
課程 中級 11360
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
無法滾動到溢出容器的flex項目的頂部的標題重寫為:無法將溢出容器中的flex項目滾動至頂部
2023-08-22 14:58:06 0 2 508
2024-04-04 13:45:50 0 1 3659
2023-08-15 13:06:43 0 1 776
2024-04-01 18:34:38 0 1 422

課程介紹:隨著前端開發技術的不斷發展,許多前端框架也一直在不斷改進和發展,其中Vue框架以其簡單易學、高效便捷的特性被越來越多的開發者所青睞。在Vue開發中,常常需要使用動態選單,那麼Vue動態選單要怎麼設定呢?以下本文將為大家說明Vue動態選單的設定方法。一、動態選單簡介在Vue框架中,動態選單通常是指根據指定的資料產生對應的選單列表,而每個選單項目的狀態和展示內容都是動態計算得出的。
2023-05-20 評論 0 2438

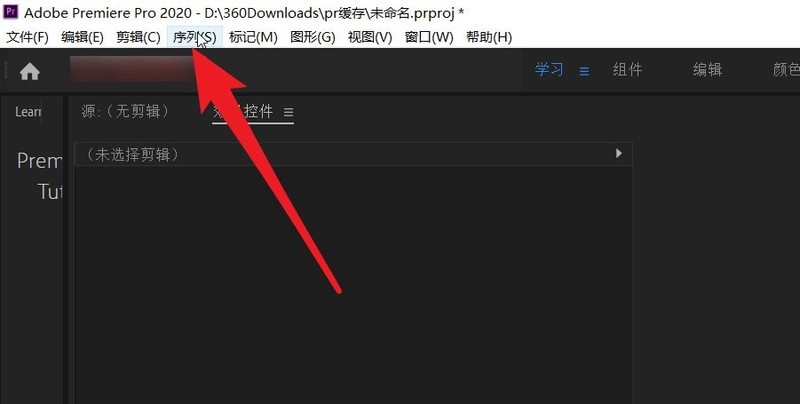
課程介紹:首先點選選單列中的序列選單。然後在序列選單的下拉選單中選擇自動重構序列。點選後會開啟下圖所示的自動重構序列對話方塊。接著點選長寬比後面的下拉箭頭。選擇需要的垂直螢幕比例。如下圖的垂直9:16。隨後軟體會進入分析狀態。稍等一段時間。最後就得到下圖所示的垂直畫面。影片的四周沒有多餘的黑邊。
2024-04-29 評論 0 1110

課程介紹:中建立複選框並控制其選取狀態隨著前端開發的不斷發展,JavaScript成為了一種不可或缺的腳本語言,它能夠實現頁面的互動、動態效果、表單驗證等功能。本文將介紹如何使用JavaScript在label中建立複選框,並控制其選取狀態。一、建立複選框1.使用input標籤建立複選框的本質是一種input類型的表單元素,我們可以使用<input type="checkbox">
2023-05-26 評論 0 1392

課程介紹:HTML、CSS和jQuery:製作一個帶有動畫的垂直選單在現代的網頁設計中,動態效果成為了吸引使用者眼球的重要因素之一。而在網頁的導航選單中,動畫效果可以提供使用者更好的視覺體驗和操作性。本篇文章將介紹如何使用HTML、CSS和jQuery製作一個帶有動畫的垂直選單,並提供具體的程式碼範例。 HTML部分首先,我們需要使用HTML來建立選單的結構。在body標籤
2023-10-24 評論 0 1283

課程介紹:word豎起打字的方法:先開啟一個空白的word文件;然後右鍵點選滑鼠,在出現的選單中找到「文字方向」選項,並左擊滑鼠;接著在設定框中設定文字的方向,點選垂直排文字;最後輸入的文字就自動變成垂直排了。
2019-08-31 評論 0 35198