
課程 中級 11331
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
2023-10-13 13:47:35 0 1 720
解決問題2003(HY000):無法連接到MySQL伺服器' db_mysql:3306'(111)的方法
2023-09-05 11:18:47 0 1 823
2023-09-05 14:46:42 0 1 725
2023-09-05 15:18:28 0 1 615

課程介紹:在前端開發中,顯示和瀏覽圖片是一個常見的需求。有時候我們需要對圖片進行旋轉,才能達到更好的顯示效果。在此情況下,我們可以使用 jQuery 函式庫來輕鬆實現圖片旋轉的功能。以下將詳細介紹如何使用 jQuery 實作檢視圖片旋轉。一、準備工作首先,我們需要在 HTML 中引入 jQuery 庫,以及用於圖片旋轉的插件 "jquery.transform.js"。可以從 jQuery
2023-04-11 評論 0 1544

課程介紹:JavaScript 圖片輪轉程式碼在 Web 開發中,圖片輪替是常會用到的功能。例如在產品展示、輪播圖等場景中,我們會需要顯示多張圖片,並且以一定的時間間隔切換圖片。在 JavaScript 中,我們可以透過一些簡單的程式碼來實現圖片輪替的功能。思路圖片輪替的實作方式可以有很多種方法,本文將介紹一種基於 JavaScript 原生語法實作的方法,具體思路如下:1.首先,我們需
2023-05-29 評論 0 670

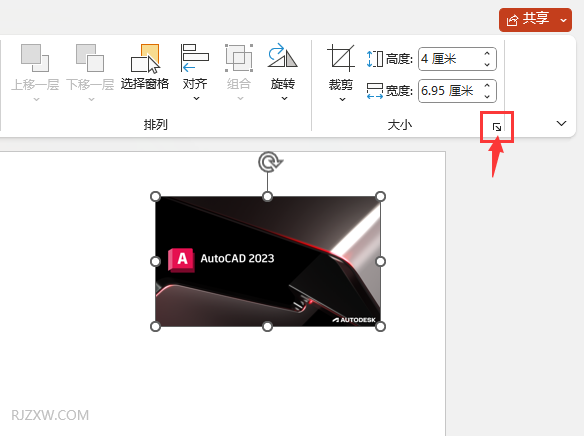
課程介紹:PPT2021是一款來自微軟推出的專業辦公室軟體。軟體操作簡單,能夠幫助使用者輕鬆進行投影片編輯,那麼怎麼旋轉圖片物件90度呢,要是不知道怎麼操作的話可以看看下面的教學。 【操作方法】1、選擇插入的圖片,點選更多特性設定。 2、彈出設定圖片格式。在旋轉設定中,設定90。3、這樣圖片就旋轉好了
2024-02-13 評論 0 724

課程介紹:隨著網路的發展,圖片輪顯已成為網頁設計中不可或缺的一部分。在實現圖片輪顯時,javascript是最主要的工具之一。本文將介紹如何使用javascript實現一個簡單但功能強大的圖片輪顯特效。一、實現原理圖片輪顯的基本原理是不斷切換顯示的圖片,從而帶給使用者不同的視覺體驗。在使用javascript實現圖片輪顯時,我們可以透過以下步驟來實現:1、將需要輪顯的圖片儲存在陣列中。
2023-04-25 評論 0 961

課程介紹:PHP是一種非常受歡迎的伺服器端腳本語言,用於處理和產生動態的網頁內容。其中一個常見的需求是在PHP中旋轉圖片。然而,在旋轉圖片後,一些用戶可能會注意到在圖像的某些區域出現黑色塊的問題,這可能會影響圖像的品質和美觀度。今天我們將探討可能導致該問題的原因,並提供一些可以解決黑塊問題的方法。 ### 原因分析黑塊問題的原因可能是由於旋轉影像時未正確處理像素資訊所造成的。將影像旋轉時
2023-04-04 評論 0 1195