
課程 高級 12830
課程介紹:curl是利用URL語法在命令列方式下運作的開源檔案傳輸工具,能夠從網路上取得網頁、圖片、腳本、檔案資料等等的網路資源,以下就跟著課程一起來學習如何來使用curl。

課程 中級 13358
課程介紹:《html美團網頁實戰影片教學》本節課程是HTML實戰課程,使用了HTML、css、js等前端技術來實現靜態美團網頁,想要複習前端知識的本節課程剛好適合,我們一起來看看吧! !

課程 初級 16494
課程介紹:本Bootstrap教學說明如何在網頁版面中應用響應式設計。在課程中,您將學到響應式 Web 設計。隨著行動裝置的普及,如何讓使用者透過行動裝置瀏覽您的網站獲得良好的視覺效果,已經是一個不可避免的問題了。響應式 Web 設計就是實現這個目的的有效方法。
A頁面startactivityforresult跳到B頁面,B頁面改變數據,跳回A頁面,要怎麼關閉之前的A頁面?
2017-05-16 13:23:31 0 3 809
專案中,怎麼由app.vue頁面跳到index.vue頁面?
2023-07-18 21:41:25 0 0 437
2019-05-17 16:07:31 0 1 1543
html5 - angular2 從目前頁面點選事件,路由到目前頁面,頁面不刷新
在一個用戶主頁中點擊另一個用戶,跳到該用戶主頁,即從當前頁面路由到相同路由頁面,只是傳遞的用戶id不同,但是頁面不刷新數據也刷新了,但是整體頁面不變,並沒有刷新路由配置都沒問題
2017-05-24 11:36:07 0 1 1270

課程介紹:在 CSS 中將 Div 拉伸至 100% 頁面高度增強網頁的美觀性和功能性通常涉及精確對齊元素以佔據...
2024-10-30 評論 0 967

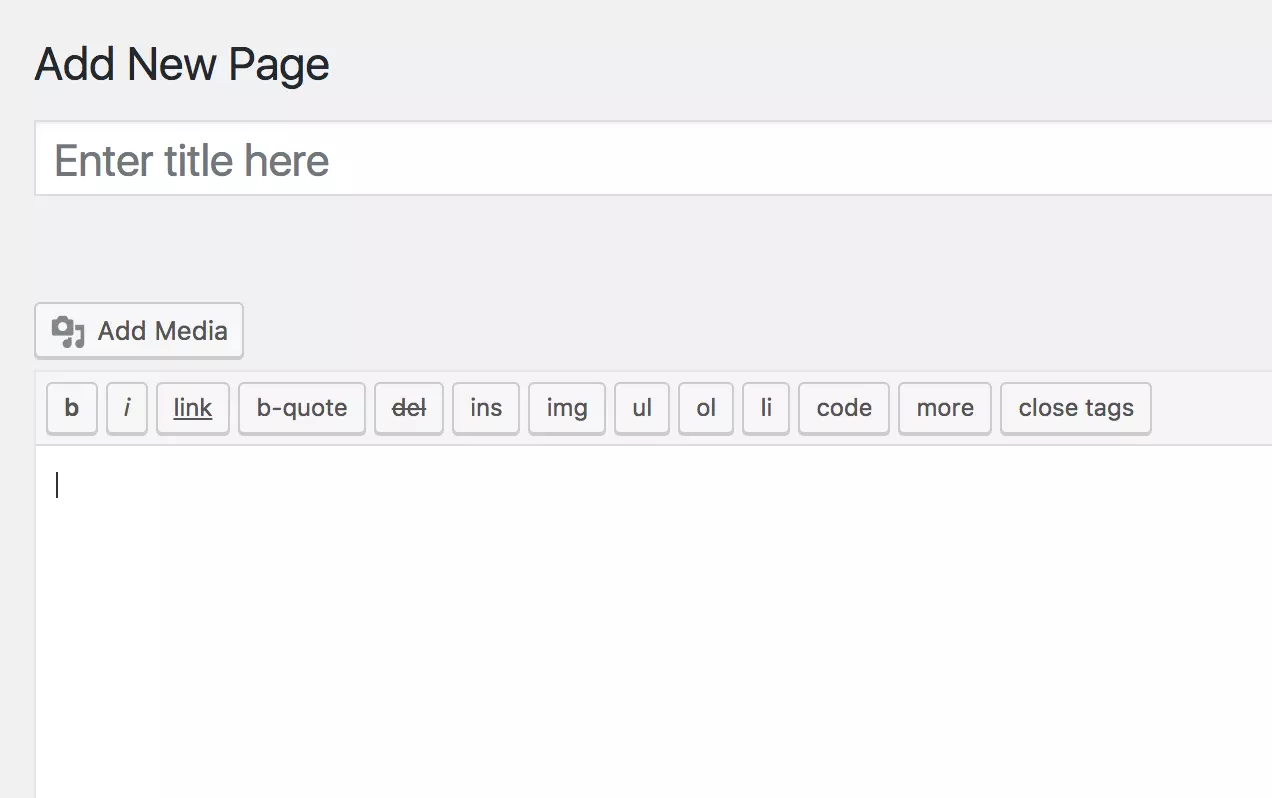
課程介紹:WordPress 頁面與文章:靜態內容的管理與 API 應用 WordPress 頁面和文章有所不同,它們適用於不同類型的網站內容。本文將闡述頁面的用途、與文章的區別,並講解如何在 WordPress 網站上管理頁面,最後探討 WordPress 頁面 API 的相關函數。 關鍵要點: WordPress 頁面用於展示網站上的靜態、永久性信息,例如“聯繫我們”或“關於我們”頁面,與時間無關,這與 WordPress 文章不同。 擁有編輯或管理員權限的用戶均可管理 WordPress 頁面,
2025-02-09 評論 0 949

課程介紹:使用 Bootstrap 將圖像完美地對齊在頁面中心使用 Twitter Bootstrap 時,水平居中圖像可能不會...
2024-10-27 評論 0 810

課程介紹:縮小 PHP 頁面 HTML 輸出以提高頁面速度優化 PHP 頁面輸出以提高頁面速度對於使用者體驗和...
2024-12-01 評論 0 956