
課程 中級 15714
課程介紹:《Linux逐步昇華視頻教程》本節課是由兄弟連培訓機構錄製,從linux最基礎的開講,一直到中高級的,所以叫逐步昇華,這是一個過程,願大家用心學習哦! ! !

課程 中級 11561
課程介紹:webman是基於workerman開發的高效能HTTP服務框架,用於取代傳統的php-fpm架構,提供超高效能可擴充的HTTP服務。你可以用webman開發網站,也可以開發HTTP介面或微服務。 webman也支援自訂進程,可以做workerman能做的任何事情,例如websocket服務、物聯網、遊戲、TCP服務、UDP服務、unix socket服務等等。

課程 高級 9198
課程介紹:Swoole 讓 PHP 開發人員可以編寫高效能高並發的 TCP、UDP、Unix Socket、HTTP、 WebSocket 等服務,讓 PHP 不再侷限於 Web 領域。 Swoole4 協程的成熟將 PHP 帶入了前所未有的時期, 為性能的提升提供了獨一無二的可能性。

課程 初級 6188
課程介紹:非同步請求是指客戶端發出請求訊息後,不等待伺服器的回應結果,繼續執行其他操作。使用Ajax技術網頁應用程式能夠快速地將增量更新呈現在使用者介面上,而不需要重載(刷新)整個頁面,這使得程式能夠更快地回應使用者的操作。

課程 初級 8529
課程介紹:《XSL-FO 教學》 XSL-FO 指可擴充樣式表語言格式化物件(Extensible Stylesheet Language Formatting Objects)。 XSL-FO 是用來格式化 XML 資料的語言
2018-10-11 00:14:22 0 1 1111
2018-10-16 17:30:22 0 1 1314
angular.js - angualrjs,$http非同步操作執行完再執行下一步該怎麼寫
2017-05-15 17:05:30 0 3 877
求大神指導phpstudy配置https的詳細步驟,依照網友提供的教學操作後配置後,Apache無法啟動,不知道是什麼狀況
2017-11-24 19:05:45 0 0 1197
2020-08-02 17:50:48 0 0 2607

課程介紹:目錄 先決條件 第 1 步:設定項目 步驟2:設定(config.php) 步驟 3:建立 GPT-3 整合邏輯 (gpt3.php) 第 4 步:建立 Web 介面 (index.php) 第 5 步:測試應用程式 解釋
2024-11-27 評論 0 442

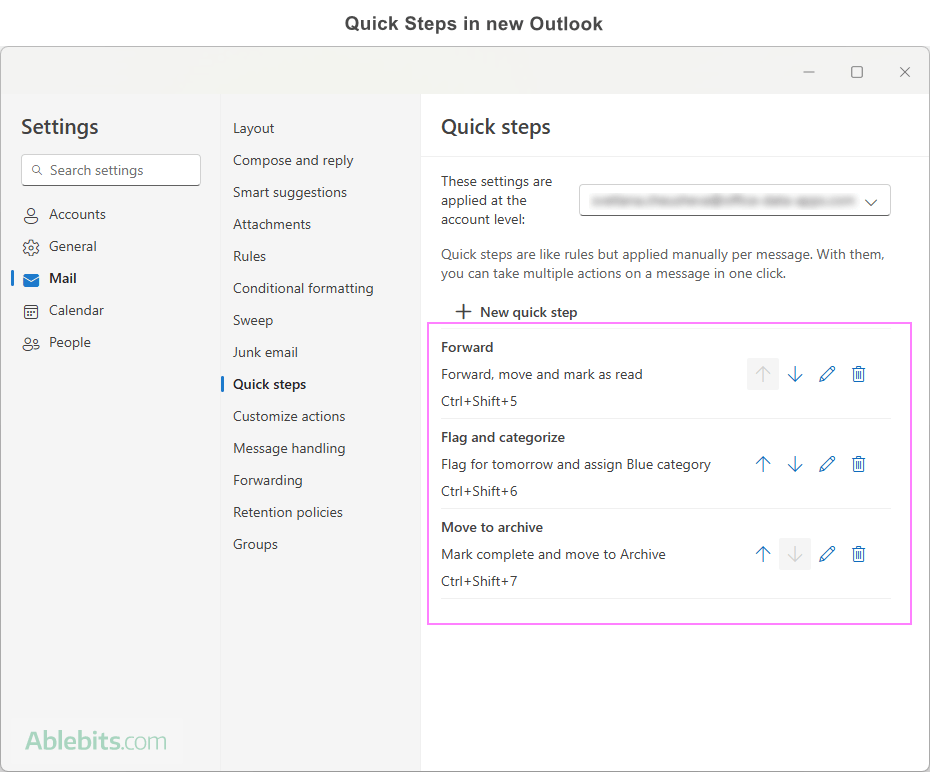
課程介紹:本指南說明瞭如何在新的Outlook應用程序和Web版本中創建,使用和管理快速步驟,從而簡化了重複性任務。 什麼是快速步驟? 新Outlook中的快速步驟自動執行頻繁的操作,例如移動電子郵件,標記消息或
2025-03-21 評論 0 868

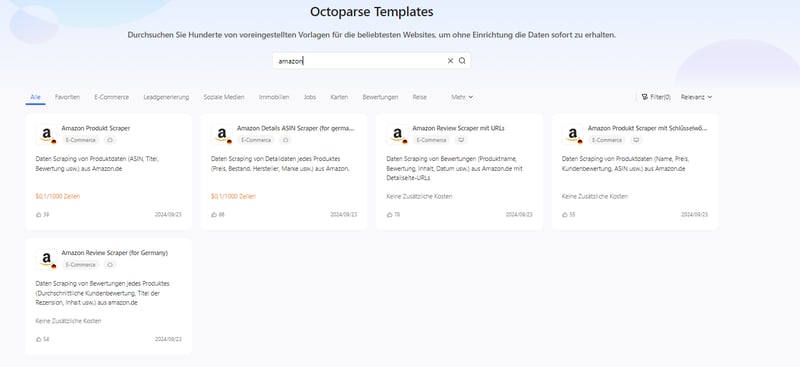
課程介紹:第 1 步:安裝所需的 Python 庫 pip 安裝 beautifulsoup4 pip 安裝請求 pip installpillow # 用於保存映像 步驟 2:向網站 URL 發出 GET 請求 導入請求 網址=“。
2024-10-17 評論 0 765

課程介紹:合約交易入門步驟,包括選擇平台、開戶和入金。 合約交易基礎知識,涵蓋關鍵概念、風險和報酬。 合約交易作業指南,分解下單、管理部位和停盈止損。
2024-12-13 評論 0 267

課程介紹:歡迎使用我們安裝Debian 12服務器後如何做的詳細指南。如果您剛剛設置了新的Debian服務器,則可能想知道下一步要採取哪些步驟。本指南將教您最少的DEB的必不可少的安裝步驟
2025-03-13 評論 0 641