
課程 中級 11459
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
2024-04-06 16:13:26 0 1 746
2023-09-04 23:54:54 0 1 544
解決問題2003(HY000):無法連接到MySQL伺服器' db_mysql:3306'(111)的方法
2023-09-05 11:18:47 0 1 922
2023-09-05 14:46:42 0 1 800

課程介紹:ps做背景圖的方法:先在ps中新建一個畫布;然後設定顏色,【前景色紫色】,【背景色黃色】,並點選【長方形工具】;接著在白色的畫布上,任意畫出一個紫色的圖形;再點選【編輯】—【變換】—【變形】;最後點選【應用】並填滿上色即可。
2019-09-02 評論 0 29032

課程介紹:為了開發網頁的美觀,css3背景顏色漸層是常會用到的,那麼,css3背景顏色漸層如何設定呢?本篇文章我們就來介紹關於css顏色漸層背景的設定方法。
2018-09-15 評論 0 13456

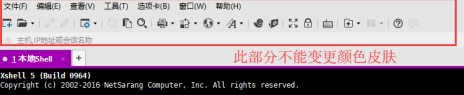
課程介紹:說到Xshell軟體,相信在座的使用者都不陌生,不過你們知道Xshell如何設定背景顏色嗎?以下文章就帶來了Xshell設定背景顏色的方法,有興趣的使用者快來下文看看吧。如何設定xshell的背景顏色打開xshell工具,點擊選單列---選項卡點擊選項卡,可以選擇設定顏色,如黃色,紫色紅色例如選擇紅色,那麼選項卡背景就變成了紅色的工具列顏色變更剛剛是選項卡的示範變更,工具列顏色調整不了,可以改成透明與預設的簡單模式如圖,左左勾選透明模式。工具背景修改如果要修改遠端視窗背景,可以選擇工具--配色方案根
2024-03-04 評論 0 792

課程介紹:在網頁設計中,背景是一個非常重要的元素之一。透過更改背景可以讓網頁更加美觀,提高使用者體驗。本文將介紹HTML中如何設定背景。 HTML中可以使用以下幾種方式設定背景:1. 使用屬性設定背景顏色在HTML中,可以使用background-color屬性來設定背景顏色。在CSS中,可以透過選擇器來為網頁的不同部分設定不同的背景顏色。以下範例示範如何為網頁的body元素設定背景顏色:`
2023-04-21 評論 0 4842

課程介紹:隨著行動端應用的不斷發展,使用者對於應用程式體驗的要求也越來越高。其中一個關鍵因素便是介面的美觀程度。在設計上,背景顏色是重要的元素。而對於使用uniAPP開發的應用,又該如何實現介面背景顏色的動態改變呢?一、背景顏色基礎首先,我們需要對於背景顏色的基礎知識有所了解。在CSS中,背景顏色的表示方法有三種:1.顏色名稱:如red、orange、blue等;2.十六進位RGB值:如#
2023-04-14 評論 0 3396