
課程 初級 2255
課程介紹:採用matplotlib、seaborn、pyecharts,結合真實資料集的Python視覺化影片系列;本影片轉載自嗶哩嗶哩:BV1gz411v7F5

課程 初級 8433
課程介紹:《XSL-FO 教學》 XSL-FO 指可擴充樣式表語言格式化物件(Extensible Stylesheet Language Formatting Objects)。 XSL-FO 是用來格式化 XML 資料的語言

課程 初級 34208
課程介紹:《jQuery中文參考手冊》為官方jQuery線上參考學習手冊,本jQuery線上開發手冊包含了各種jQuery屬性、語法、定義、函式庫、使用方法,實例運作等,是WEB程式設計學習及開發者不可或缺的線上查詢手冊文件!註:jQuery 是一個 JavaScript 函式庫。 jQuery 大幅簡化了JavaScript 編程,jQuery 很容易學習。

課程 初級 25053
課程介紹:《MongoDB教學》是MongoDB官方最新的線上參考手冊,在本MongoDB文件中,您會學習如何使用MongoDB對資料庫進行增刪改查、排序等重要知識點。 MongoDB 是一個基於分散式檔案儲存的資料庫,MongoDB 的應用已經滲透到各個領域,例如遊戲、物流、電商、內容管理、社交、物聯網、視訊直播等

課程 初級 13100
課程介紹:Scala 教程 Scala 是一門多範式(multi-paradigm)的程式語言,設計初衷是要整合物件導向程式設計和函數式程式設計的各種特性。
2022-12-25 23:49:52 0 1 888
您好,想學python來做數據分析,數據視覺化這樣的,跟咱們這個課程的學習方向是一致的嗎?
2019-06-19 10:31:07 0 1 1662
angular.js - 試問angularjs的雙向綁定是如何實現的?
2017-05-15 16:59:32 0 6 634
我本地採集了一些數據,不是很大,只有100多m,想遷移到阿里雲的mongodb上.找了半天沒有找到比較好的遷移的方法.一些可視化的工具又感覺效率很慢... 有沒有什麼比較快速便捷的方法呢?
2017-05-02 09:21:49 0 1 617
無法在渲染 reactable 時對資料框的列中的變數進行排序
我在我的資料中有一列變數的順序不正確,我需要改變它們的順序以正確地視覺化渲染。我提供了一個可重現的範例,以便更容易理解:library(reactable)library(dplyr)species
2023-08-14 14:23:14 0 1 578

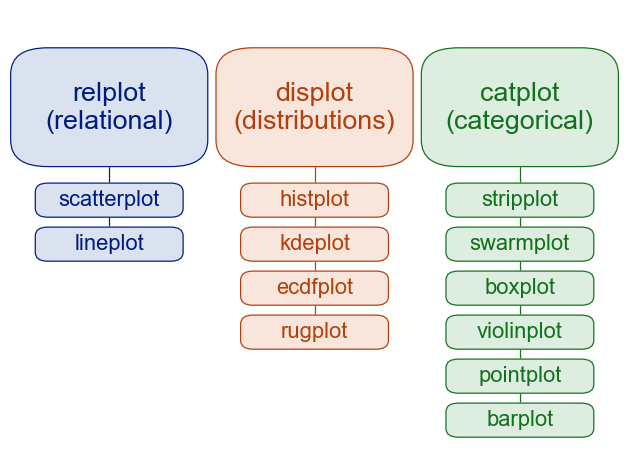
課程介紹:數據視覺化是分析和呈現數據的最強大的工具之一。 Seaborn 是一個基於 Matplotlib 建構的 Python 函式庫,提供了用於建立資訊豐富且多樣化的視覺化的高階介面。本文將指導您
2024-11-30 評論 0 1125

課程介紹:自從法學碩士出現以來,第一個用例/演示就是數據分析。現階段,我們大多數人都使用過 ChatGPT、Claude 或其他一些人工智慧來產生圖表,但感覺人工智慧在數據視覺中將發揮的作用還沒有定論。
2024-10-31 評論 0 1225

課程介紹:以物件導向的風格使用 Seaborn 進行繪圖視覺化 Seaborn 是一個廣泛使用的用於資料視覺化的 Python 包,它利用了 Matplotlib 函式庫。透過提供物件導向的接口,Matplotlib 方便了建立和管理
2024-10-17 評論 0 878

課程介紹:本文探討了建立有效的數據可視化工具,並強調了強大的數據管理框架。 創建引人注目的視覺效果需要仔細考慮後端存儲,數據訪問方法和用戶友好的前端。 一個
2025-02-16 評論 0 468

課程介紹:D3.js:用JavaScript繪製動態數據可視化 本文探討D3.js,一個強大的JavaScript庫,用於創建動態、交互式的數據可視化效果。它利用HTML、SVG和CSS在網頁瀏覽器中呈現數據。 核心要點: D3.js是一個多功能的JavaScript庫,允許開發者使用HTML、SVG和CSS在網頁瀏覽器中創建動態的、交互式的數據可視化。 該庫提供了豐富的工具用於數據處理,可以將原始數據轉換為有意義的視覺表示,並可以廣泛定制以適應獨特的創意構想。 D3.js利用比例尺將數據值映射到視覺
2025-02-17 評論 0 876