
課程 初級 8436
課程介紹:《XSL-FO 教學》 XSL-FO 指可擴充樣式表語言格式化物件(Extensible Stylesheet Language Formatting Objects)。 XSL-FO 是用來格式化 XML 資料的語言

課程 初級 34215
課程介紹:《jQuery中文參考手冊》為官方jQuery線上參考學習手冊,本jQuery線上開發手冊包含了各種jQuery屬性、語法、定義、函式庫、使用方法,實例運作等,是WEB程式設計學習及開發者不可或缺的線上查詢手冊文件!註:jQuery 是一個 JavaScript 函式庫。 jQuery 大幅簡化了JavaScript 編程,jQuery 很容易學習。

課程 初級 25053
課程介紹:《MongoDB教學》是MongoDB官方最新的線上參考手冊,在本MongoDB文件中,您會學習如何使用MongoDB對資料庫進行增刪改查、排序等重要知識點。 MongoDB 是一個基於分散式檔案儲存的資料庫,MongoDB 的應用已經滲透到各個領域,例如遊戲、物流、電商、內容管理、社交、物聯網、視訊直播等

課程 初級 13107
課程介紹:Scala 教程 Scala 是一門多範式(multi-paradigm)的程式語言,設計初衷是要整合物件導向程式設計和函數式程式設計的各種特性。

課程 初級 81571
課程介紹:《CSS線上手冊》為官方CSS線上參考手冊,本CSS線上開發手冊包含了各種css屬性、定義、使用方法,實例運行等,是WEB程式設計學習及開發者不可或缺的線上查詢手冊! CSS:層疊樣式表(英文全名:Cascading Style Sheets)是一種用來表現HTML(標準通用標記語言的一個應用)。
2023-09-18 14:56:33 0 1 706
javascript - 使用node.js的ws模組不斷地向客戶端發送訊息,應該如何不斷地去觸發「發送」這個動作
2017-05-16 13:26:33 0 2 629
推出一款透明瀏覽器,提升Web應用程式與PWA體驗【支援靜態HTML、CSS和JavaScript】【讓使用者在我們的網頁應用程式/PWA中檢視桌面桌布】
2024-04-05 13:50:12 0 1 1675
各位大神們 有沒有系統的學習springboot的資料和代碼可以推薦一下和給一下連結嗎?在GitHub上和百度上的學習資料特別零散 謝謝啦~~
2017-04-18 10:53:17 0 3 621

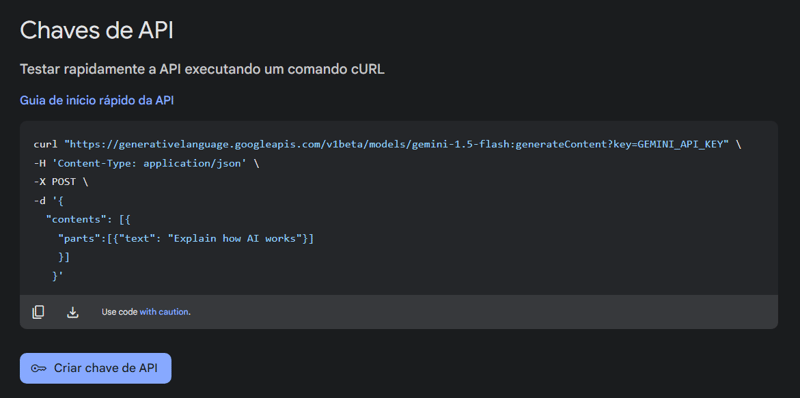
課程介紹:冰雹! \這 繼續使用 Javascript 和 Gemini AI 創建聊天機器人,我們將添加專案的「後端」。上次我們使用 HTML、CSS 和 Javascript 建立前端,我們保證使用者介面將反映
2025-01-04 評論 0 957

課程介紹:在 gRPC 中廣播伺服器端事件當使用 gRPC 建立聊天應用程式時,經常需要伺服器到客戶端的廣播。這...
2024-10-31 評論 0 703

課程介紹:即時聊天微服務專案是一個使用 Firebase 生態系統、React.js、Express.js 和 Node.js 開發的全端 Web 應用程式。目標是創建即時聊天體驗,用戶可以在其中建立帳戶、登入並進行搜尋。
2024-10-18 評論 0 1161

課程介紹:在不斷發展的 AI 聊天介面中,出現了一種新的基於 Python 的命令列工具:hey-py。這個強大的 CLI 將 DuckDuckGo 的 AI 聊天功能直接帶到您的終端,提供無縫且高效的互動方式。
2024-11-25 評論 0 998

課程介紹:PHP 中的 Comet:挑戰和解決方案使用 PHP 後端實現即時聊天可能會帶來某些挑戰,特別是在...
2024-12-13 評論 0 543