
課程 初級 13498
課程介紹:素材大全:https://gitee.com/xiaoqiang001/java-script.git 1.JavaScript基礎從變數的定義與使用、流程控制語句、陣列、函數、建構子、內建物件以及物件等 2.web API 講解如何取得DOM元素,如何操作DOM 元素,BOM操作 行動端製作網頁特效 3. 後面還會有js高級,ES6類別物件導向語法,物件導向案例,原型和原型鍊等等。 4. jquery 綜合 + echarts資料視覺化

課程 初級 8435
課程介紹:《XSL-FO 教學》 XSL-FO 指可擴充樣式表語言格式化物件(Extensible Stylesheet Language Formatting Objects)。 XSL-FO 是用來格式化 XML 資料的語言

課程 初級 34214
課程介紹:《jQuery中文參考手冊》為官方jQuery線上參考學習手冊,本jQuery線上開發手冊包含了各種jQuery屬性、語法、定義、函式庫、使用方法,實例運作等,是WEB程式設計學習及開發者不可或缺的線上查詢手冊文件!註:jQuery 是一個 JavaScript 函式庫。 jQuery 大幅簡化了JavaScript 編程,jQuery 很容易學習。

課程 初級 25053
課程介紹:《MongoDB教學》是MongoDB官方最新的線上參考手冊,在本MongoDB文件中,您會學習如何使用MongoDB對資料庫進行增刪改查、排序等重要知識點。 MongoDB 是一個基於分散式檔案儲存的資料庫,MongoDB 的應用已經滲透到各個領域,例如遊戲、物流、電商、內容管理、社交、物聯網、視訊直播等

課程 初級 13105
課程介紹:Scala 教程 Scala 是一門多範式(multi-paradigm)的程式語言,設計初衷是要整合物件導向程式設計和函數式程式設計的各種特性。
angular.js - angularjs directive + D3, scope資料更新後,重新產生視覺化圖後新圖直接覆蓋在老圖之上
2017-05-15 16:50:46 0 1 660
2017-05-02 09:19:59 0 4 780
javascript - node如何關閉主程序後 開啟另一個程序?
2017-05-16 13:45:05 0 1 669
新手一個,在學PHP,看到《獨孤九賤》系列、還有其他一些視頻,感覺太對胃口,想保存下來,請問是不是只能在線看?我看有些老的影片都下架了,萬一哪天喜歡看的影片也下架了呢。 。 。
2021-06-02 18:07:02 0 1 981

課程介紹:對於IPHONE 16型號,Apple的臨近iOS 18.3軟件更新為相機控制按鈕添加了新的視覺智能功能。繼續閱讀以了解您可以使用新功能以及如何使用它們的方法。新的視覺智能功能
2025-01-28 評論 0 925

課程介紹:%matplotlib 內嵌:增強 Jupyter Notebooks 中的視覺化您是 Python 資料探索和視覺化領域的新手嗎?如果是這樣,你...
2024-10-26 評論 0 471

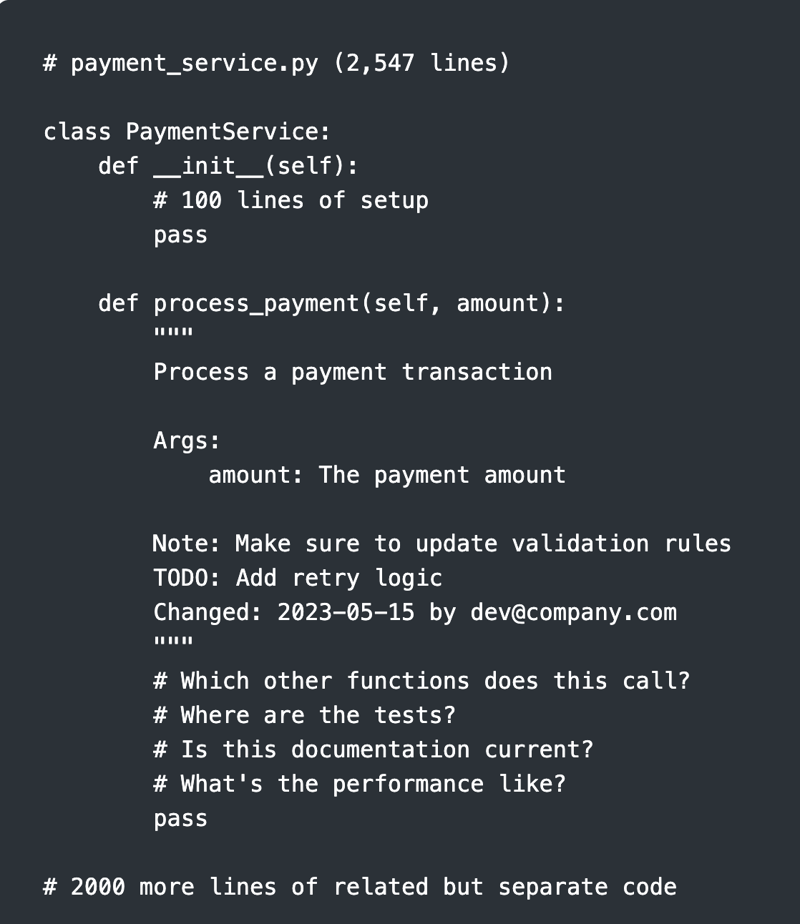
課程介紹:到 2024 年,我們仍然像 1999 年一樣編碼。 現代 IDE 的問題 三個顯示器。五個 IDE 視窗。無盡的文字牆。又是一個星期一的早晨,莎拉的螢幕看起來就像是上世紀的遺跡。她的「在
2024-11-19 評論 0 912

課程介紹:Puck 0.18:下一代 React 視覺化編輯器就在這裡! 準備好大規模升級吧! Puck 是 React 的開源視覺化編輯器,剛推出 0.18 版本,具有革命性的拖放引擎,具有完整的 CSS 網格和 Flexbox 支持
2025-01-23 評論 0 621