
課程 中級 11207
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
2023-09-15 12:23:28 0 1 598
javascript - 後台提供接口,顯示頁面,需要伺服器來渲染,怎麼做?
2017-07-07 10:34:19 0 3 1026
2023-09-12 09:24:31 0 1 553
javascript - 如何讓body的背景圖在不同解析度下都全螢幕顯示呢?小解析度有垂直捲軸,多出的內容就沒有背景?怎麼解決?
我在大螢幕解析度下 背景是全螢幕顯示沒有問題 切換到小螢幕的時候 捲動出現的內容 沒有背景 請問怎麼解決?代碼:
2017-05-19 10:30:07 0 2 599
課程介紹:如何巧用HTML5設計按鈕背景不同動畫特效,在該特效中,當滑鼠滑過按鈕時,使用CSS3 animation 來動畫 background-size 和 background-position 屬性,來實現各種背景動畫效果。本文就和大家分享HTML5給按鈕背景設計不同的動畫簡單實例。小編覺得蠻不錯的,現在就分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
2017-12-12 評論 0 1491

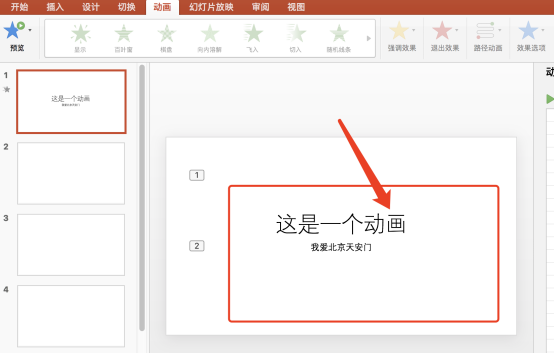
課程介紹:最近,收到同學的來信,問的是有關PPT的問題;在PPT中怎麼取消背景的動畫效果。眾所周知,我們在做PPT的時候,為了讓PPT看起來更豐富,我們會用到動畫效果。或者,我們在使用PPT模板動時,背景也是自備動畫效果。那麼,PPT動畫效果該怎麼取消呢?今天,我們就來細細的說一下這個問題,有興趣的同學趕緊收藏起來吧!步驟如下:1、首先,我們打開電腦上的PPT軟體,並開啟需要處理的PPT檔案;之後,我們找到上方【工具列】中的【動畫】的效果。 2、之後,我們找到並點選【工具列】右邊的【動畫窗格】的按鈕;
2024-03-20 評論 0 1231

課程介紹:如何使用CSS實現元素的旋轉背景圖動畫效果背景圖動畫效果可以增加網頁的視覺吸引力和使用者體驗。本文將介紹如何使用CSS實現元素的旋轉背景圖動畫效果,並提供具體的程式碼範例。首先,我們需要準備一張背景圖,可以是任何你喜歡的圖片,例如一張太陽或電風扇的圖片。將該圖片儲存並命名為“bg.png”。接下來,建立一個HTML文件,並在文件中新增一個div元素,將其設定為
2023-11-21 評論 0 1310