
課程 初級 3712
課程介紹:諮詢微信:ycku_com;本課程為一門專注於微信小程式元件開發的課程。在這門課程中,學習者將學習如何利用微信小程式框架提供的各種元件來建立豐富多彩的小程式應用。課程內容涵蓋了小程式開發中常用的各類元件,包括基礎元件(如視圖容器、表單元件、媒體元件等)、擴充元件(如地圖、畫布、開放式等)、自訂元件等。學習者將透過實際的案例和項目,掌握小程式元件的使用方法、開發技巧以及元件間的互動和溝通。透過這門課程的學習,學習者將能夠熟練掌握小程式組件的開發,為建立功能豐富、使用者體驗良好的小程式應用程式打下堅實的基礎。

課程 高級 20228
課程介紹:公益直播時間:2020.12.10 晚19:30,授課老師:西門大官人,交流QQ群:731694316,直播中有多套訂製滑鼠墊贈送! 課程核心知識點:1、swoole在linux系統中編譯、安裝;2、navicate與mysql的通訊過程;3、php與mysql的通訊過程。

課程 中級 11244
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
組件間的通信,報錯"ReferenceError: tip is not defined" {代碼...}
2017-05-18 10:51:45 0 4 558
現在想要將一個vue裡面的變數傳到另一個vue檔案呼叫。該怎麼做
2017-05-16 13:35:50 0 3 457

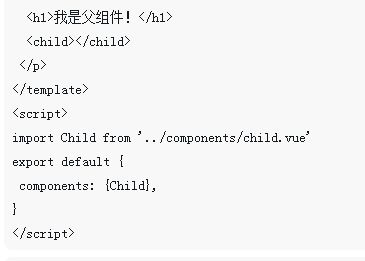
課程介紹:這次為大家帶來怎樣實現vue父子組件間通信,實現vue父子組件間通信的注意事項有哪些,下面就是實戰案例,一起來看一下。
2018-05-28 評論 0 1729

課程介紹:這次帶給大家Vue.js的組件之間通信,使用Vue.js組件之間通信的注意事項有哪些,下面就是實戰案例,一起來看一下。
2018-03-13 評論 0 1318

課程介紹:Vue元件通訊:使用$refs在元件之間進行通訊Vue.js是一款流行的JavaScript框架,用於建立使用者介面。在Vue中,元件是核心概念,它將使用者介面拆分為獨立和可重複使用的部分。由於組件的封裝性,我們有時需要在不同的組件之間進行通訊。 Vue提供了多種方法來實現元件之間的通信,其中之一是使用$refs。 $refs是Vue實例引用的特殊屬
2023-07-09 評論 0 1217

課程介紹:Vue組件通信:使用回調函數進行組件通信在Vue應用程式中,有時我們需要讓不同的組件之間進行通信,以便它們可以共享資訊和相互協作。 Vue提供了多種方式來實現元件之間的通信,其中一種常用的方式是使用回調函數。回調函數是一種將一個函數作為參數傳遞給另一個函數並在特定事件發生時被呼叫的機制。在Vue中,我們可以利用回調函數來實現元件之間的通信,使得一個元件可以在
2023-07-09 評論 0 1221