
課程 中級 11259
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
2023-08-15 11:01:09 0 1 515
我正在編寫一個Twitch WordPress狀態插件,如果Twitch在線上或離線,它會顯示一個簡單的圖片,但是我無法使其工作。以下是文件內容:
2023-07-26 16:40:51 0 1 565
2022-05-26 21:54:09 0 3 921
coding - 運用git出現遠端函式庫多了一個本地不存在的文件
2017-04-28 09:05:18 0 2 532

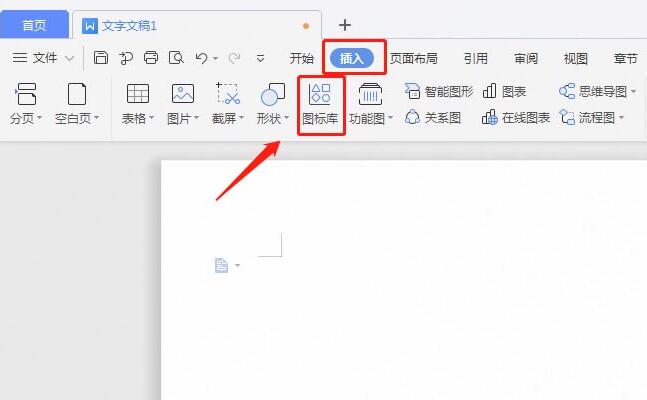
課程介紹:1.開啟wps2019。2、新建一個文檔,點選上方工具列【插入】,找到【圖示庫】。 3、下拉頁面,找到動物圖示。 4.滑鼠移動到需要的動物圖示上方,點選【插入】。 5.返回文檔,即可看到插入的動物圖示。
2024-03-27 評論 0 427

課程介紹:文件圖示恢復原狀的方法:1、右鍵點擊電腦桌面,點擊“個人化”,然後點擊“更改桌面圖示”。 2、選擇要恢復的圖標,點選「還原預設值」即可。
2020-03-31 評論 0 21232

課程介紹: win7系統word文件圖示顯示錯誤怎麼辦?有使用者在使用電腦的時候發現自己的word檔案出現了問題,圖示變成了白色的或是錯誤檔案的樣式,無法正常的開啟。其實這個情況是因為預設開啟軟體的設定出現了問題,修改以下就可以了。很多小夥伴不知道怎麼詳細操作,小編下面整理了win7系統word文件圖示顯示錯誤解決辦法,如果你有興趣的話,跟著小編一起往下看看吧! win7系統word文件圖示顯示錯誤解決方法 1、如果我們的word文件圖示變成了圖中的樣子。 2、右鍵開啟它,選擇屬性,然後點選圖示位
2023-07-06 評論 0 1817

課程介紹:隨著前端技術的發展,越來越多的網站開始使用圖標來增強使用者體驗和介面美觀。在Vue框架中,我們可以使用字體圖示和SVG圖示來實現這一目的。本文將介紹使用這兩種圖示的方法。一、字體圖示字體圖示即將圖示做成一個字體文件,透過字體的方式引用圖示。字體圖示有以下幾個優點:可以根據需要調整大小;圖示不會失真;支援多色彩圖示;透過unicode來引用,方便使用。 Vue.
2023-06-20 評論 0 2215

課程介紹:1.當縮圖預覽來源選擇【三維視圖:視圖1】時,族文件縮圖將依據該視圖顯示,(註:若從未在Revit中開啟過縮圖預覽來源對應選擇的視圖,將不會產生縮圖)之前小編保存的族文件之所以沒有顯示圖像就是因為我將縮圖預覽來源選擇【三維視圖:視圖1】,但小編從來沒打開過【三維視圖:視圖1】視圖。根據所選的活動視圖/圖紙,文件縮圖將依據保留文件時最後開啟的視圖進行顯示。重新開啟族文件,並將其轉換為三維視圖或視圖1,並進行適當的族調整在視圖介面上顯示,另存為族以便選擇正確調整的相應視圖,並進行保留族文
2024-06-03 評論 0 978