
課程 初級 2827
課程介紹:本案例採取fullpage全螢幕滾動外掛程式可以讓你快速且有效率的開發全螢幕捲動頁面。素材下載網址:https://gitee.com/xiaoqiang001/full_screen_plugin.git

課程 中級 4670
課程介紹:學習本課程主要有兩個目的: 1.可視化面板佈局適配螢幕 2、利用ECharts 實現長條圖展示 核心技術: -基於 flexible.js + rem 智慧大螢幕適配 - VScode cssrem插件 - Flex 佈局 - Less 使用 - 基於ECharts 數據視覺化展示 - ECharts 長條圖資料設置 - ECharts 地圖引入

課程 中級 10038
課程介紹:現在很流行全螢幕切換動畫效果,無論是在PC端還是行動端,例如產品展示、專題等場景都非常適用。那就讓我們一起學習《實現全螢幕切換效果實戰影片教學》來了解下是如何實現的吧!

課程 中級 11271
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
2023-08-16 13:38:12 0 1 616
2024-04-04 20:25:22 0 1 468
2019-03-08 22:39:49 0 0 1042
html5 - 行動端怎麼樣讓圖片寬高比例剛好適應手機目前螢幕全螢幕大小?
2017-05-16 13:25:15 0 5 1099
請問怎麼修改:<input type="image" src="images/btn02.png" /> 中載入圖片的尺寸
2019-03-21 17:11:34 0 4 1200

課程介紹:vivoXFold3Pro是一款折疊式螢幕手機,它有內部螢幕和外部螢幕。那麼vivoXFold3Pro外螢幕尺寸是多少呢?小編整理了一些相關內容分享給大家,有需要的朋友可以來看看喔。 vivoXFold3Pro外螢幕尺寸是多少vivoXFold3Pro的外螢幕尺寸達到了6.53英寸,和直板手機的螢幕尺寸差不多。 vivoXFold3Pro內螢幕採用一塊8.03吋、三星E7發光材質的螢幕,最高亮度高達3000nit,擁有2K+分辨率,螢幕佔91.8%。外屏為6.53寸,採用8TLTPO技術,最高亮度高達3000nit。從
2024-03-20 評論 0 1302

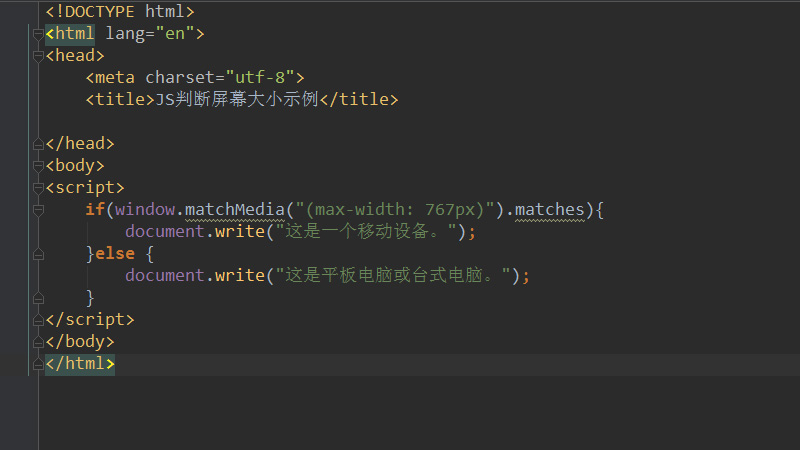
課程介紹:用JS判斷目前螢幕大小尺寸,我們可以透過Window matchMedia() 方法來匹配指定尺寸元素,然後與目前螢幕大小進行判斷。
2018-12-18 評論 0 18028

課程介紹:紅米k70至尊版發佈在即,關於紅米k70至尊版參數配置情況基本已曝光,不僅面臨漲價,個方面都進行了全面的升級,其中就包括了紅米k70至尊版屏幕、外觀、拍照等各個方面。而且據悉紅米k70至尊版螢幕尺寸也將進行調整,快來一探究竟吧。紅米k70至尊版螢幕尺寸:6.67吋紅米K70至尊版將採用6.67吋1.5K直屏,手機高度約162.78毫米、寬度約75.44毫米、厚度約8.7毫米。 k70至尊版螢幕參數詳細螢幕供應商: 華星光電螢幕更新率: 支援144Hz電競更新率此外,k70至尊版螢幕採用華
2024-07-02 評論 0 703

課程介紹:快手極速版螢幕大小怎麼設定?快手極速版在瀏覽影片的時候可以調整螢幕的大小,在調整完成之後視圖也會改變,使用者可以選擇適合自己的設定方式。很多小夥伴還不知道快手極速版螢幕大小怎麼設置,下面給大家整理了快手極速版螢幕大小的調整方法,讓我們一起來看看吧。快手極速版螢幕大小怎麼設定1、在快手極速版首頁,點選主選單。 2.進入快手極速版主選單,點選「快手客服」。 3.進入快手極速版客服中心,點選「大螢幕模式」。 4.進入大螢幕模式,點選「關閉大螢幕模式」即可。
2024-07-01 評論 0 682