
課程 中級 11324
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
javascript - chart.js插件(圖表插件) 裡面的長條圖如何橫向顯示。
2017-05-16 13:33:06 0 3 810
2023-09-06 12:27:55 0 1 524
2024-04-06 19:23:03 0 1 718
2019-08-14 15:46:00 0 0 1338

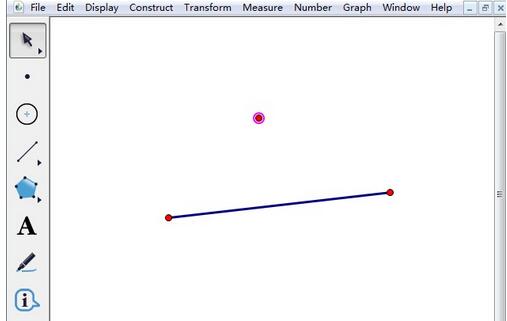
課程介紹:1.點選側邊欄【移動箭頭工具】選取圓形,選擇選單列【構造】—【圓內部】指令,結果如圖所示。 2.點選選單列【資料】—【新參數】指令,在出現的【新參數】對話框中直接點選【確定】即可。 3.選擇新建的參數,點選選單列【編輯】—【操作類別按鈕】—【動畫】指令,在出現的對話框上面點選【確定】按鈕,如圖所示。 4.選取參數和圓的內部,點選選單列【顯示】—【顏色】—【參數】指令,在彈出的【顏色參數對話框中點選【確定"按鈕。5.點選【動畫參數】按鈕,就可以看到圓形內部以不同的顏色顯示。
2024-06-04 評論 0 739

課程介紹:很多人都喜歡使用IE9 瀏覽器,那麼你們曉得IE9 瀏覽器怎麼快速啟動選單列嗎?接下來,小編就為各位帶來了IE9 瀏覽器快速啟動選單列的方法,有興趣的用戶快來下文看看吧。 IE9 瀏覽器怎麼快速啟動選單列? IE9 瀏覽器快速啟動功能表列的方法開啟IE9的任一網頁。在鍵盤上按任一個Alt鍵,即可呼出IE9的選單列。不適用選單列的時候,選單列隨即又隱藏,使用時再次按Alt即可呼出。如果一直想保留選單欄,在瀏覽器上方右鍵,在彈出的選單中,點選選單欄,即可一直保留選單欄。
2024-08-13 評論 0 955

課程介紹:方法一選單法做垂線在繪製點和線時,打開幾何畫板,點選側邊欄【線段直尺工具】在畫布上面繪製一條線段,點選側邊欄【點工具】在畫布上方繪製一個不再同一線上的點。利用構造選單作垂線。用【移動箭頭工具】選取剛才繪製的點和線,點選選單列【構造】--垂線,就能看到製作好的垂線了。方法二快捷鍵法用側邊欄【移動箭頭工具】選擇剛才繪製的點和線,同時按住【Alt+C】會打開【構造】選單,接著在鍵盤上面按一下【D】鍵即可繪製出垂線。方法三利用自訂工具繪製垂線段打開幾何畫板,點選左邊工具列【自訂工具】—線工具—垂
2024-04-16 評論 0 1223

課程介紹:開啟wps2019,可以看到表格中的文字已經變形了。這時選取wps2019文件中的整張表格。點選wps2019選單列上的【表格工具】選單項目。點選【表格工具】工具列上的【自動調整】按鈕。點選自動調整下拉式選單中的【依內容調整表格】選單項目。這時可以看到wps2019中的表格已按文字自動調整好了。
2024-04-26 評論 0 581

課程介紹:1.簡單的動畫設置,點選【動畫】選單去選擇設定即可。 2.在編輯區先畫個【心形】,點選【插入】→形狀→心形,畫出並改為紅色。 3.選取【心型】設定動畫,點選動畫選單中【八邊形】,會自動執行一次動畫。 4.改變【八邊形】的大小,選定八邊形調整後小圓圈處拉動變大小。 5.點選右下角的【播放】即可查看到動畫效果。 6.設定動畫一直播放的效果,點選【效果選項】,對話方塊中選【計時】中【重複】中【直到下次點選】。按F5看播放效果。
2024-03-27 評論 0 978