
課程 初級 14070
課程介紹:php字串函數屬於 PHP 核心部分。無需安裝即可使用這些函數。 《PHP函數string字串函數視訊講解》講解了php字串函數的語法,參數,傳回值等等知識,並透過php編輯器在瀏覽器中運行各種字串函數的實例,幫助php學習者更好的學習和使用字串函數。

課程 初級 19708
課程介紹:PHP強大的字串處理功能,是透過上百個功能各異的字串處理函數來實現。本套課程精選了不同用途的字串處理函數,讓你以最快的方式,快速掌握PHP字串處理技巧。

課程 初級 9957
課程介紹:字串的處理和分析在任何程式語言中都是一個重要的基礎,資訊的分類、解析、儲存和顯示,以及網路中的資料傳輸都需要操作字串來完成。在Web開發中特別重要,程式設計師的大部分工作都是在操作字串,所以字串的處理也反映了程式設計師的一種程式設計能力。

課程 初級 7098
課程介紹:《html5教學:六小時玩js與字串影片教學-千鋒教育》HTML5賦予網頁更好的意義與結構。更豐富的標籤將隨著對RDFa的,微資料與微格式等方面的支持,建構對程式、對使用者都更有價值的資料驅動的Web。本影片詳細解說js和字串知識,由淺入深帶你更能掌握HTML5開發。
echarts長條圖能夠達到漸層色的效果,但是能否實現下面這種漸層色效果,求解答?即斜向漸層色
2017-06-12 09:30:45 0 1 909
2023-09-01 11:52:18 0 2 638
2023-12-11 15:54:09 0 2 590
2023-09-16 09:22:05 0 1 794

課程介紹:第一步:先開啟WPSOffice文件軟體。第二步:建立一個WPSOffice文件頁面。第三步:在操作頁面輸入文字,選取文字,按【A+】放大字體。第四步:在頁面右側找到【屬性】按鈕並點選。第五步:在【屬性面板】選擇【填滿與輪廓】,再選【漸層填滿】。步驟六:拖曳【文字填滿】下拉框,選擇漸層填滿的顏色即可。
2024-04-24 評論 0 829

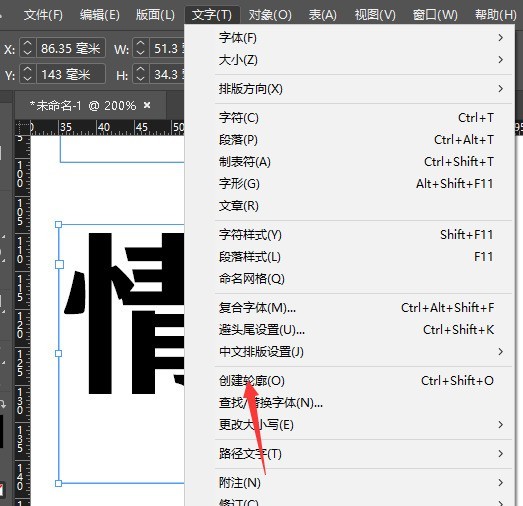
課程介紹:1.首先,打開介面後,建立一個畫板並輸入文字2.隨後,點擊文字選單中的創建輪廓按鈕3.接著,先將文字轉曲,然後點擊左側的漸變工具4.隨後,如下圖所示,設定黑白的線性漸層效果5.最後,點選色標,填滿想要的顏色即可
2024-05-09 評論 0 629

課程介紹:在 HTML 中透過 CSS 為字體添加漸層變色,需要使用 background-image 屬性指定線性漸層(步驟 1),將其應用於文字元素(步驟 2),並可使用其他屬性微調漸層(步驟 3)。
2024-04-11 評論 0 505

課程介紹:利用CSS實現文字漸層效果的方法和範例CSS是一種用於美化網頁的技術標準,除了可以控製字體、顏色、佈局等方面,還可以實現文字漸變效果。文字漸層效果可以為網頁增加更豐富多元的視覺效果,讓文字更吸引人。本文將介紹幾種常用的利用CSS實現文字漸變的方法,並給出對應的程式碼範例。方法一:利用linear-gradient()函數實作漸變linear-gradien
2023-10-20 評論 0 2238

課程介紹:CSS屬性實現文字漸層效果的方法摘要:文字漸層效果是網頁設計中常見的效果。透過CSS屬性的靈活運用,可以輕鬆實現文字的漸變效果。本文將介紹幾種常用的方法,並給出具體的程式碼範例,方便讀者學習和實踐。一、linear-gradient()函數linear-gradient()函數可以建立一個線性漸變效果。透過定義起始點和結束點的位置和顏色,可以實現文字從一種
2023-11-18 評論 0 5969