
課程 中級 11396
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
2024-01-10 16:52:02 0 1 510
2023-08-10 17:09:33 0 1 570
2023-09-08 21:25:41 0 1 853
CSS行類別使某些元素超出框架,而它們應該是靜態的並固定在顯示器底部
2024-04-03 18:48:12 0 1 489

課程介紹:css精靈是一種處理網頁背景圖像的方式。它其實就是把一個頁面涉及到的所有零星圖片都包含到一張大圖中去,然後將大圖應用於網頁;這樣一來,用戶訪問該頁面時,只需向服務發送一次請求,網頁中的背景圖像即可全部展示出來。
2021-05-12 評論 0 2628

課程介紹:哎呀,win11網頁為啥不能全螢幕啊?沒事,我來教你怎麼解決!你先在桌面上點一下空白地方,然後選中“顯示設定”,接著把解析度改一下就OK囉!別急,我這就給你詳細講講win11網頁不能全螢幕顯示的問題怎麼解決! win11網頁無法全螢幕顯示詳解1、首先我們右鍵桌面空白處,開啟「顯示設定」。 2.接著修改「解析度」到符合你電腦螢幕的最佳解析度。 3.更改完成後,開啟瀏覽器中的「設定」。 4、然後在其中搜尋「全螢幕」選項。 5.找到全螢幕快捷鍵後,按下該快捷鍵就可以網頁全螢幕了。
2024-09-09 評論 0 1137

課程介紹:如果我們使用瀏覽器想要更好的沉浸感,可以開啟網頁全屏,但是有用戶發現自己的win11網頁無法全屏,這可能是由於分辨率沒有調節到屏幕大小導致的。 win11網頁無法全螢幕解決方法:1、首先我們右鍵桌面空白處,開啟「顯示設定」。 2.接著修改「解析度」到符合你電腦螢幕的最佳解析度。 3.更改完成後,開啟瀏覽器中的「設定」。 4、然後在其中搜尋「全螢幕」選項。 5.找到全螢幕快捷鍵後,按下該快捷鍵就可以網頁全螢幕了。
2024-01-10 評論 0 1000

課程介紹:如何使用PHP實現圖片的切片和拼接在web開發中,經常需要對圖片進行切片和拼接的操作。例如,我們有一張大圖,需要在網頁上展示為多張小圖,或是需要將多張小圖合併成一張大圖。使用PHP語言可以很方便地實現這項功能。本文將介紹如何使用PHP實現圖片的切片和拼接,以及提供對應的程式碼範例。一、圖片的切片圖片的切片是將一張大圖切割成多張小圖,每個小圖代表大圖中的一個區
2023-08-18 評論 0 1249

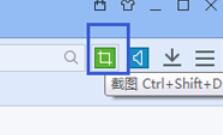
課程介紹:1.在網頁瀏覽器中,最右上角有個綠色圖標,即【截圖】按鈕,如圖:2、另外還可以在網頁瀏覽器選單中的工具中找到【截圖】功能,如圖:3、下圖為網路截圖的效果圖:4、截圖整個完整網頁為圖片,進入網頁瀏覽器【工具】,選擇【網頁另存為圖片】即可。 5.如圖:為網頁瀏覽器所截取的整個網頁圖片,非常完整。 6.還可以使用網頁瀏覽器截圖快捷鍵:Ctrl+Shift+D快捷鍵,進行截圖。
2024-04-12 評論 0 714