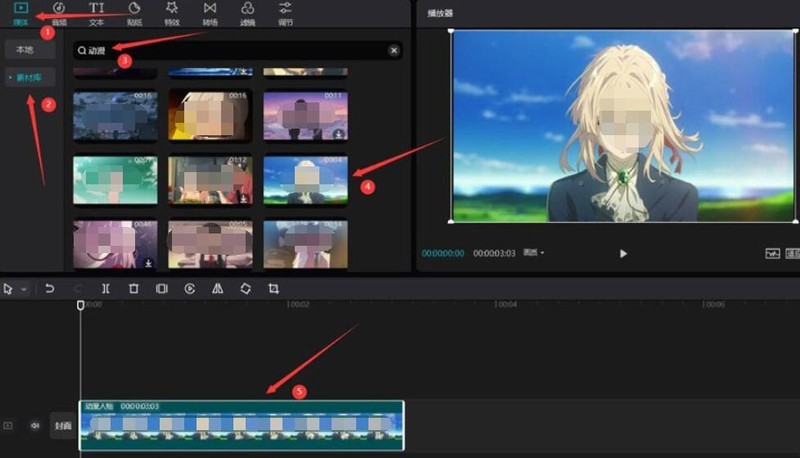
課程介紹:1.首先,打開剪映介面後點選媒體選單中的素材庫按鈕,在搜尋列中找一個動漫主題影片加入到軌道中2.然後,點選主選單中的特效按鈕,在光影分類欄位中點選新增光線掃描特效,並將其視訊軌道時長調整為與素材相同長度3.最後,在播放器右側的特效面板中,將顏色改為70,並點擊播放即可
2024-06-06 評論 0 942

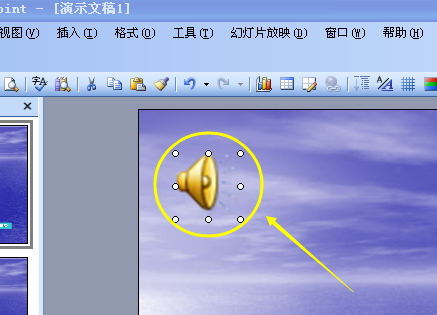
課程介紹:自動播放的PPT如何手動暫停再從暫停的位置繼續播放為了實現音訊檔案的暫停播放功能,我們可以新增一個"暫停"按鈕。當我們點擊這個按鈕時,音訊檔案會暫停播放,再次點擊按鈕時,音訊檔案會繼續播放。具體操作步驟如下:1.首先,在你的網頁或應用程式中,找到適合的位置新增一個按鈕元素。可以使用HTML的標籤來建立按鈕,並為其新增一個id屬性,例如id="pauseButton"。 2.接下來,在你的JavaScript程式碼中,找到按鈕元素,並為其新增一個點擊事件的監聽器。可以使用document.getEleme
2024-01-07 評論 0 1224

課程介紹:在本文中,我們將了解如何設定在以HTML格式下載影片時顯示的圖片。 HTMLposter屬性允許使用者在點擊播放按鈕或下載影片時顯示圖片。否則,如果沒有設定海報屬性,將使用影片的第一幀作為海報圖片。語法以下是HTML屬性的語法。 <videoposter="URL">讓我們深入研究以下範例,您可以在其中了解更多有關HTML屬性的資訊。範例1在以下範例中,我們使用元素和海報屬性。 <!DOCTYPEhtml><html><body><
2023-09-12 評論 0 704

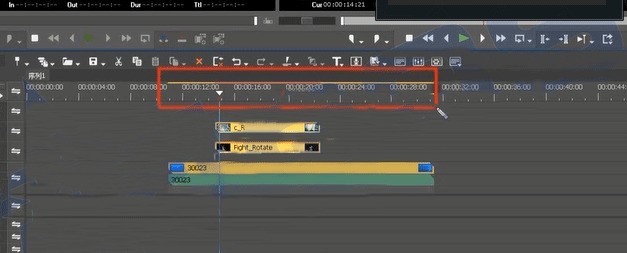
課程介紹:匯入一些素材到時間庫中並拖曳到時間線上,此時點擊播放後,會看到一些過載的紅色線條。點選時間線上的渲染按鈕對不即時的部分進行渲染,渲染完成後就能流暢播放了。才接觸edius軟體的各位夥伴,學完本文edius渲染素材的操作過程,是不是覺得以後操作起來會比較容易一點呢?
2024-04-17 評論 0 1136