
課程 中級 10635
課程介紹:《CSS3實作按鈕特效影片教學》分為二個實例講解,第一個實例用純CSS3取代JavaScript實作按鈕動畫效果,並詳細講解CSS3新增的transition、transform等屬性。第二個實例重點在於利用<a>標籤製作自適應寬度的圓角按鈕。

課程 初級 17276
課程介紹:《Memcached命令操作手冊》是Memcached官方最新的線上參考手冊。在本Memcached文件中,各種Memcached操作命令,並配有中文解釋,您將會學到如何使用Memcached減少資料庫負載,提升效能等知識。是Memcached學習和用戶必備的線上查詢參考文件教學!

課程 中級 22808
課程介紹:好多同學在PHP基礎的時候對PHP文件的操作了解的不夠多,本節課就帶著大家來學習PHP文件的基礎操作,PHP操作文件主要用到的就是PHP文件相關的函數,那麼我們主要講的也就是PHP檔案相關的各種函數,相信本節課程會讓你對PHP更有興趣!

課程 中級 1573
課程介紹:好多同學在PHP基礎的時候對PHP文件的操作了解的不夠多,本節課就帶著大家來學習PHP文件的基礎操作,PHP操作文件主要用到的就是PHP文件相關的函數,那麼我們主要講的也就是PHP檔案相關的各種函數,相信本節課程會讓你對PHP更有興趣!
2017-12-29 15:54:21 0 4 1235
2024-04-01 21:51:26 0 1 531
2023-09-02 16:25:14 0 1 583
2023-09-13 12:16:13 0 1 489

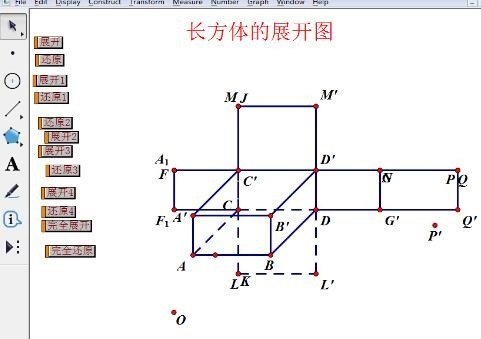
課程介紹:例如如下圖製作的長方體展開圖課件,很顯然就可以看到,該課件中的操作按鈕都是錯亂排列的,看上去非常不舒服,所以說是有比較將操作按鈕有序排放。將操作按鈕有序排放的具體操作如下:按一依序選取各操作按鈕。將滑鼠放在操作按鈕上,滑鼠變成向左的水平箭頭,此時點選滑鼠,即可選擇中該操作按鈕。這樣就依序選擇定各個按鈕(以第一個為基準),如圖所示。步驟二選取各個操作按鈕後,按住Shift鍵不放,同時按下回車鍵,此時各操作按鈕就以第一個問基準對齊排列了,排列效果如圖所示。
2024-04-17 評論 0 628

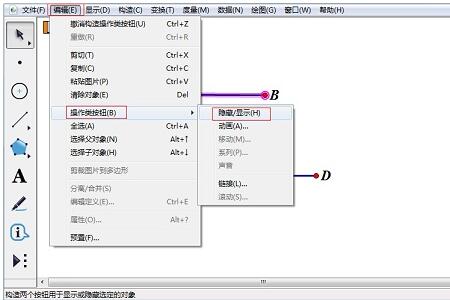
課程介紹:1.繪製線段和操作按鈕。選擇【線段工具】畫出兩條線段AB和線段CD。選取線段AB和點A、點B,選擇【編輯】—【操作類別按鈕】—【隱藏/顯示】指令。在繪製區域的左上角會出現一個【隱藏物件】的按鈕。 2.設定按鈕的屬性。選取【隱藏物件】按鈕,點選右鍵,選擇【屬性】,在【顯示/隱藏】的對話方塊中選擇【總是隱藏物件】指令。 3.繪製按鈕並設定屬性。依照相同的方法製作線段CD的【隱藏物件】按鈕。同樣的方法在【隱藏物件】按鈕的屬性中選擇【總是顯示物件】指令,則按鈕會變成【顯示物件】。 4.設定按鈕參數。選取【隱藏對
2024-04-17 評論 0 484

課程介紹:在iPhone15Pro和iPhone15ProMax上,操作按鈕取代了響鈴/靜音開關。雖然沒有了響鈴/靜音開關,但操作按鈕功能更強大,按下操作按鈕可執行不同的功能,前提是需要對操作按鈕進行自訂。在iPhone15Pro和iPhone15ProMax上自訂操作按鈕請依下列步驟操作:一:開啟「設定」>「操作按鈕」;二:iPhone側視圖,顯示的圖示表示可指派至操作按鈕的操作;三:若要選取一項操作,請輕掃至要使用的操作,其名稱會顯示在圓點下方。若要自訂操作按鈕用於將iPhone15Pro或iP
2024-01-12 評論 0 912

課程介紹:按鈕是單擊時觸發操作事件的控制項。 JavaFX 提供常規按鈕、切換按鈕、複選框按鈕和單選按鈕。這些按鈕的共同特徵在 ButtonBase 和 Labeled 類別中定義,如圖 Fi 所示
2024-07-16 評論 0 1237

課程介紹:步驟一打開幾何畫板,在空白區域畫A、B兩點。步驟二創建這兩點的動畫,動畫按鈕叫做A1、B1。分別選取點A、B,執行【編輯】—【操作類別按鈕】—【動畫】指令。步驟三新建立一個名為P的按鈕控制這兩個動畫按鈕,這就是系列按鈕。選取按鈕A1、B1,執行【編輯】-【操作類別按鈕】-【系列】指令,點選按鈕P,會發現點A、B都動了。步驟四系列按鈕屬性設定。右鍵按鈕P-屬性,開啟屬性對話框,可以設定同時動或按先後動,設定完以後點選確定。注意:若單選項你選擇了【同時動】,則下面又有兩組大的選項塊:1.在開
2024-04-17 評論 0 412