
課程 中級 11211
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
angular.js - angularjs 使用滑鼠懸停時,標籤一直閃
2017-05-15 17:07:12 0 3 651
2023-08-16 16:16:28 0 1 498
objective-c - ios 有關tableview或scrollView的滑動問題
2017-06-20 10:06:07 0 1 835
2018-11-07 14:54:33 0 1 1110
課程介紹:這篇文章主要介紹了jquery實現標題字體變換的滑動門選單效果,透過呼叫自訂函數實現頁面tab切換及字體樣式同步變換的技巧,具有一定參考借鑒價值,需要的朋友可以參考下
2016-05-16 評論 0 1073
課程介紹:這篇文章主要介紹了JS實現超簡潔網頁title標題跑動閃爍提示效果代碼,涉及JavaScript結合定時函數動態操作頁面元素屬性的相關技巧,具有一定參考借鑒價值,需要的朋友可以參考下
2016-05-16 評論 0 1753

課程介紹:隨著微信小程式的普及,其功能也越來越多樣化。其中,滑桿功能作為一個非常常用的元件,具有在介面上進行滑動選擇、篩選等操作的作用,其在微信小程式中也不例外。本文將介紹如何使用PHP來實作微信小程式中的滑桿功能。一、滑桿功能簡介所謂滑桿,指的是一個具有可移動的拖曳條,可以透過將其拖曳到特定位置來達到調整目標值的效果。在微信小程式中,滑桿通常被用來進行分析、篩選、排
2023-06-02 評論 0 1670

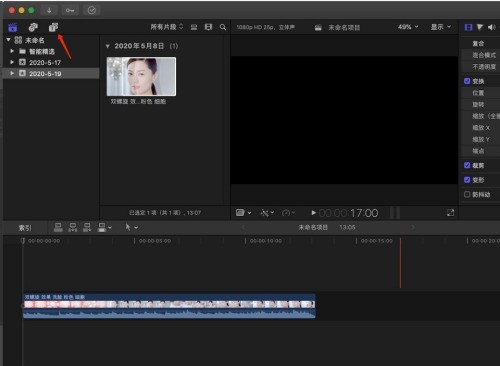
課程介紹:1.先將時間軸移動到想要新增字幕標題的位置,點選箭頭所指的圖示。 2.然後找到360°翻滾3D,將滑鼠放置在箭頭所指的縮圖中進行滑動,即可預覽該字幕效果。 3.如果覺得該效果符合要求的話,按住它拖入到故事線中。 4.點選選取剛剛加入到故事線中的字幕圖層。 5.接著在箭頭所指的位置,我們將可以修改字幕標題內容。 6.按下箭頭所指的滑桿可以調整字幕的大小。 7.最後這樣我們就完成了簡單的字幕動畫編輯操作,按下鍵盤的空白鍵將可以查看該效果。
2024-05-07 評論 0 330

課程介紹:使用HTML、CSS和jQuery建立一個動態的圖片庫滑桿簡介:在現代網站設計中,圖片庫是非常常見的元素之一。為了增加網站的動態和互動性,可以使用滑桿來展示圖片庫。本文將介紹如何使用HTML、CSS和jQuery來建立一個動態的圖片庫滑桿,幫助你實現網站設計的更進階效果。一、準備:確定滑桿容器的尺寸和佈局:在HTML中,建立一個滑桿容器的元素,並為其設置
2023-10-24 評論 0 537