
課程 中級 11215
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
javascript - 關於頁面的loading動畫效果沒有顯示?
2017-05-19 10:18:28 0 4 684
2017-05-18 10:58:34 0 2 716
objective-c - 淘寶個人設定頁面,lable 飛到nagtionbar 的動畫效果,怎麼搞
淘寶個人設定頁面,lable 飛到nagtionbar 的動畫效果,怎麼搞? RT
2017-05-02 09:37:22 0 1 948
2023-09-10 17:41:45 0 1 654

課程介紹:首先我們畫一個圓圈,修改顏色和大小,並在圓圈中寫上倒數計時的數字。我們選擇中圈,加入動畫【輪子】,然後在動畫上右鍵,選擇【效果設定】,在裡面的【計時】中設定持續時間為1秒。然後我們複製這個PPT頁面,並在每頁中的修改數字,之後全選頁面,在上方【動畫】選項欄中,勾選換片方式中的【在此之後自動設定動畫效果】,並將時間設定為0。這樣一來一個好看的動態倒數效果就做好啦。學會以上這個操作後,你可以利用各種倒數計時的圖片素材做成一張酷炫的倒數計時頁面,非常的簡單,小夥伴們趕緊去試試吧。
2024-04-26 評論 0 819

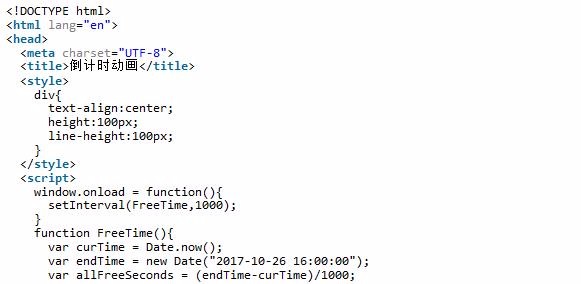
課程介紹:這篇文章主要為大家詳細介紹了js透過Date物件實現倒數動畫效果,具有一定的參考價值,有興趣的朋友們可以參考一下
2017-10-28 評論 0 1165

課程介紹:本文主要為大家詳細介紹了js透過Date物件實現倒數動畫效果,具有一定的參考價值,有興趣的朋友們可以參考一下,希望能幫助大家。
2018-01-20 評論 0 1654

課程介紹:隨著Vue.js的使用越來越廣泛,越來越多的開發者開始使用Vue.js來實現一些複雜的互動效果。在Vue.js3.0中,動畫函數得到了極大的升級,為我們帶來了更豐富的動畫效果。在這篇文章中,我將為大家詳細介紹Vue.js3.0中的動畫函數,以及如何使用這些函數來實現酷炫的動畫效果。 Vue.js3.0中的動畫函數在Vue.js3.0中,我們可以使用以
2023-06-18 評論 0 1582

課程介紹:本文主要為大家詳細介紹了js透過Date物件實現倒數動畫效果,具有一定的參考價值,有興趣的小夥伴們可以參考一下,希望能幫助大家。
2018-01-02 評論 0 1561