
課程 中級 11366
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
2023-08-17 18:43:07 0 1 554
2021-04-14 22:12:24 0 2 1136
如何在瀏覽器失去焦點時,即時更新網頁上的JavaScript計數器?
2024-01-16 17:40:29 0 1 507

課程介紹:JavaScript 中可以透過使用setInterval() 函數來實現倒數計時器,並顯示剩餘秒數:確定要倒數的秒數;建立剩餘秒數變數;使用setInterval()函數每秒檢查剩餘秒數並更新顯示;當剩餘秒數為0時,清除定時器。
2024-05-01 評論 0 1251

課程介紹:在 JavaScript 中實作秒數顯示倒數計時器的方法:建立變數 seconds 儲存秒數。建立計時器 timer 以 1 秒間隔呼叫 countdown 函數。在 countdown 函數中,減少秒數並更新 HTML 計時器元素中的時間。當秒數為 0 時,清除計時器 timer。
2024-05-06 評論 0 953

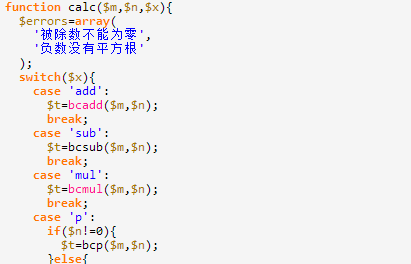
課程介紹:本文主要介紹了PHP採用超長(超大)數字運算防止數字以科學計數法顯示的方法,涉及PHP數學運算及字串操作的相關技巧。希望對大家有幫助。本文實例講述了PHP採用超長(超大)數字運算防止數字以科學計數法顯示的方法,分享給大家供大家參考。
2017-12-29 評論 0 2268

課程介紹:如何使用JavaScript實現頁面標題的滾動顯示效果同時限制顯示字元數?在網頁開發中,我們常常需要透過動態效果來吸引使用者的注意。其中,頁面標題的滾動顯示效果是一種常見且簡潔的方式。本文將介紹如何使用JavaScript實作頁面標題的捲動顯示效果,並同時限制顯示的字元數。首先,我們需要明確的是,頁面標題是由瀏覽器中的<title>標
2023-10-19 評論 0 1013

課程介紹:標題:Go語言使用time.Since函數計算時間間隔與單位顯示範例文章正文:Go語言中的time包提供了非常方便的時間處理功能,其中的time.Since函數用於計算指定時間與當前時間的時間間隔,並可以指定的單位顯示。下面我們透過一些簡單的範例來示範time.Since函數的使用方法和效果。首先,我們需要導入time套件:import"time
2023-07-24 評論 0 1423